jQuery无刷新动态数据分页示例及代码
77 浏览量
更新于2024-08-30
收藏 292KB PDF 举报
本文档主要介绍了如何使用jQuery技术来实现一种高效的动态数据分页效果,特别强调了它与传统数据加载方式的区别。在不进行数据加载和页面刷新的情况下,这种页码跳转式分页在处理小型数据加载或多级网页加载时具有显著的优势。分页过程基于前端JavaScript操作,使用了jQuery库,包括`jquery-1.9.1.min.js`、自定义的`front-endPage.js`脚本以及可能的后台支持脚本`back-endPage.js`。
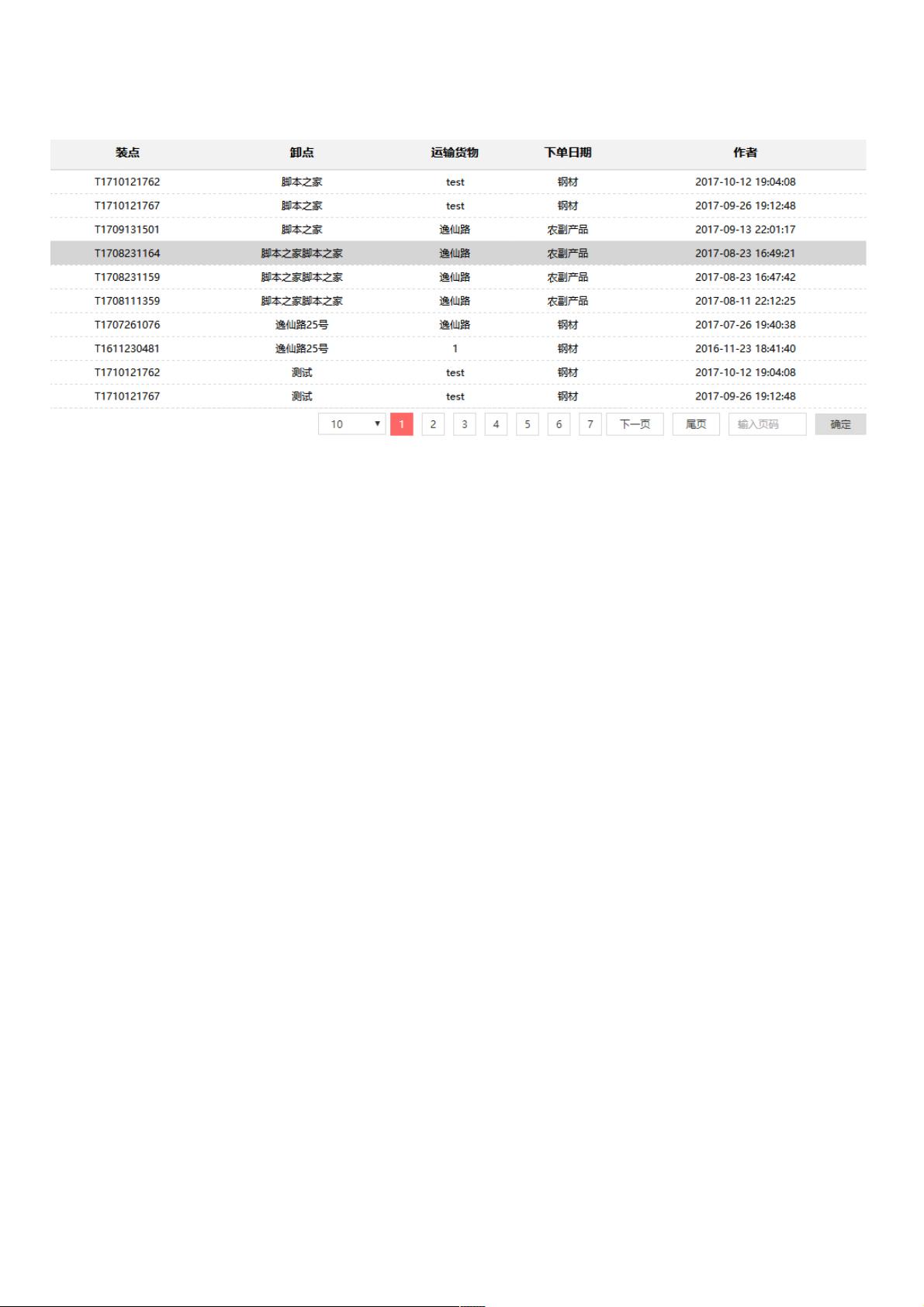
HTML结构中包含了必要的元数据和样式链接,如标题、字符集声明、表单样式等。在`<body>`部分,有一个名为`#histroyBox`的div元素,用于展示分页内容。前端分页逻辑是通过`CJJTable`插件实现的,该插件接受多个参数,如表头信息(thead标题)、数据字段(tbody td取值)、是否显示某些列、每页显示的记录数(pageNUmber)以及总数据长度(用于计算总页数)。
重要知识点包括:
1. **jQuery的选择器和插件使用**:文档展示了如何在HTML中引入jQuery库,并利用其强大的DOM操作能力来动态更新数据,无需页面刷新。
2. **动态数据分页原理**:通过前端脚本控制,根据用户选择的页码,仅加载对应的数据行,提高了用户体验和性能。
3. **分页组件**:`CJJTable`插件的设计和配置,它负责处理分页逻辑,包括设置列宽、标题、数据源、显示模式等。
4. **数据展示**:通过表格展示数据,列的隐藏和显示功能,允许开发者根据需求定制用户界面。
5. **性能优化**:避免了全页面刷新,减少了服务器负载,特别是对于大数据量的场景,这种无刷新分页至关重要。
要实现这个效果,开发人员需要熟悉jQuery的基础语法,理解前后端数据交互的流程,以及如何编写适应不同需求的JavaScript函数。此外,还需要对CSS和HTML布局有一定的掌握,以便构建美观且功能完善的动态分页界面。
2020-04-24 上传
2019-07-04 上传
2020-06-10 上传
2023-09-22 上传
2021-03-20 上传
2023-09-22 上传
2012-07-26 上传
点击了解资源详情
点击了解资源详情
weixin_38499950
- 粉丝: 4
- 资源: 941
最新资源
- php-microservice-cqrs-es:使用CQRS + Event SourcingPHP Microservice样板
- xMovingMap:适用于X-Plane的Android移动地图
- layout_style-it-up
- gitcommands:有用的 Git 命令
- ArpSpoof
- wetch-frontend:TFM UOC
- 毕业设计&课设-行人检测系统的MatLab代码.zip
- 睡眠教学助手:OS项目:使用互斥锁和信号灯的睡眠教学助手
- liczby_pierwsze
- Spider-Programmes:Here is a collection of my web crawler repositories.(汇聚了我的爬虫程序仓库)
- keystone:梯形飞地(QEMU + HiFive Unleashed)
- lumen-api-query-parser:基于laravel流明框架的REST-API查询解析器
- reticulate:R与Python的接口
- 客户端-服务器-聊天-对等之间:套接字编程的C#GUI应用程序,两个客户端通过同一ip和端口进行双方聊天
- LogiKM:一站式Apache Kafka集群指标监控与运维管控平台
- 毕业设计&课设-基于Matlab的物体轨迹仿真.zip