JQuery实现动态标签页与内容切换实例
150 浏览量
更新于2024-08-28
收藏 131KB PDF 举报
本文将详细介绍如何使用jQuery实现一个具有交互性的标签页效果,包括鼠标悬停切换显示不同选项卡以及点击标签触发页面内容加载。以下是实现该功能的关键步骤和代码片段。
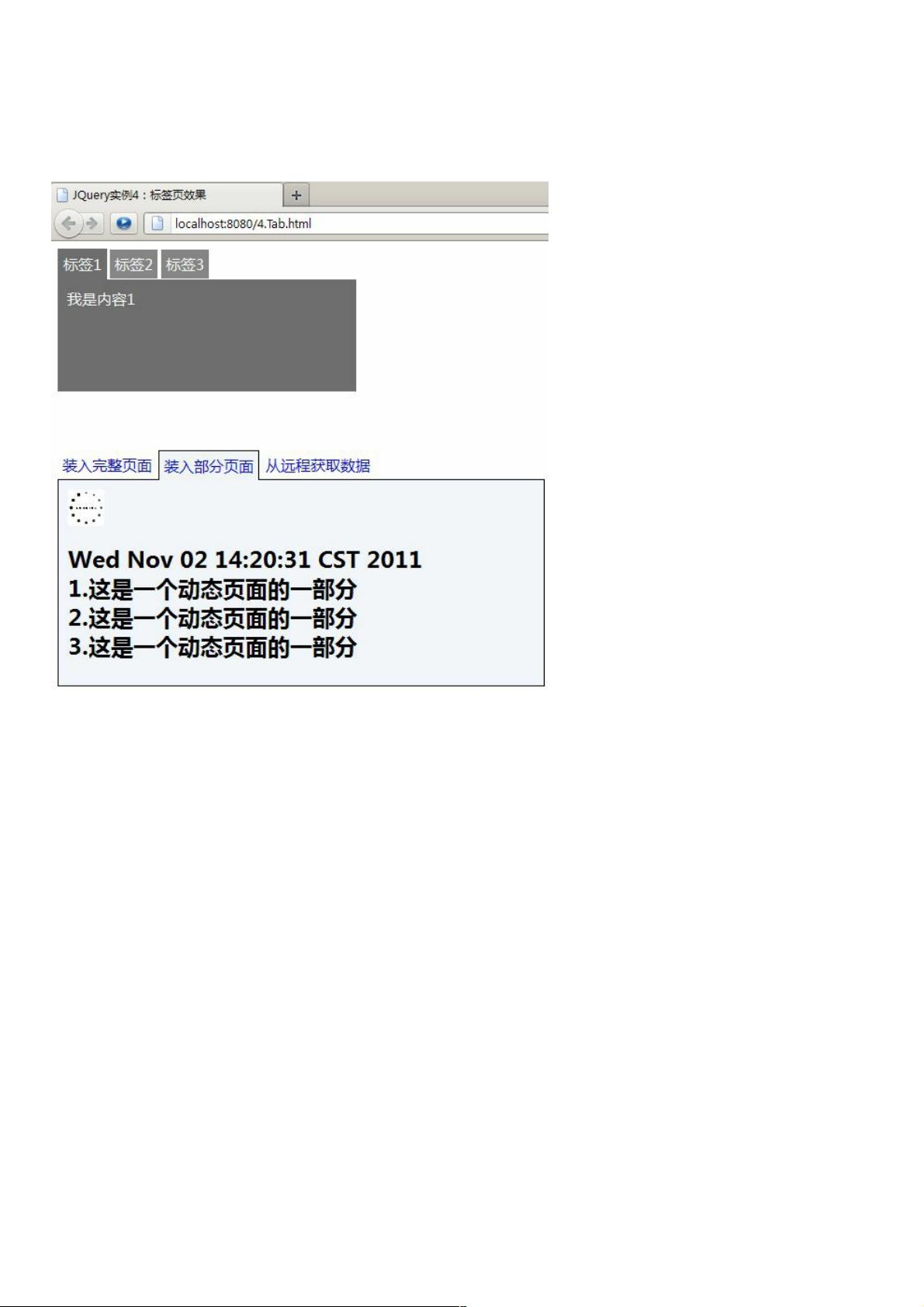
首先,HTML结构包含了两个主要部分,分别对应两个标签页。第一个标签页(id="tabfirst")包含三个选项卡,每个选项卡(class="tabin")代表一个可切换的内容区域(class="contentincontentfirst")。在第二个标签页(id="tabsecond"),用户可以点击加载外部完整页面、部分页面或从远程获取数据,内容区域由一个加载中图像(img-loading.gif)和实际内容区域(id="realcontent")组成。
在<head>部分,引入了CSS样式表(tab.css)来定义标签页和内容区域的样式,以及jQuery库(js/jquery.js)和自定义脚本文件(js/tab.js),用于实现JavaScript交互。
接下来是关键的JavaScript代码,存储在tab.js文件中。以下是其中的一部分:
```javascript
$(document).ready(function() {
// 初始化定时器
var timeoutId;
// 第一个标签页的切换事件
$('#tabfirst li').hover(function() {
$(this).addClass('active').siblings().removeClass('active');
});
// 当鼠标离开选项卡时,清除定时器并切换内容
$('#tabfirst li').mouseleave(function() {
clearTimeout(timeoutId);
setTimeout(function() {
$(this).parent().find('.contentincontentfirst').slideToggle();
}, 500); // 慢慢隐藏内容
});
// 第二个标签页的点击事件
$('#tabsecond li').click(function() {
// 清除上一个加载中的状态
$('#contentsecond img').hide();
// 根据选项卡内容加载不同的页面或数据
var content = $(this).text();
if (content === '装入完整页面') {
// 从服务器加载完整页面
} else if (content === '装入部分页面') {
// 从局部加载部分页面内容
} else if (content === '从远程获取数据') {
// 发送AJAX请求获取远程数据
$.ajax({
url: 'remote_data.php', // 假设远程数据URL
success: function(data) {
$('#realcontent').html(data);
},
error: function() {
alert('加载失败,请稍后再试');
}
});
}
// 显示当前点击的选项卡内容
$(this).parent().find('.contentfirst').slideToggle();
});
});
```
这段代码首先确保DOM加载完成后执行,然后定义了两个事件处理器:一个用于第一个标签页的鼠标悬停和离开事件,另一个处理第二个标签页的点击事件。当鼠标悬停在第一个标签页选项卡上时,会高亮显示当前选项卡,并在鼠标离开后延迟一段时间后隐藏内容。对于第二个标签页,点击不同的选项卡时,会清除加载中的状态,根据选项卡文本加载相应的内容,可能涉及到完整的页面请求、部分页面渲染或者异步获取远程数据。
通过结合HTML结构和jQuery代码,我们可以创建一个动态且交互式的标签页效果,使得用户能够轻松浏览和切换页面内容。这种效果在许多Web应用中都很常见,比如网站导航、博客文章切换等。
2013-04-09 上传
2018-08-09 上传
2020-10-25 上传
2020-10-18 上传
2020-12-19 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-12-11 上传
weixin_38560107
- 粉丝: 1
- 资源: 936
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南