JavaScript实现:美化版秒表计时器代码详解
143 浏览量
更新于2024-09-01
收藏 83KB PDF 举报
"本文主要介绍如何使用JavaScript实现一个美观的秒表计时器,包括页面布局、功能实现和核心代码的解析。"
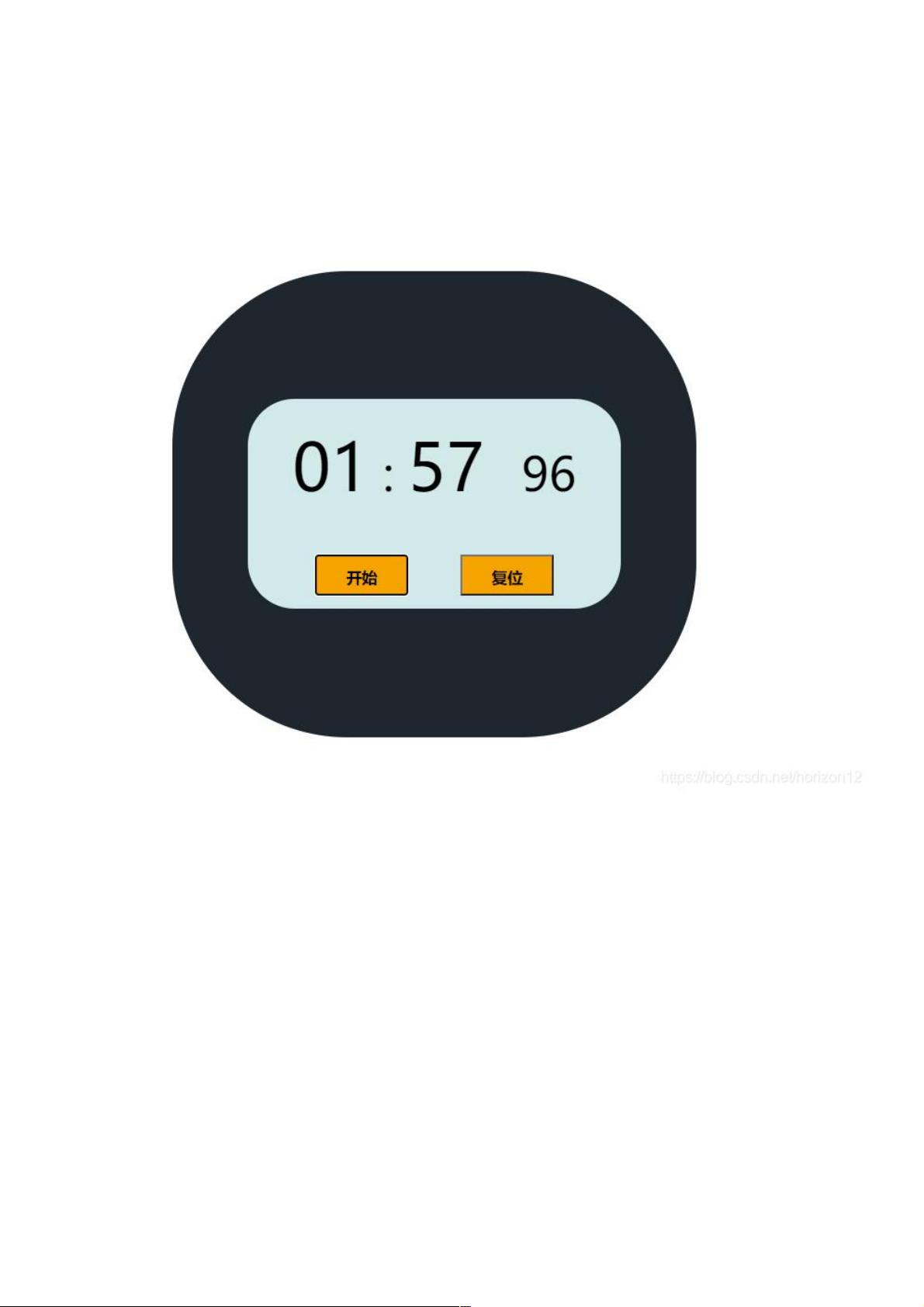
在JavaScript中,创建一个秒表计时器是一项常见的任务,它通常用于游戏、测试或者任何需要精确时间追踪的场景。本示例中的秒表计时器设计简洁,提供了时、分、秒和毫秒的显示,并且有开始、暂停和复位的功能。
首先,我们来看一下页面的HTML结构。整个秒表计时器被包含在一个`<div>`元素内,ID为"miaoBiao"。其中,四个`<span>`元素分别用于显示小时(houer)、分钟(minute)、秒(second)和毫秒(msecond)。页面还有两个按钮,一个是开始/暂停按钮(id为"btn1"),另一个是复位按钮(id为"reset")。
为了简化对DOM元素的访问,定义了一个名为`jieDian`的函数,它接收一个ID参数并返回对应的HTML元素。这使得我们可以轻松地获取和修改页面上的元素内容。
接下来是计时器的核心功能,由`startBtn`函数实现。这个函数使用`setInterval`来定期更新时间。`setInterval`函数会每隔一定时间(在这个例子中是10毫秒)执行一个回调函数。在回调函数中,我们递增一个全局变量`i`,然后通过`jieDian`函数获取并更新各个时间单位的显示。`doubleLing`函数用于确保时间显示始终为两位数字。
在`startBtn`函数中,我们设置`i`的初始值为0,并每10毫秒增加1,然后根据`i`的值计算小时、分钟、秒和毫秒。需要注意的是,这里使用了取模运算符(%)和整除运算符(/)来处理时间单位之间的转换。例如,`i%100`用来获取当前毫秒数,`parseInt(i/100)%60`则用来获取秒数。
此外,`startBtn`函数还负责根据计时器的状态切换开始/暂停按钮的文本。当点击开始按钮时,会启动计时器,并将按钮文本改为"暂停";点击暂停按钮时,会清除定时器(通过`clearInterval(timer1)`实现),并恢复按钮文本为"开始"。
最后,有一个未展示的"暂停函数",可能是用于处理暂停操作,但具体实现没有给出。在实际应用中,你需要创建一个这样的函数,用于清除`setInterval`定时器并保存当前计时状态,以便在需要时恢复。
这个JavaScript秒表计时器实例展示了如何结合HTML、CSS和JavaScript来构建一个交互式的用户界面,并通过JavaScript控制时间和事件。开发者可以根据自己的需求对这个基础框架进行扩展,例如添加计时器的精度调整、添加多段计时或添加时间格式化功能等。
2020-04-24 上传
2011-05-08 上传
2010-11-06 上传
2020-11-30 上传
2021-01-19 上传
2012-06-27 上传
2021-12-29 上传
2020-11-24 上传
weixin_38612304
- 粉丝: 4
- 资源: 924
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新