JavaScript命令模式:原理、用法与实例解析
70 浏览量
更新于2024-09-02
收藏 87KB PDF 举报
"JavaScript命令模式原理与用法实例详解"
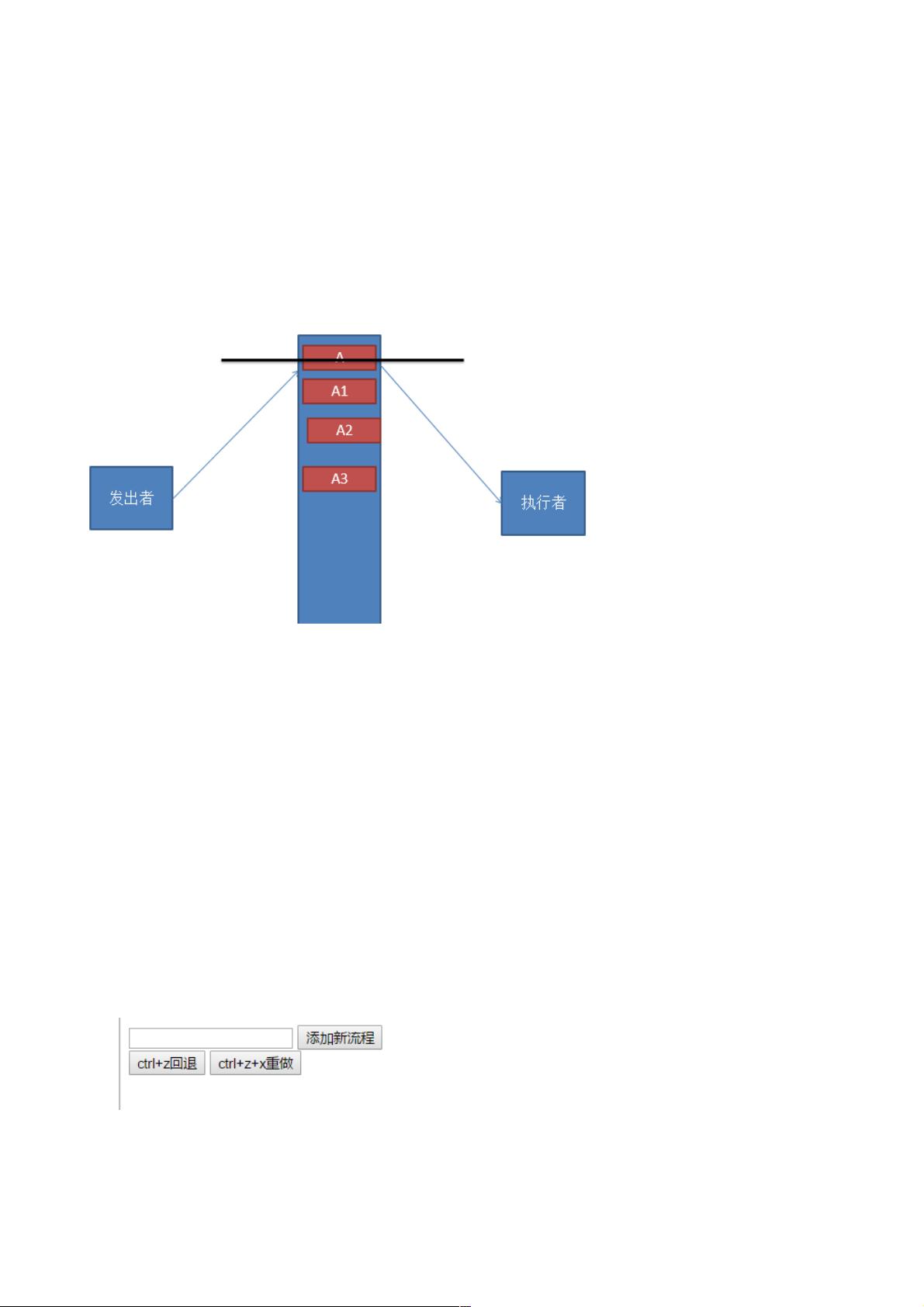
JavaScript命令模式是一种设计模式,它将请求封装为一个对象,使得我们可以参数化不同的请求,支持队列处理请求,以及支持可撤销的操作。这种模式的主要目的是解耦调用者(客户端)和接收者(执行者),使得系统更易于维护和扩展。
在命令模式中,有四个关键角色:
1. **调用者(Invoker)**:调用者是发起请求的一方,它通常不知道请求的具体实现,只负责调用命令对象的方法。
2. **命令(Command)**:命令接口定义了所有命令对象应具有的方法。具体命令类实现了这个接口,它们包含了接收者的引用,并且负责调用接收者的相应方法。
3. **接收者(Receiver)**:接收者知道如何执行具体的业务逻辑,是命令真正执行的地方。
4. **具体命令(Concrete Command)**:实现了命令接口中定义的方法,它将调用者与接收者连接起来,当调用者调用命令对象的方法时,命令对象会调用接收者的相应方法。
在提供的实例中,我们有一个简单的应用场景:用户可以通过点击“添加新流程”按钮向页面添加文本作为流程描述。同时,用户还可以使用“回退”和“重做”按钮撤销或恢复之前的操作。这是一个典型的命令模式应用,因为我们需要记录一系列的操作以便于回退和重做。
实现步骤如下:
1. 定义`manager`对象作为接收者,它包含实际添加流程的逻辑。
2. 创建一个命令接口,例如`Command`,它定义了一个`execute`方法。
3. 创建具体的命令类,如`AddFlowCommand`,实现`Command`接口,它持有一个`manager`对象的引用,并在其`execute`方法中调用`manager`的`addFlow`方法。
4. 创建调用者,比如`API`,它包含添加命令到历史记录、回退和重做的方法。`API`使用`Command`对象来管理操作历史。
5. 当用户点击“添加新流程”按钮时,创建一个新的`AddFlowCommand`实例并执行它,同时将命令存储到历史记录中。
6. “回退”按钮触发时,从历史记录中取出最后一个命令并调用其`undo`方法,这通常是实现为调用`execute`的反向操作。
7. “重做”按钮则是在回退之后,重新执行最近撤销的命令。
命令模式的优势在于,它可以轻松地添加新的命令而不影响现有代码,提高了代码的可扩展性。同时,通过将命令存储在队列中,我们可以实现撤销/重做功能,这对于许多富客户端应用(如文本编辑器、绘图软件等)来说非常有用。
在实际开发中,我们应该谨慎使用命令模式,因为它可能会增加代码的复杂性,特别是在命令数量众多或者命令之间的关系复杂时。然而,当有需要支持可撤销操作、事件驱动或异步处理时,命令模式是一个很好的选择。
2020-11-21 上传
2020-11-20 上传
2020-11-21 上传
2020-11-20 上传
2020-10-15 上传
2020-10-24 上传
2020-11-22 上传
2024-11-10 上传
2024-11-10 上传
weixin_38625448
- 粉丝: 8
- 资源: 956
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码