Java实现姓名对战小游戏:代码与界面展示
本资源是一份Java实现的名字打架小游戏代码,它提供了一个有趣的游戏体验。游戏的主要逻辑构建在一个名为`Game`的类中,继承自`Frame`并实现了`ActionListener`接口。代码的核心功能包括用户界面设计、角色创建、血量管理、属性展示以及战斗状态跟踪。
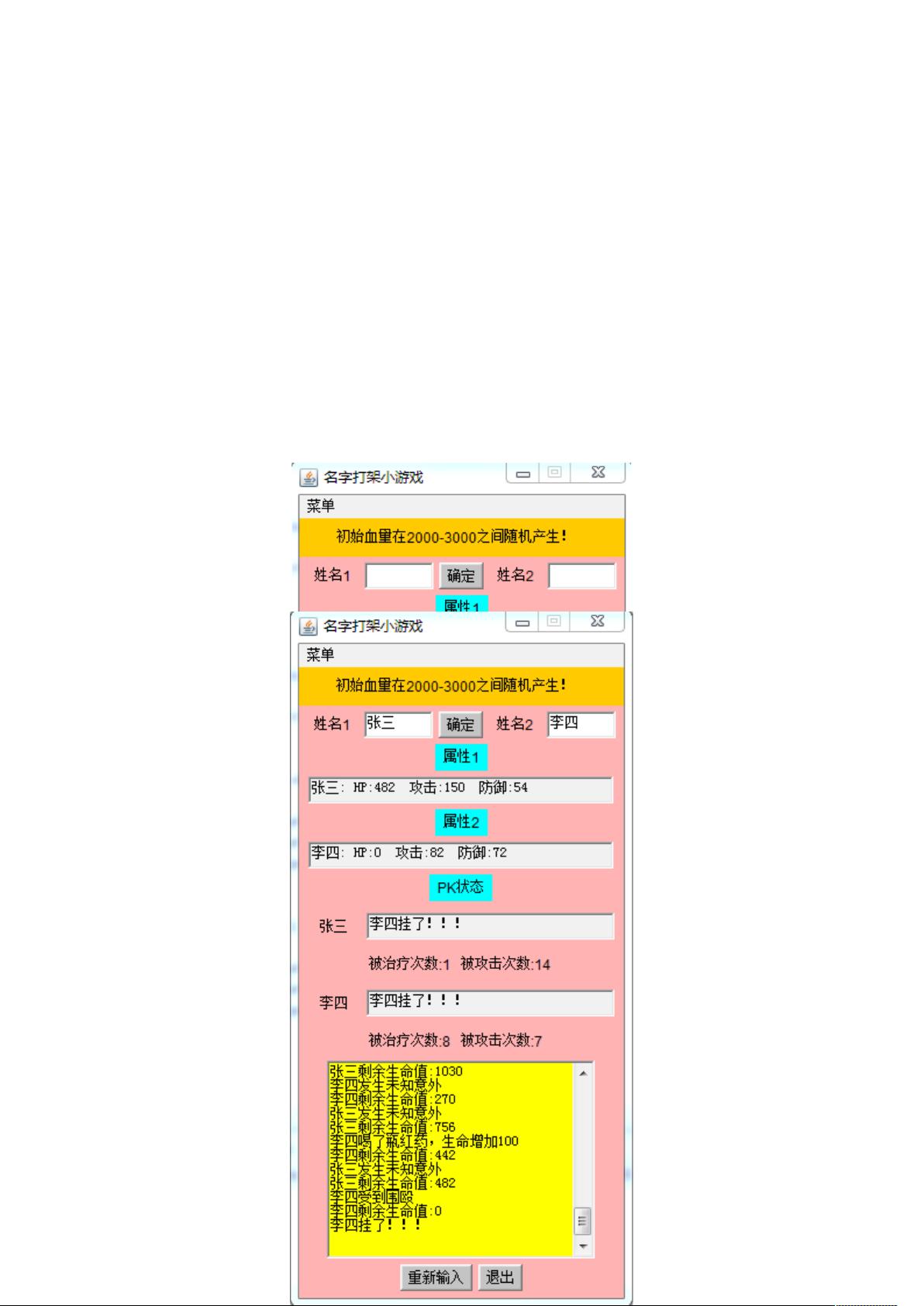
1. **游戏界面设计**:
游戏界面由多个组件组成,包括但不限于Label(用于显示文本信息,如血量、姓名和属性)、TextField(用于输入玩家姓名)、Button(控制游戏流程)、Panel(分隔布局)、TextArea(可能用于显示战斗日志或回合结果)等。游戏开始时,会随机生成两个角色的初始血量范围在2000-3000之间,并显示在屏幕上。
2. **核心逻辑**:
- `Game`类的构造函数接受一个字符串参数,用于设置窗口标题。创建了多个Label用于显示玩家信息,如姓名和属性。
- 定义了多个计数器变量(`count1`, `count2`, `count3`, `count4`)来跟踪角色的治疗和攻击次数。
- 创建了一个线程`thread1`,可能是为了异步处理某些游戏逻辑,比如定时刷新状态或者执行战斗循环。
3. **事件监听与交互**:
代码中提到了`Button`对象,但没有明确指出它们关联的具体事件处理。通常,Button可能会与`addActionListener`方法配合,处理用户的点击操作,如开始战斗、查看属性等。
4. **战斗过程**:
从描述中可以推测,游戏可能包含回合制的战斗系统,玩家可以通过输入姓名来参与。每个角色有属性值,这些属性可能会影响战斗结果。战斗过程中,角色之间的伤害、治疗行为会根据各自的属性进行计算,然后更新血量和计数器。
5. **状态维护**:
使用`Label6`和`Label7`来显示角色的治疗和攻击次数,这在战斗中是重要的信息,可以帮助玩家追踪战斗进展。
6. **文本区域(TextArea)**:
预计用于记录战斗过程或提供游戏历史,可能在战斗结束后展示出双方的行动记录。
这个Java名字打架小游戏代码提供了基础的框架,涵盖了用户界面设计、角色初始化、战斗逻辑以及状态跟踪等功能。要完整运行这个游戏,还需要实现具体战斗规则、事件处理以及相应的交互逻辑。如果你需要进一步了解游戏的具体实现细节,可以深入研究代码中的事件处理器、战斗算法和血量更新部分。
563 浏览量
2514 浏览量
701 浏览量
574 浏览量
qq_24165409
- 粉丝: 1
- 资源: 1
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查