Android三级联动spinner实现实例与代码
119 浏览量
更新于2024-09-02
收藏 296KB PDF 举报
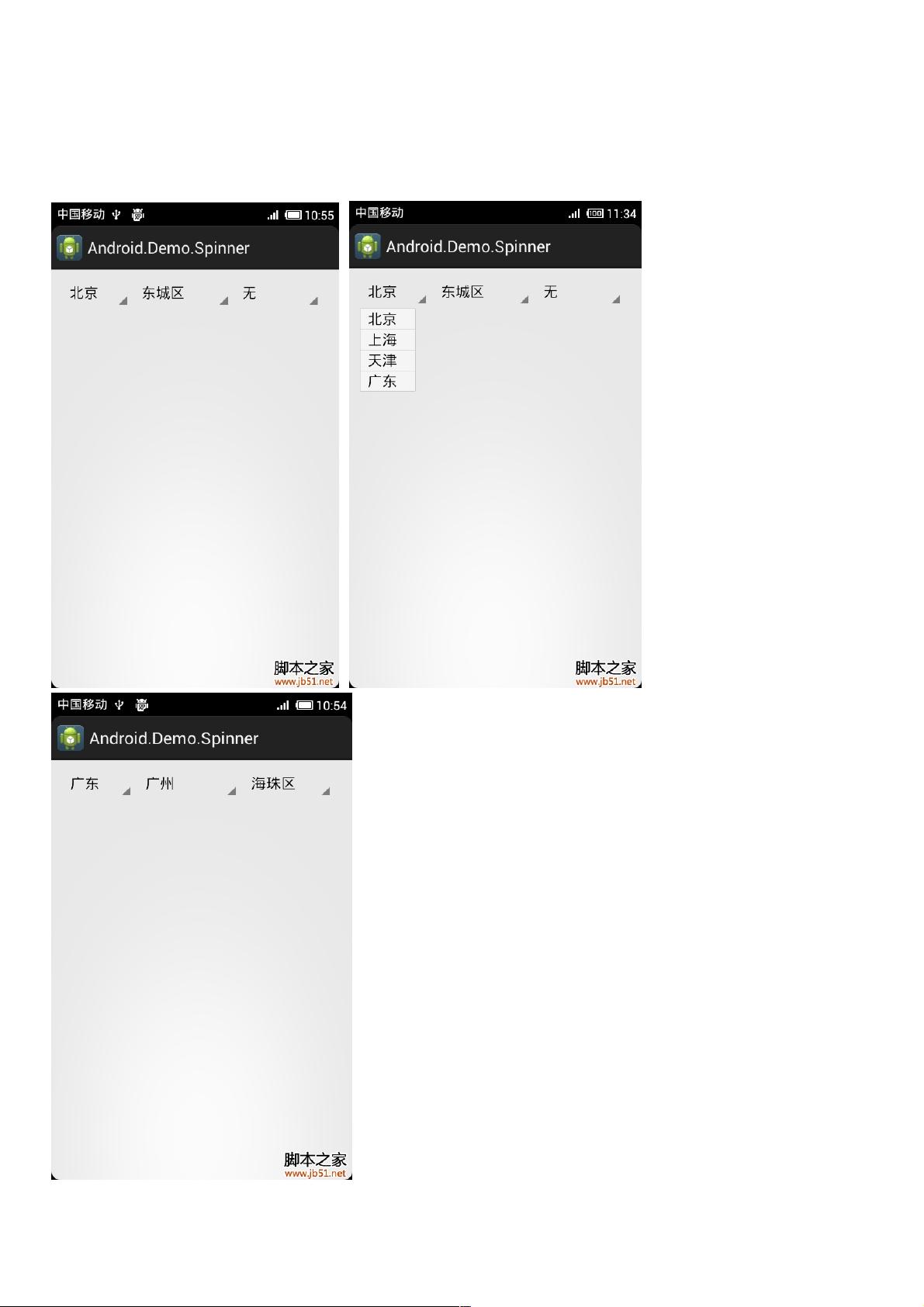
"本文档详细介绍了如何在Android平台上实现一个三级联动下拉框,即下拉列表spinner的实例。通过动态加载各级别数据的适配器,并利用spinner的监听机制,当用户选择上一级下拉框中的选项时,自动更新下一级的可选项。以下是关键步骤和相关代码示例。
首先,我们来看XML布局部分。该部分定义了三个嵌套的Spinner组件,分别对应省级、市级和县级的选择,每个Spinner都有其唯一的ID,如`spin_province`、`spin_city`和`spin_county`,它们的宽度和高度都进行了设置,以适应屏幕尺寸:
```xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp">
<Spinner
android:id="@+id/spin_province"
android:layout_width="80dp"
android:layout_height="wrap_content"/>
<Spinner
android:id="@+id/spin_city"
android:layout_width="112dp"
android:layout_height="wrap_content"/>
<Spinner
android:id="@+id/spin_county"
android:layout_width="100dp"
android:layout_height="wrap_content"/>
</LinearLayout>
```
接下来是Java代码部分,创建了一个名为`MainActivity`的Activity,用于管理整个联动过程。在这个类中,你需要做以下几点:
1. 在`onCreate()`方法中初始化适配器,可以为每一级的Spinner设置一个自定义适配器,如`ArrayAdapter<String>`,并设置数据源。
2. 为每个Spinner设置`ItemSelectedListener`,监听选中值的变化。当`spin_province`的值改变时,调用`updateCityAdapter()`方法来更新`spin_city`的适配器。
3. 实现`updateCityAdapter()`方法,根据省级的数据源动态加载城市级别的数据,并更新适配器。
```java
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends Activity {
private ArrayAdapter<String> provinceAdapter;
private ArrayAdapter<String> cityAdapter;
private ArrayAdapter<String> countyAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化省、市、县三级适配器
provinceAdapter = new ArrayAdapter<>(this, android.R.layout.simple_spinner_item, getProvinceData());
provinceAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spin_province.setAdapter(provinceAdapter);
// 城市和县的适配器在这里同样处理,省略
spin_province.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
updateCityAdapter();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// 处理未选择的情况
}
});
}
private List<String> getProvinceData() { /* 获取省级数据源的方法 */ }
private void updateCityAdapter() {
// 根据provinceAdapter的选中值获取城市数据,例如通过数据库查询或网络请求
List<String> cityData = getCityData(provinceAdapter.getSelectedItem().toString());
if (cityAdapter != null) {
cityAdapter.clear();
cityAdapter.addAll(cityData);
} else {
cityAdapter = new ArrayAdapter<>(this, android.R.layout.simple_spinner_item, cityData);
cityAdapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spin_city.setAdapter(cityAdapter);
}
}
// 同理,处理countyAdapter的更新
}
```
通过以上步骤,你就实现了Android平台上的三级联动下拉框功能。记住,数据源的获取通常会涉及到网络请求或者本地存储,这里仅作为基础示例。实际项目中,你可能需要根据具体需求进行相应的数据处理和错误处理。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-04 上传
2018-12-05 上传
2021-12-17 上传
2012-10-11 上传
2021-01-20 上传
点击了解资源详情
weixin_38711643
- 粉丝: 1
- 资源: 902
最新资源
- aqqa水文化学软件
- mybatis-generator-demo:mybatis逆向工程实践
- VC++屏蔽的编辑框 masked edit实例
- (修)10-18b2c电子商务网站用户体验研究——以京东商城为例.zip
- 基于matlab的拉普拉斯滤波实例分析.zip
- easyengine-vagrant:用于测试 Easy Engine 的 Vagrant 文件
- grader:一个用于创建和应用考试和测验的应用程序
- release-pr-test
- 基于matlab的高斯高通滤波实例分析.zip
- 搜索算法:穷举,爬山等
- PowerModels.jl:用于电网优化的JuliaJuMP软件包
- 基于matlab的高斯低通滤波实例分析.zip
- turbo-vim:Vim 支持 Tmux、RubyRails、Rspec、Git 和 RVM
- autodoc_pydantic:将pydantic模型无缝集成到您的Sphinx文档中
- VC++批量删除指定文件完整实例包
- MySQL学习教程.zip