JS实现的清新后台管理菜单代码示例
7 浏览量
更新于2024-08-31
收藏 155KB PDF 举报
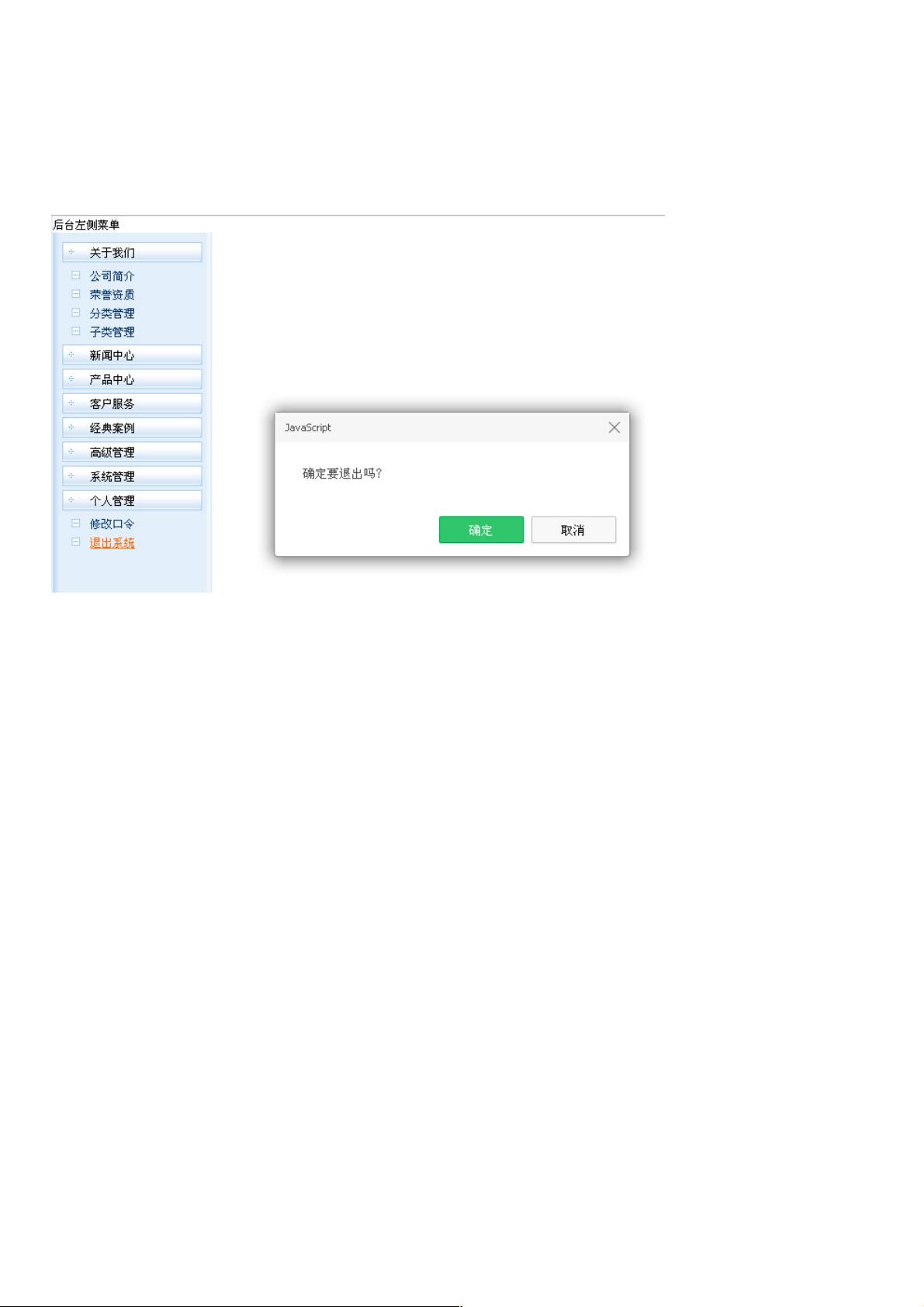
本文将详细介绍如何使用JavaScript实现一个优雅且实用的后台左侧管理菜单。这个菜单设计简洁,符合专业人士的审美,适用于各类Web管理系统和网站后台管理界面。作者分享了一段详细的代码示例,以及一个在线演示地址,方便读者学习和参考。
首先,我们来理解HTML结构部分。代码开始于标准的HTML5文档声明,使用<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">,这表示遵循的是HTML4.0的过渡性规范。紧接着是HTML元素,定义了一个包含后台左侧菜单的页面。
在<head>部分,作者设置了页面的基本属性,如字符编码(charset=gb2312)和样式表。CSS定义了页面的整体布局,包括body、p、table、input、select、textarea等元素的样式,如边距、颜色、字体大小、行高和默认字体。链接的颜色和装饰风格也被精心设计,以便增强用户体验。
接下来是关键的菜单实现部分。虽然这部分代码没有直接给出,但从描述中我们可以推测它可能涉及到JavaScript对DOM的操作,比如动态创建或修改HTML结构,添加事件监听器以实现菜单项的点击效果。这可能包括隐藏或显示子菜单,或者跳转到不同的页面或功能区。
在线演示地址(http://demo.jb51.net/js/2015/js-left-main-menu-style-codes/)提供了一个实际运行的环境,读者可以通过这个链接查看和测试完整的菜单效果。这个链接对于想要了解实际效果和交互细节的学习者来说,是非常有用的资源。
总结来说,这篇文章的核心知识点是使用JavaScript构建后台管理菜单,包括HTML结构、CSS样式和可能的JavaScript逻辑。通过阅读和实践这段代码,开发者可以学习如何创建响应式、美观且易用的后台管理界面,提升用户在后台操作中的效率和满意度。
2019-07-10 上传
2019-07-04 上传
2021-06-24 上传
点击了解资源详情
2019-07-10 上传
2011-02-20 上传
2021-03-20 上传
2019-11-20 上传
2019-07-10 上传
weixin_38691669
- 粉丝: 3
- 资源: 906
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜