Bootstrap Modal组件自定义Alert、Confirm和Modal对话框实现指南
180 浏览量
更新于2024-09-02
收藏 190KB PDF 举报
"使用Bootstrap的modal组件自定义alert、confirm和modal对话框"
在本文中,我们将探讨如何使用Bootstrap的modal组件来自定义alert、confirm和modal对话框。通过本文,我们将学习如何使用Bootstrap的modal组件来创建自定义的alert、confirm和modal对话框,并了解相关的知识点。
首先,让我们了解什么是Bootstrap的modal组件。Bootstrap的modal组件是 Bootstrap框架中的一种组件,用于创建弹出窗口对话框。该组件简单易用,效果大气漂亮且很实用。
那么,为什么我们需要自定义alert、confirm和modal对话框呢?浏览器提供的alert和confirm框体验不好,且没有提供一个标准的以对话框的形式显示自定义HTML的弹框函数。因此,在实际项目中,我们需要自定义对话框组件。
在本文中,我们将学习如何使用Bootstrap的modal组件来自定义alert、confirm和modal对话框。我们将学习如何使用Bootstrap的modal组件来创建自定义的alert、confirm和modal对话框,并了解相关的知识点。
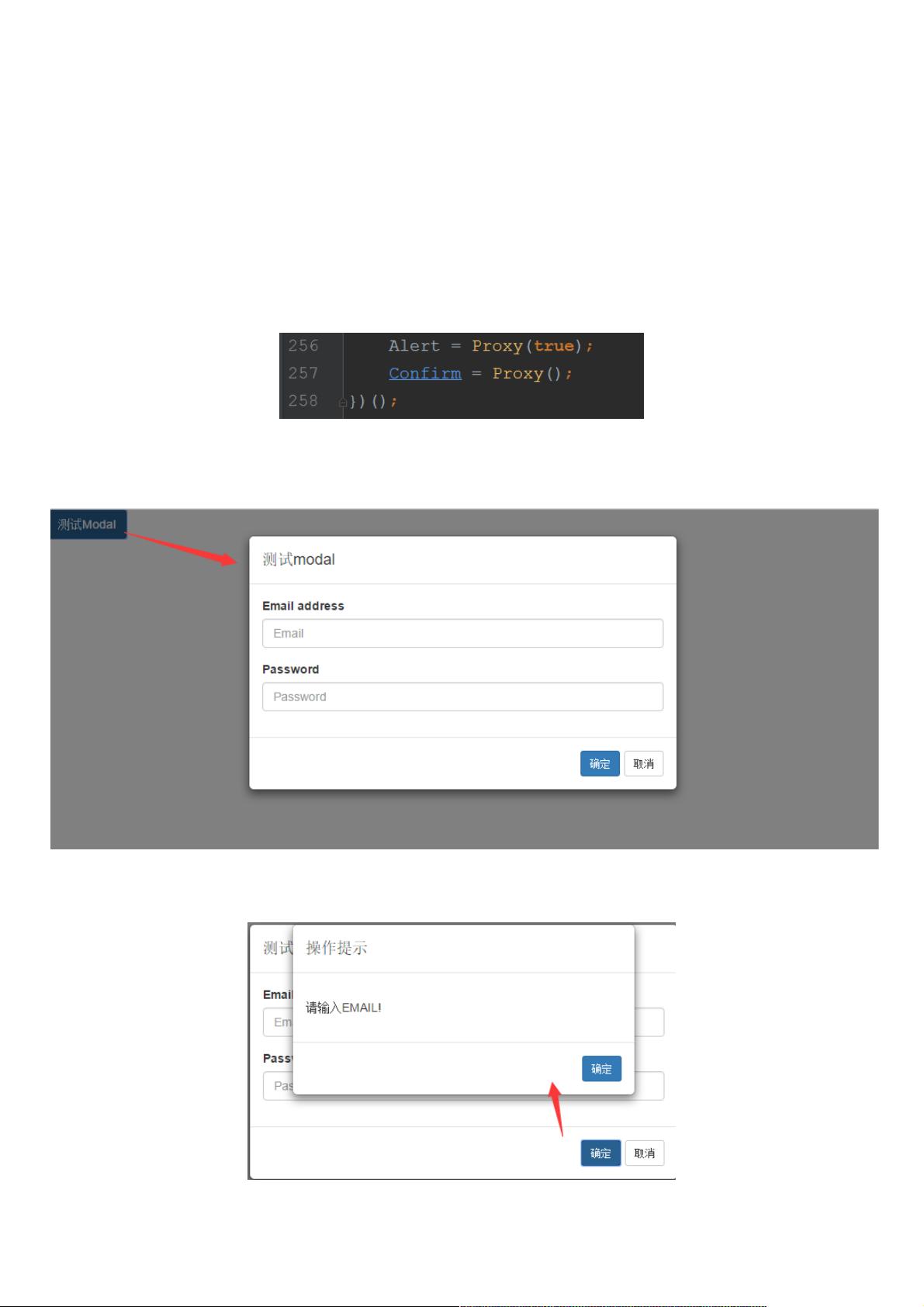
在实例展示中,我们将看到如何使用Bootstrap的modal组件来创建自定义的alert、confirm和modal对话框。我们将学习如何使用Bootstrap的modal组件来模拟一个比较贴近现实需求的一个场景:用户点击界面上的某个按钮,打开之前定义的一个modal框;用户在打开的modal框内填写一些表单,点击确定的时候,会触发一些校验;在提示Password为空的时候,确定按钮处于一个禁用的状态等。
在组件定义里面,我们将学习如何使用AOP编程和jquery的延迟对象来实现异步编程,并了解相关的知识点。
本文将为大家介绍Bootstrap中的弹出窗口组件Modal,及其在项目中的应用实践。通过本文,我们将学习如何使用Bootstrap的modal组件来自定义alert、confirm和modal对话框,并了解相关的知识点。
知识点:
1. Bootstrap的modal组件的使用
2. 自定义alert、confirm和modal对话框的方法
3. 使用AOP编程和jquery的延迟对象来实现异步编程
4. Bootstrap的modal组件在项目中的应用实践
5. 自定义对话框组件的优点和缺点
6. 使用Bootstrap的modal组件来模拟实践场景
7. 异步任务的实现方法
8. 确定按钮的禁用状态的实现方法
9. jquery的延迟对象的使用方法
10. AOP编程的使用方法
223 浏览量
440 浏览量
148 浏览量
154 浏览量
153 浏览量
219 浏览量
142 浏览量
weixin_38628552
- 粉丝: 3
最新资源
- OpenGL实现旋转的glut代码教程
- Diagramos:一元逻辑公式证明工具的应用介绍
- Spring Security 2.0.4 完整包及源码下载
- 雪球用户数据爬取及多维数据集导入教程
- MARC2015实例教程第5-6-9章节及常见问题解析
- Qt与Matlab混合编程实现加法教程及文件下载
- PHP分页类实现数据库操作教程
- 基于MSP430F149实现的12864显示屏简便串口通信
- HashUtil:简易校验和哈希计算器工具使用指南
- PHPUnit代码测试库dbunit下载与应用
- C#实现调用本机摄像头及截图操作
- 高中生Santhosh探索自动化、AI与TensorFlow学习之路
- C#实现24路舵机控制板编程及USB通信
- 银行家算法在vc++环境下的实现教程
- 探索 Maven Findbugs 插件在 Java 开发中的应用
- RecruitHerd Mini-crx插件: 招聘软件解决方案的简化版