JS数组仿Ruby迭代器实现与扩展
189 浏览量
更新于2024-08-29
收藏 111KB PDF 举报
本文主要介绍了如何在JavaScript中实现一个类似于Ruby风格的数组迭代器,以简化数组处理过程,提高代码效率。JavaScript作为动态语言的优势在此处得到了体现,无需复杂的继承机制,只需直接为Array对象添加方法。
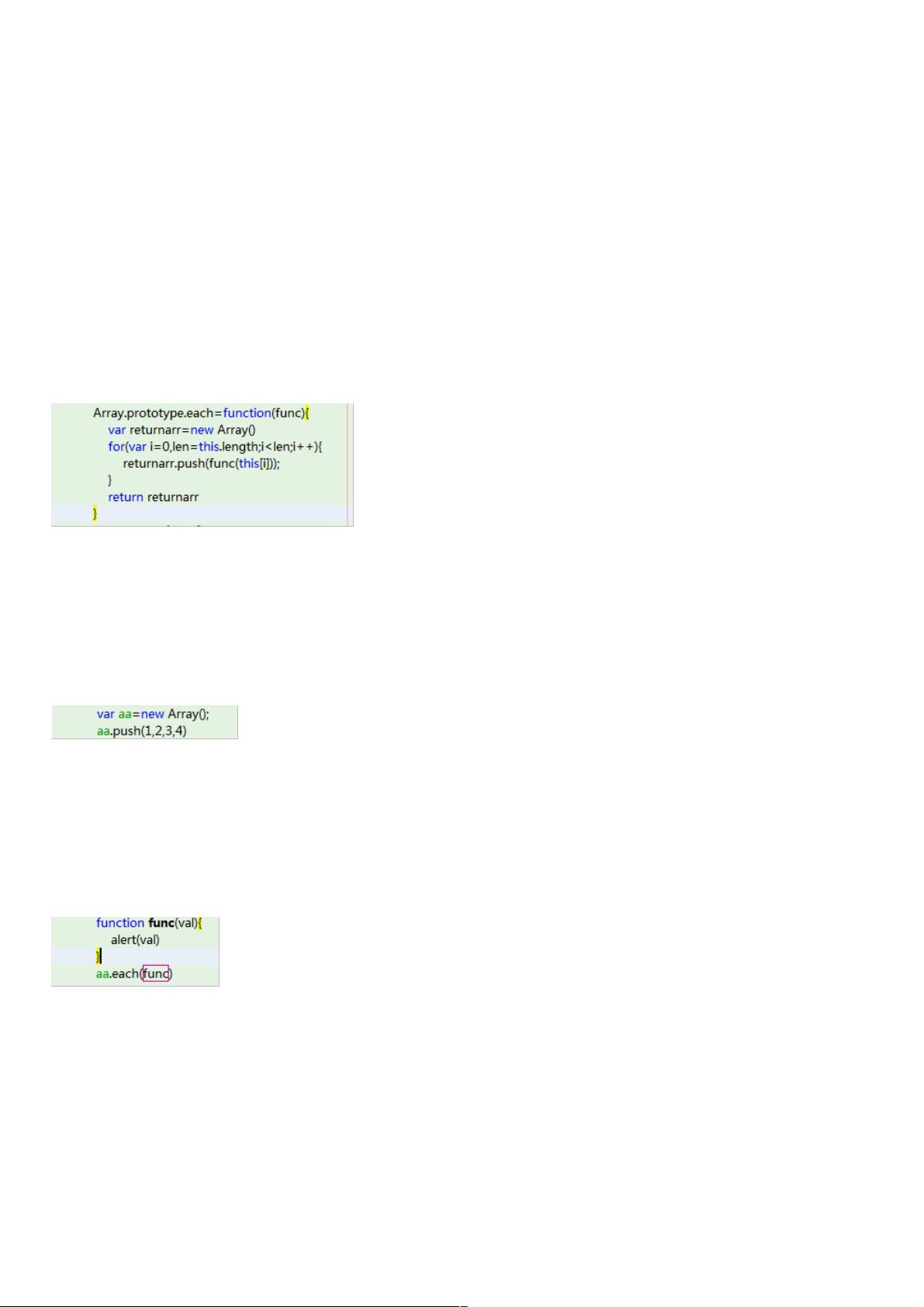
1. **基本实现**
- JavaScript数组的原始迭代通常使用`for`循环,但这种方式代码量较多。作者希望通过自定义迭代器,借鉴Ruby的简洁语法,使代码更加直观和高效。
- 通过添加新的方法到Array原型上,如`each`或`forEach`,可以实现迭代操作,如弹出数组元素值或处理每个元素并返回新数组。
2. **迭代中的对象引用与数组值修改**
- 在迭代过程中,迭代器不仅可以访问当前元素的值,还可以直接修改数组中的元素,而不仅仅是返回新数组。这使得JavaScript的迭代器更加灵活,可以满足对原数组进行实时修改的需求。
3. **无限参数传递**
- 虽然本文没有明确提及无限参数传递,但在Ruby的迭代器中,可以通过块(block)接受任意数量的参数,这在JavaScript中可能需要借助函数柯里化(Currying)或其他技巧来实现,但不是本文讨论的重点。
4. **代码示例与用法**
- 文中提供了三种用法示例:
- 用法一:简单地遍历数组并打印元素值,节省了使用`for`循环的代码量。
- 用法二:处理每个元素并返回新数组,显示了迭代器在数据变换中的应用。
- 更多:作者提到还可以扩展迭代器功能,如随机打乱数组顺序,但遗憾的是JavaScript方法命名规范限制了更直观的命名。
5. **改进版迭代器**
- 作者为满足在迭代函数中引用原数组对象的需求,对迭代器进行了扩展,允许在`func`函数中同时访问数组元素值和其索引,增强了迭代的灵活性。
本文详细展示了如何利用JavaScript的灵活性实现一个简单的数组迭代器,尽管JavaScript在某些方面不如Ruby那么直观,但通过自定义方法和迭代器,可以有效地提升代码组织和可读性。
2021-06-25 上传
点击了解资源详情
2021-02-03 上传
2011-10-08 上传
2021-05-22 上传
2011-01-23 上传
2021-03-24 上传
2021-05-30 上传
2008-02-26 上传
weixin_38652636
- 粉丝: 6
- 资源: 896
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍