CSS Position教程:掌握元素定位技巧
16 浏览量
更新于2024-08-28
收藏 230KB PDF 举报
本篇网页制作学习教程专注于CSS Position,这是一种用于控制HTML元素在网页布局中的定位方式。CSS Position提供了三种主要的定位模式:static、relative和absolute,以及它们各自的特点和应用场景。
1. **默认定位(position: static)**:
元素的默认定位类型是static,这意味着元素保持在文档流中自然的位置,不会受到其他定位属性的影响。除非有明确的需求,否则无需显式声明position: static,因为它通常是默认行为。
2. **相对定位(position: relative)**:
当一个元素被设置为relative时,其仍然保留其在文档流中的原始位置,但是可以通过top, bottom, left, 和 right 属性进行偏移,使其视觉上相对于其原始位置移动。这对于实现响应式的布局调整非常有用,如调整导航栏或侧边栏的位置。
3. **绝对定位(position: absolute)**:
绝对定位使元素完全脱离文档流,成为文档中的独立定位点,只按照top, bottom, left, 和 right 的值进行定位,不受父级元素的影响。这常用于创建多列布局、弹出框等,需要精确控制元素显示位置的情况。
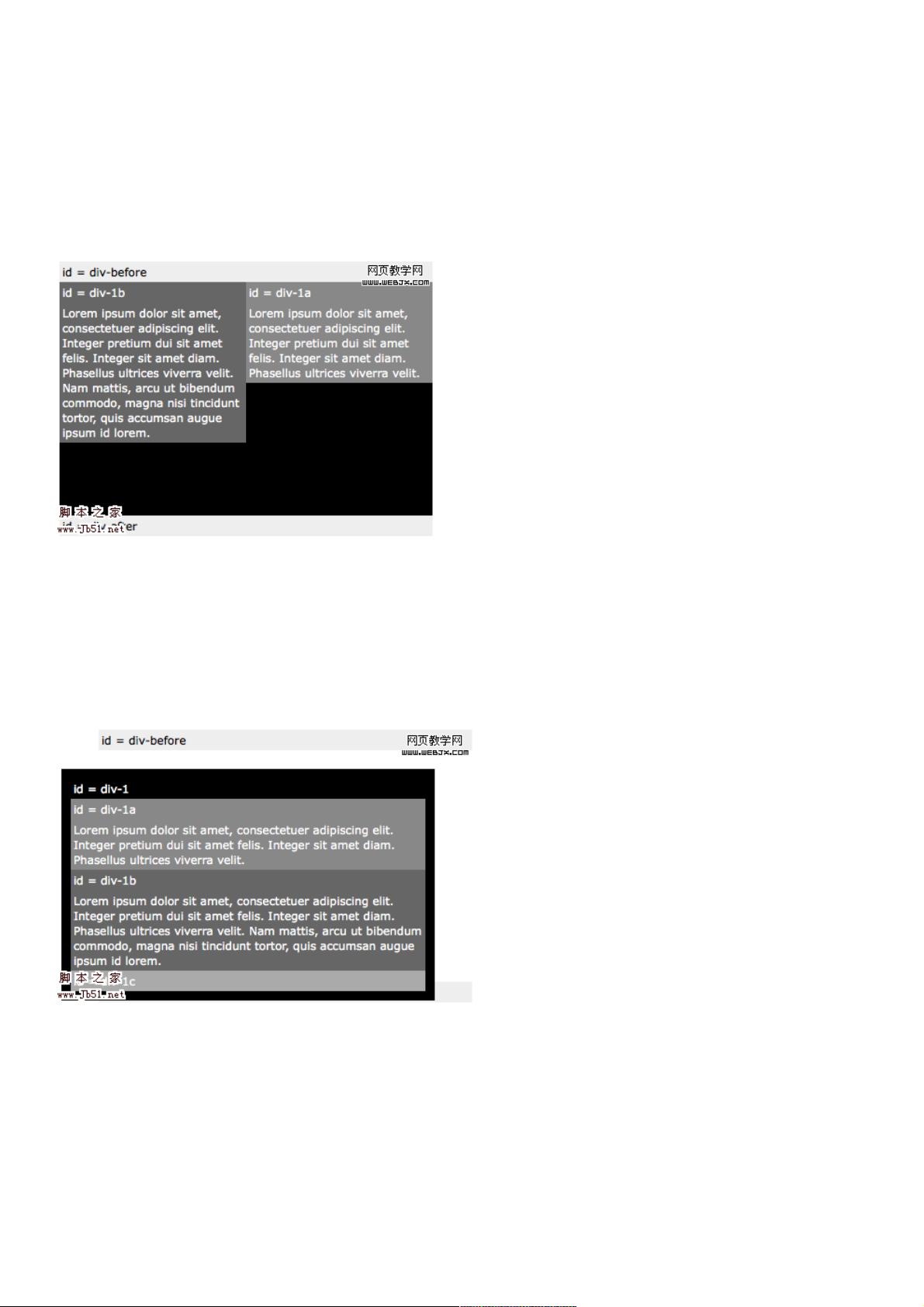
4. **混合使用相对定位与绝对定位**:
在同一个容器中,若一个子元素设置为relative,其他子元素设为absolute,可以根据父元素的定位进行定位,如实现灵活的两栏或多栏布局。例如,div-1a可以通过相对div-1的定位移动到右上方,而div-1b则固定在左边。
5. **两栏布局示例**:
使用相对定位和绝对定位可以创建响应式的两栏布局,一个栏(div-1a)固定在右侧,另一个栏(div-1b)固定在左侧。这种方式允许内容根据屏幕大小动态调整。
6. **高度问题**:
高度管理是绝对定位布局中的一个挑战,尤其是当内容未知或字体大小可能变化时。通常,通过设定固定高度的方法并不理想,设计师可能需要依赖视口单位(如vh, vw)、百分比高度或其他响应式技术来处理高度。
理解并熟练运用CSS Position是网页制作的重要一环,它有助于创建更具灵活性和适应性的网页布局。学习这些概念和技巧,可以帮助开发者更好地控制页面元素在不同设备和屏幕尺寸下的表现。
2010-06-05 上传
2022-08-10 上传
点击了解资源详情
2011-05-31 上传
2021-03-20 上传
2007-09-05 上传
2024-06-25 上传
2011-08-16 上传
点击了解资源详情
weixin_38721652
- 粉丝: 3
- 资源: 935
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率