丽江古城网站前端设计与实现:动态效果与推广策略
158 浏览量
更新于2024-06-23
收藏 4.5MB PDF 举报
"丽江古城网站前端设计与实现.pdf"
本文档主要介绍了丽江古城网站的前端设计与实现过程,旨在通过网页设计展示丽江古城的魅力,并利用多种网络渠道进行推广。设计者运用了Photoshop、Dreamweaver、CSS和JavaScript等工具,实现了网站的动态效果和互动功能。
在设计背景部分,首先阐述了当前旅游行业的快速发展,特别是景区景点的数量增长,其中自然景观和历史文化景区占据较大比例。丽江古城作为一处著名的历史文化景区,其网站的建设目的是为了方便游客在线获取信息,传播丽江的旅游文化,并提升古城的知名度。
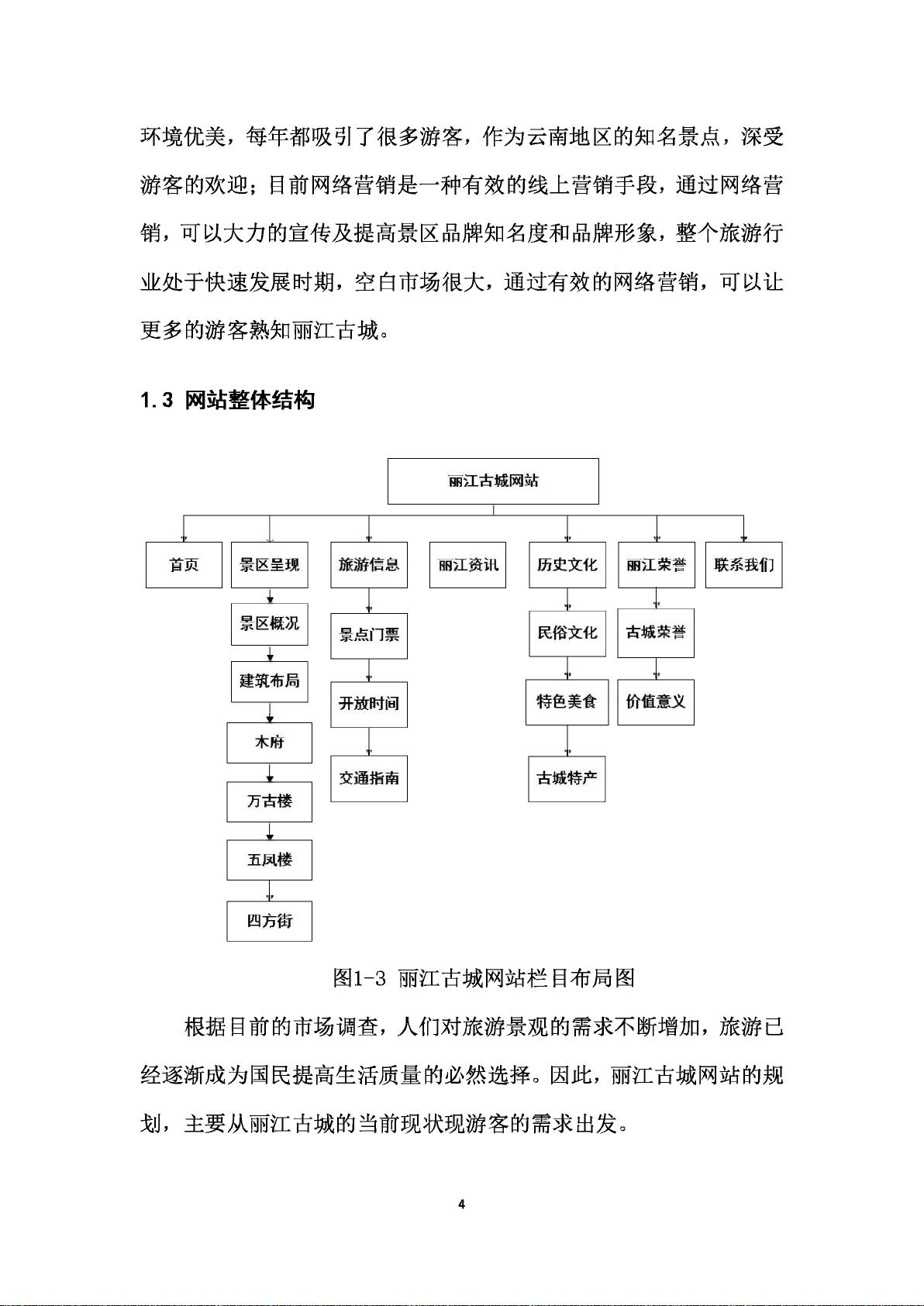
在设计内容上,设计者详细规划了网站的整体结构,包括各个功能模块。前期准备阶段,重点是素材的收集与整理,LOGO设计,以及Banner设计,这些元素对于网站形象的塑造至关重要。首页效果图展示了网站的初步视觉效果,强调了美观性和内容的清晰度。
网页设计制作环节,设计者分别详细介绍了首页、"景区呈现"、"丽江资讯"、"旅游信息"、"历史文化"和"丽江荣誉"、"联系我们"等页面的设计细节。每个页面都力求体现出丽江古城的独特风貌和文化底蕴,通过图文并茂的方式吸引游客的注意力。
在网站运营推广方面,设计者提出了利用微信、微博、QQ群和百度贴吧等社交媒体工具进行推广的策略。微信和微博可以发布实时信息,吸引粉丝关注;百度贴吧则可以进行互动讨论,增加用户黏性。
总结部分,设计者强调了网站设计不仅要注重外观,更要深入挖掘丽江古城的文化内涵,以达到良好的宣传效果。整篇文档提供了完整的网站设计流程,为类似项目的实施提供了参考。
本设计突出了网站前端设计的重要性,尤其是在旅游行业中,一个成功的网站不仅需要吸引人的视觉设计,还需要清晰的信息架构和便捷的用户体验。同时,有效的网络推广策略也是提高网站访问量和影响力的关键。
点击了解资源详情
点击了解资源详情
425 浏览量
2023-06-22 上传
2023-06-29 上传
2021-10-11 上传
2021-10-11 上传
黑色的迷迭香
- 粉丝: 802
- 资源: 4万+
最新资源
- 团队任务:introsort && shakesort
- fsdownload.rar
- Geerooniimoo.io
- full_MEAN_ministore
- project-library
- 曼德尔卡洛
- C语言及数据结构课程设计:超市信息管理系统.zip
- PepperTab-crx插件
- O-HARA_SNS
- 易语言数组剖析-易语言
- archetype-catalog.zip
- RNToDoAppFirebase:有多个列表和选项的待办事项
- holbertonschool-low_level_programming
- 磊科nw336无线网卡驱动 1085.2 中文版
- aesthetic-portfolio
- 遍历窗口控件判断内容被改变-易语言