FeKit:前端开发的自动化神器
需积分: 10 99 浏览量
更新于2024-07-24
1
收藏 12.77MB PPT 举报
"Qunar前端自动化解决方案 - fekit"
Fekit 是去哪儿网(Qunar)推出的一款基于NodeJS的前端自动化开发工具集,其主要目标是简化前端开发流程,提高开发效率,让工程师能更专注于编写高质量的代码,而不是被琐碎的构建任务所困扰。Fekit 包含了多种功能,如本地开发环境支持、静态文件编译、组件源服务以及各种开发辅助工具。
1. **前端工具包**:
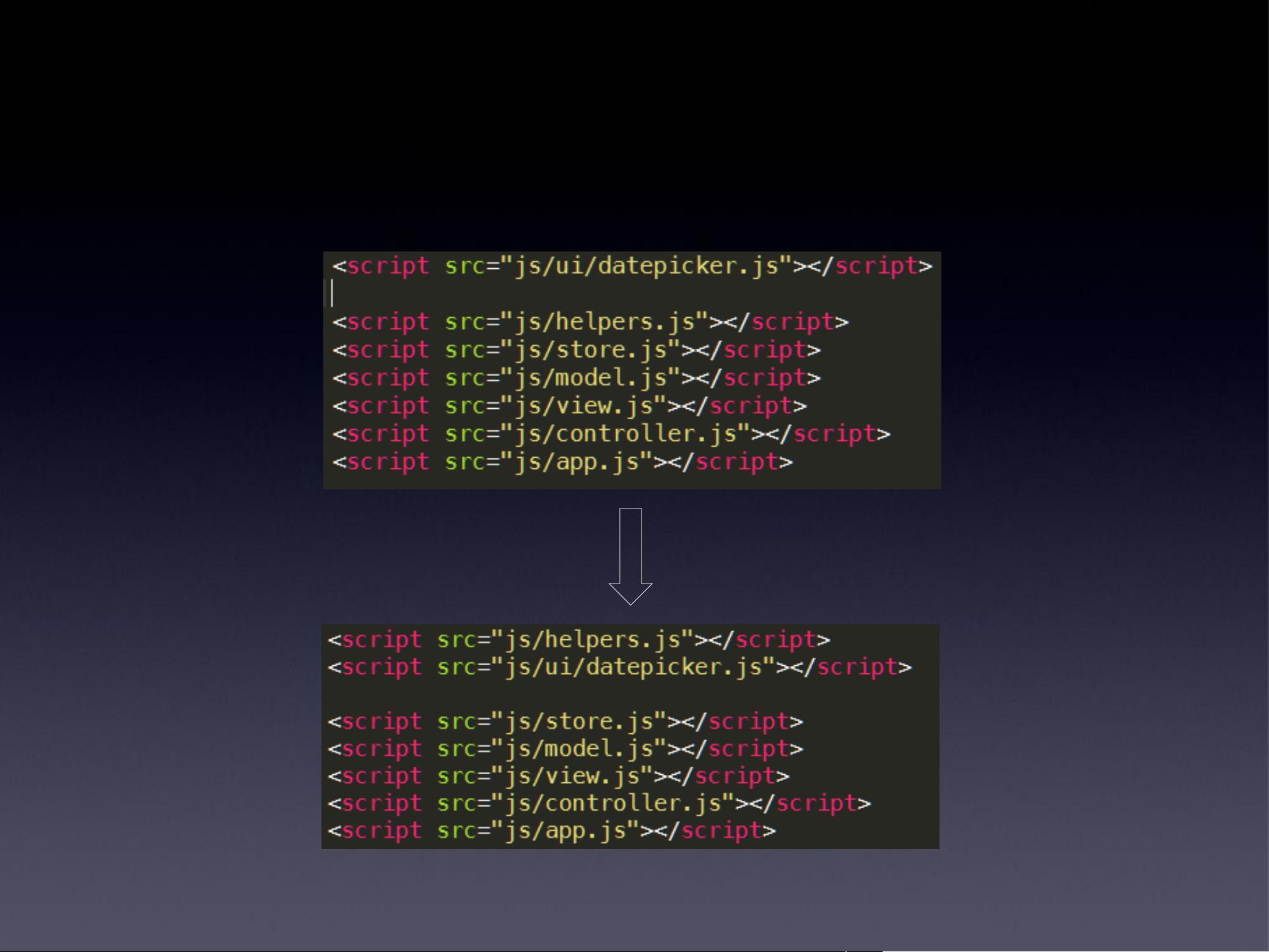
Fekit 作为一个前端工具包,提供了诸如构建、调试、部署等一系列功能,帮助开发者创建、管理和维护复杂的前端项目。它的设计灵感来自于各种模块加载器,如 Sea.js、Require.js、Lab.js 和 CommonJS,但同时也克服了它们的一些局限性,比如对外部脚本依赖的处理,对CSS和组件支持的不足。
2. **类Node.js语法**:
Fekit 支持类Node.js的语法,这意味着开发者可以使用私有变量、方法,通过`require`来引用模块组件,使用`exports`公开方法,而且不再需要引用其他脚本。同时,Fekit 还提供了对CoffeeScript和CSS的集成,使得代码编写更加便捷。
3. **组件管理**:
Fekit 引入了组件的概念,允许开发者通过`fekit install`命令安装和更新组件,例如安装特定版本的jQuery。在`fekit.config`文件中,可以定义项目依赖的组件及其版本,这类似于Java的`build.xml`,Maven的`pom.xml`或npm的`package.json`。
4. **组件源服务**:
除了提供组件安装功能,Fekit 还支持组件源服务。开发者可以通过`fekit publish`发布自己的组件,也可以使用`fekit unpublish`来撤销发布。这样,团队内部或者整个社区可以共享和复用这些组件,提高了代码的可复用性和协作效率。
5. **模块化和依赖管理**:
Fekit 的模块化系统允许开发者使用类似`require`的语句来引入本地或远程的模块和组件,支持相对路径和别名引用,方便组织和管理代码结构。
6. **本地开发支持**:
Fekit 提供了一个本地开发环境,这包括实时编译、热更新等特性,使得开发者在开发过程中能够快速看到代码更改的效果,提高了开发迭代的速度。
7. **开发辅助工具**:
除此之外,Fekit 还包含了各种开发辅助工具,比如代码压缩、混淆、测试等,这些工具帮助开发者在整个项目生命周期中进行有效的质量管理。
Fekit 是一个强大的前端自动化解决方案,旨在提升Qunar前端团队的开发效率,同时,由于其开源特性,也对整个前端开发社区有着积极的影响,使得更多开发者能够从中受益。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-07-19 上传
2018-03-12 上传
2018-09-06 上传
2022-11-14 上传
2022-11-14 上传
fisheep88
- 粉丝: 2
- 资源: 22
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率