ECSHOP移动端部署指南:服务端配置与API域名设置
需积分: 0 73 浏览量
更新于2024-06-30
收藏 171KB DOCX 举报
"ECSHOP移动端安装说明v1.31"
本文将详细介绍ECSHOP移动端的安装过程,包括系统环境配置、文件上传、权限设置以及API域名配置。ECSHOP移动端由服务端(appserver)和客户端(Android APP、iOS APP、H5)组成,所有业务操作通过API接口与appserver交互,与PC端业务逻辑分离。
系统环境
ECSHOP移动端要求服务端与ECShop在同一目录下,确保数据同步和接口调用的便捷性。服务器环境应支持所需的Web服务程序,如Nginx或Apache,并需配置正确的文件权限。
文件目录与上传
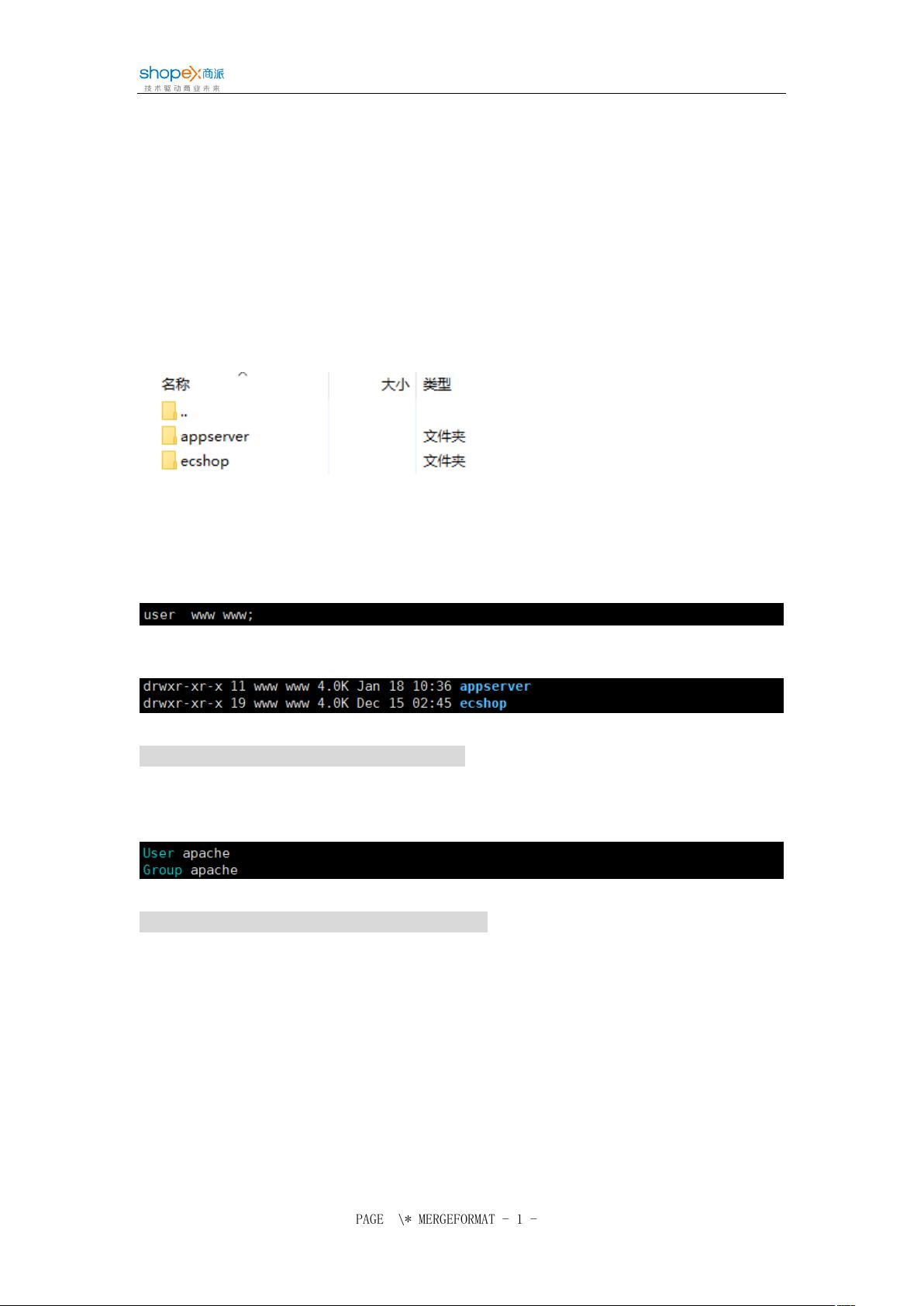
1. 下载ECSHOP移动端的安装包,从中提取`source`文件夹下的`appserver`和`ecshop`文件夹。
2. 将这两个文件夹上传至服务器的适当位置。
3. 确保appserver和ecshop文件夹的权限与服务器Web服务程序(如Nginx或Apache)的需求保持一致。例如,如果Nginx用户是`wwwwww`,则执行`chown -R wwwwww:www appserver/ecshop/`;如果是Apache,用户是`apacheapache`,则执行`chown -R apache:apache appserver/ecshop/`。
www主站API域名配置
1. 配置一个独立的API域名,如`api.yourdomain.com`,用于客户端与服务端之间的数据交换。
2. 在DNS设置中,将`api.yourdomain.com`解析到服务器IP地址,或者根据已有`www.yourdomain.com`的解析方式添加相应配置。
Linux环境下Nginx配置
1. 对于Nginx服务器,需要修改`nginx.conf`配置文件,为API域名创建一个新的服务器块。例如,如果主站域名是`www.ecshopdemo.com`,则创建一个名为`api.ecshopdemo.com`的服务器块。
配置示例:
```nginx
server {
listen 80;
server_name api.ecshopdemo.com;
# root 和 index 配置,指向appserver的入口文件
root /path/to/appserver/public;
index index.php;
# 其他Nginx配置,如location规则,反向代理等
location / {
try_files $uri $uri/ /index.php?$args;
}
# PHP处理配置
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock; # 根据实际PHP版本调整
}
}
```
完成以上配置后,记得重启Nginx服务以应用更改。
Apache配置
对于Apache服务器,类似地,需要在`httpd.conf`或对应的虚拟主机配置文件中,增加一个新虚拟主机,将`api.yourdomain.com`指向appserver的文档根目录,并设置适当的Rewrite规则来处理API请求。
总结,ECSHOP移动端的安装涉及多个环节,包括服务器环境搭建、文件上传、权限设定以及Web服务器配置。正确执行这些步骤,才能确保移动端与服务端的正常通信,为用户提供无缝的移动购物体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-10-08 上传
2021-11-12 上传
2018-09-12 上传
2010-03-04 上传
2009-03-12 上传
懂得越多越要学
- 粉丝: 28
- 资源: 307
最新资源
- 正整数数组验证库:确保值符合正整数规则
- 系统移植工具集:镜像、工具链及其他必备软件包
- 掌握JavaScript加密技术:客户端加密核心要点
- AWS环境下Java应用的构建与优化指南
- Grav插件动态调整上传图像大小提高性能
- InversifyJS示例应用:演示OOP与依赖注入
- Laravel与Workerman构建PHP WebSocket即时通讯解决方案
- 前端开发利器:SPRjs快速粘合JavaScript文件脚本
- Windows平台RNNoise演示及编译方法说明
- GitHub Action实现站点自动化部署到网格环境
- Delphi实现磁盘容量检测与柱状图展示
- 亲测可用的简易微信抽奖小程序源码分享
- 如何利用JD抢单助手提升秒杀成功率
- 快速部署WordPress:使用Docker和generator-docker-wordpress
- 探索多功能计算器:日志记录与数据转换能力
- WearableSensing: 使用Java连接Zephyr Bioharness数据到服务器
 已收录资源合集
已收录资源合集