VSCode 配置uni-app全攻略:从创建到运行
版权申诉
本资源主要介绍了如何在Visual Studio Code (VSCode)中配置并使用uni-app进行开发,包括了CLI的安装、项目创建、插件安装、语法提示、代码块导入以及scss样式的配置和项目的运行与发布。
1. 安装Vue CLI
在全局环境下安装Vue CLI是非常必要的步骤,通过以下命令可以安装:
```
npm install -g @vue/cli
```
这使得开发者能够使用Vue CLI创建和管理项目。
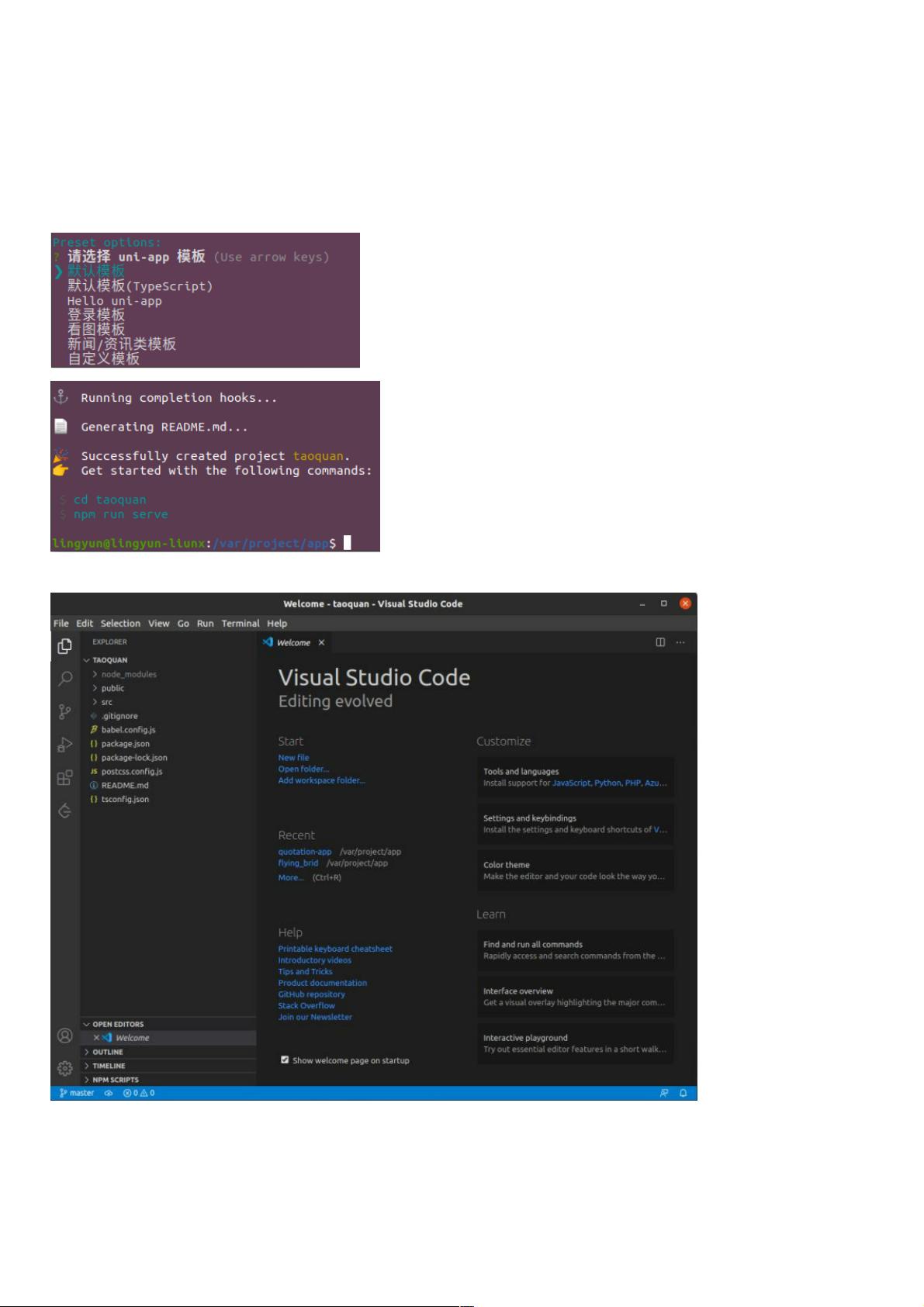
2. 创建uni-app项目
使用Vue CLI创建uni-app项目,命令如下:
```
vue create -p dcloudio/uni-preset-vue uni-app
```
在选择项目模板时,可以根据需求自由选择合适的配置。
3. 打开项目与安装插件
在VSCode中打开刚创建的uni-app项目。为了获得更好的开发体验,可以安装Vue语法提示插件。值得注意的是,CLI工程已经内置了uni-app和5+app的语法提示。
4. 安装组件语法提示
为了增强组件的语法提示,需要执行以下命令:
```
npm i @dcloudio/uni-helper-json
```
5. 获取uni-app代码块
从Git仓库下载uni-app的代码块,并将其放入项目目录下的`.vscode`目录,这样就可以在VSCode中享受到与HBuilderX类似的代码块功能。
6. 使用scss样式
首先安装`node-sass`:
```
npm install node-sass
```
接着安装`sass-loader`,推荐安装版本7.3.1,以防高版本可能产生的错误:
```
npm install sass-loader@7.3.1
```
7. 运行与发布项目
运行项目使用以下命令,其中`%PLATFORM%`需要替换为具体的平台,如`h5`或`app-plus`:
```
npm run dev:%PLATFORM%
```
发布项目则执行:
```
npm run build:%PLATFORM%
```
具体可用的`%PLATFORM%`值可以在`package.json`的`scripts`部分查看。
8. HBuilderX工程注意事项
如果项目来源于HBuilderX,可能缺少类型提示。在VSCode中,可以手动安装以下依赖来添加提示:
```
npm install @types/uni-app @types/html5plus --save-dev
```
同时,uni-app的配置文件(如`manifest.json`、`pages.json`)允许包含注释,但需确保使用支持注释的JSONC(JSON with Comments)编辑器打开。
总结,配置VSCode开发uni-app项目,需要安装相关依赖、设置代码提示,并适配scss语法,从而实现高效且便捷的开发环境。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-10-18 上传
2021-02-24 上传
2023-09-14 上传
2021-02-21 上传
点击了解资源详情
weixin_38693524
- 粉丝: 3
- 资源: 954