内网环境使用APP字体图标解决方案
需积分: 0 43 浏览量
更新于2024-08-04
收藏 217KB DOCX 举报
"在内网环境中使用uni-app字体图标的解决方案"
在开发uni-app应用时,经常遇到在内网环境中由于网络限制导致字体图标无法正常显示的问题。此问题主要是因为字体图标通常是从远程服务器(如uview官网)加载,而在内网环境下无法访问到这些外部资源。下面是一个详细的步骤来解决这个问题:
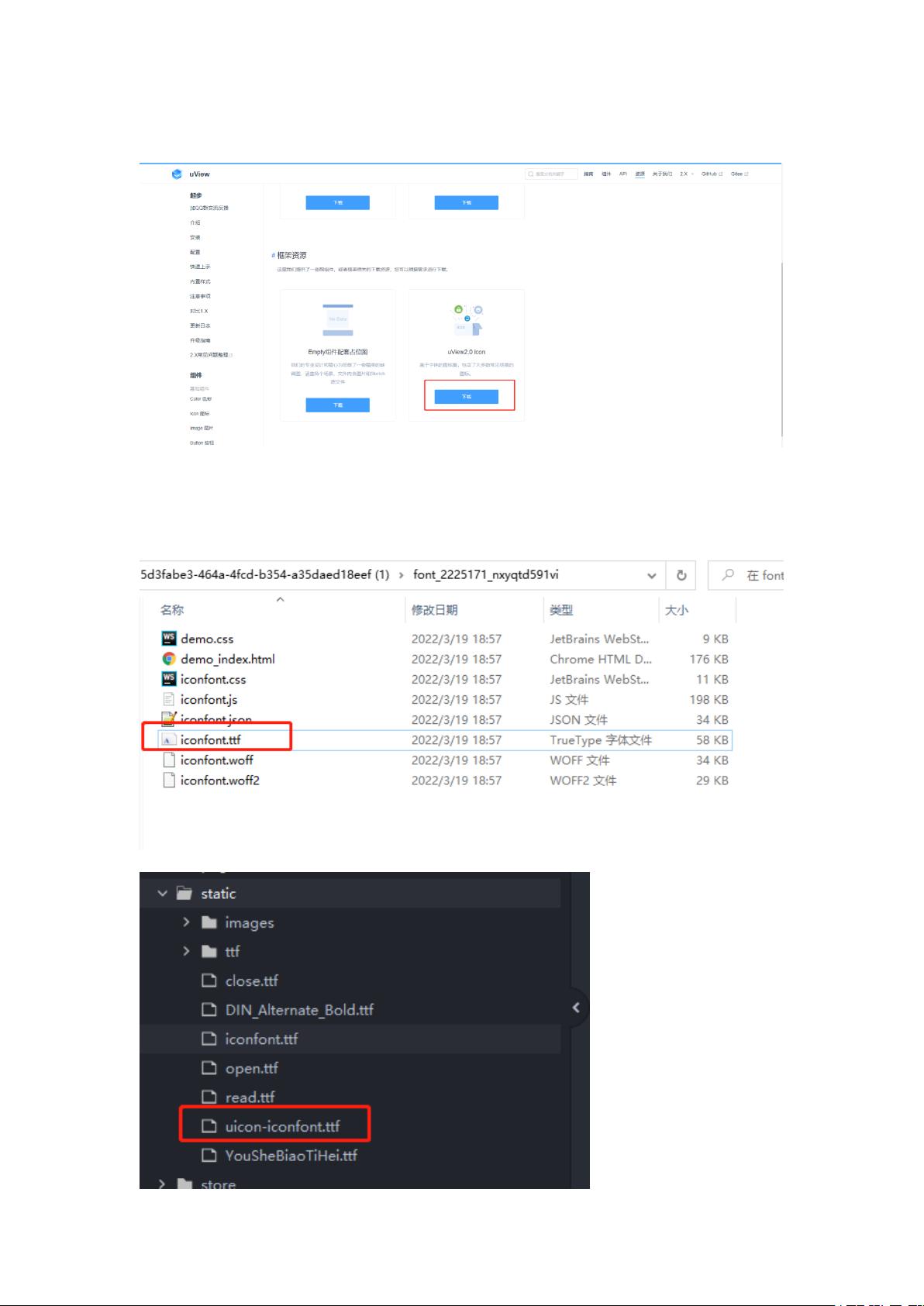
1. **下载图标集文件**:
首先,你需要前往uview的官方网站下载图标集,这是一个包含所有图标字体的压缩文件。确保下载的文件中包含.ttf格式的字体文件,例如iconfont.ttf。
2. **重命名并放置字体文件**:
解压下载的文件,将iconfont.ttf文件重命名为uicon-iconfont.ttf,然后将其复制到项目的static目录下。这个目录是uni-app用来存放静态资源的地方。
3. **修改组件引用路径**:
接下来,你需要编辑项目中的node_modules/uview-ui/components/u-icon/u-icon.vue文件。在这个文件中,找到原先引入的字体路径(通常是类似`https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf`的远程URL)。将其替换为指向本地新文件的路径,即`@/static/uicon-iconfont.ttf`。
4. **安装和使用patch-package**:
为了确保更改不会在后续的npm安装过程中被覆盖,我们需要使用patch-package工具来打补丁。首先,通过npm安装patch-package,命令为`npm install patch-package`。然后,在package.json的scripts部分添加一条新的命令,用于在每次安装后运行patch-package,如下所示:
```
"scripts": {
"postinstall": "patch-package"
}
```
5. **生成补丁文件**:
在终端中执行`npx patch-package uview-ui`命令,这将生成一个补丁文件。这个文件会记录你对uview-ui组件所做的修改,以便在其他开发环境中也能应用这些更改。
6. **管理补丁文件**:
补丁文件通常会出现在项目的根目录下的patches文件夹中,文件名为依赖包名+版本号.patch。确保将这个补丁文件以及uicon-iconfont.ttf一起提交到代码仓库,以便其他开发者或内网环境中的构建系统能够获取到这些修改。
7. **处理git环境变量问题**:
如果在生成补丁时遇到`spawnSync git ENOENT`错误,这意味着你的系统缺少git的环境变量配置。需要确保已正确安装git,并且其可执行文件路径已添加到系统的PATH环境变量中。
通过以上步骤,你应该能够在内网环境中成功地使用uni-app的字体图标。这种方法不仅解决了内网访问限制的问题,还使得项目的部署更加稳定和可控。记得在团队协作时,将整个流程和相关文件更新同步给其他成员,确保所有人都能正确地看到和使用这些图标。
2023-05-23 上传
2024-04-23 上传
2023-07-28 上传
2023-10-11 上传
2024-03-19 上传
2023-09-24 上传
2023-07-31 上传
2023-05-26 上传
2024-09-05 上传
Eyesfront
- 粉丝: 52
- 资源: 1
最新资源
- 开源通讯录备份系统项目,易于复刻与扩展
- 探索NX二次开发:UF_DRF_ask_id_symbol_geometry函数详解
- Vuex使用教程:详细资料包解析与实践
- 汉印A300蓝牙打印机安卓App开发教程与资源
- kkFileView 4.4.0-beta版:Windows下的解压缩文件预览器
- ChatGPT对战Bard:一场AI的深度测评与比较
- 稳定版MySQL连接Java的驱动包MySQL Connector/J 5.1.38发布
- Zabbix监控系统离线安装包下载指南
- JavaScript Promise代码解析与应用
- 基于JAVA和SQL的离散数学题库管理系统开发与应用
- 竞赛项目申报系统:SpringBoot与Vue.js结合毕业设计
- JAVA+SQL打造离散数学题库管理系统:源代码与文档全览
- C#代码实现装箱与转换的详细解析
- 利用ChatGPT深入了解行业的快速方法论
- C语言链表操作实战解析与代码示例
- 大学生选修选课系统设计与实现:源码及数据库架构