ASP.NET AJAX Control Toolkit:TabContainer控件详解
183 浏览量
更新于2024-08-29
收藏 141KB PDF 举报
"这篇文档介绍了ASP.NET AJAX Control Toolkit中的TabContainer控件,它是一个用于组织网页内容并以页签形式展示的控件。TabContainer包含了多个TabPanel,每个TabPanel可容纳其他ASP.NET控件,并通过HeaderText、HeaderTemplate和ContentTemplate属性定义其内容。控件还具备保持页面状态的能力,刷新后能记住最后选中的Tab。文章还提到了TabContainer的属性,如ActiveTabChanged事件、OnClientActiveTabChanged客户端脚本事件、CssClass样式、ActiveTabIndex、Height、Width以及ScrollBars等设置选项。"
在ASP.NET开发中,AJAX Control Toolkit是一个非常实用的库,它提供了许多富客户端控件,使得开发者能够创建更具交互性的Web应用程序。TabContainer控件是这个库中的一个重要组件,它允许用户通过页签式布局来组织和展示多种内容,提供了一种更整洁、更易于导航的用户体验。
TabContainer控件的基本结构包含一个或多个TabPanel,每个TabPanel可以独立承载不同的内容。TabPanel的HeaderTemplate用于定义页签头部的HTML结构,ContentTemplate则用于定义页签内的内容,而HeaderText是简单文本形式的页签标题。这种灵活性使得开发者可以根据需求自定义每个页签的外观和功能。
TabContainer控件的一个关键特性是它能够保存用户的交互状态。即使页面被刷新,TabContainer会记住用户上次选择的Tab,并在页面加载后自动激活该Tab。这为用户提供了一致的浏览体验,避免了每次刷新页面都要重新选择Tab的困扰。
TabContainer的属性丰富多样,包括:
1. ActiveTabChanged事件:这是一个服务器端事件,当用户切换到一个新的Tab时触发,可用于执行特定的操作或更新服务器端的状态。
2. OnClientActiveTabChanged:这是客户端事件,允许在JavaScript中处理Tab切换,为用户提供即时反馈,而无需服务器端回发。
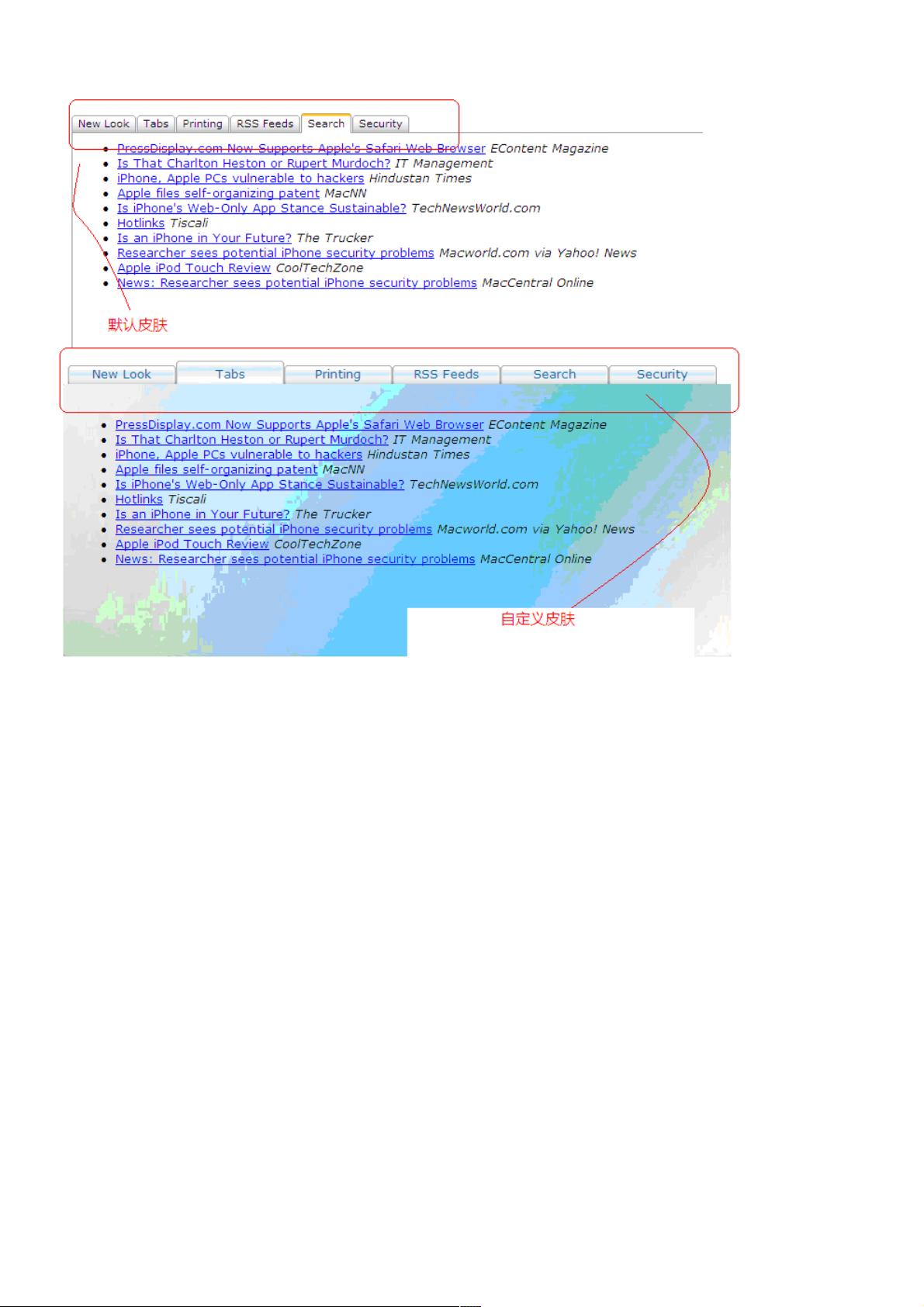
3. CssClass:这个属性用于设置TabContainer的CSS类,允许自定义样式,以符合网站的视觉设计。
4. ActiveTabIndex:此属性用于设置初始时活动的TabPanel的索引。
5. Height和Width:分别用来设定整个TabContainer的高度和宽度。
6. ScrollBars:控制在内容超出Tab尺寸时是否显示滚动条,有None、Horizontal、Vertical、Both和Auto几种模式。
通过这些属性,开发者可以对TabContainer进行精细的定制,以满足不同应用场景的需求。同时,结合AJAX Control Toolkit提供的其他控件,如Accordion、Calendar等,可以构建出更复杂、更动态的用户界面,提升Web应用的交互性和用户体验。
2021-03-16 上传
2009-04-14 上传
2020-10-29 上传
198 浏览量
2009-10-22 上传
2008-01-25 上传
2011-09-02 上传
2009-11-18 上传
weixin_38685173
- 粉丝: 5
- 资源: 923
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍