CSS3实现倾斜图片库效果及实例教程
66 浏览量
更新于2024-08-31
收藏 327KB PDF 举报
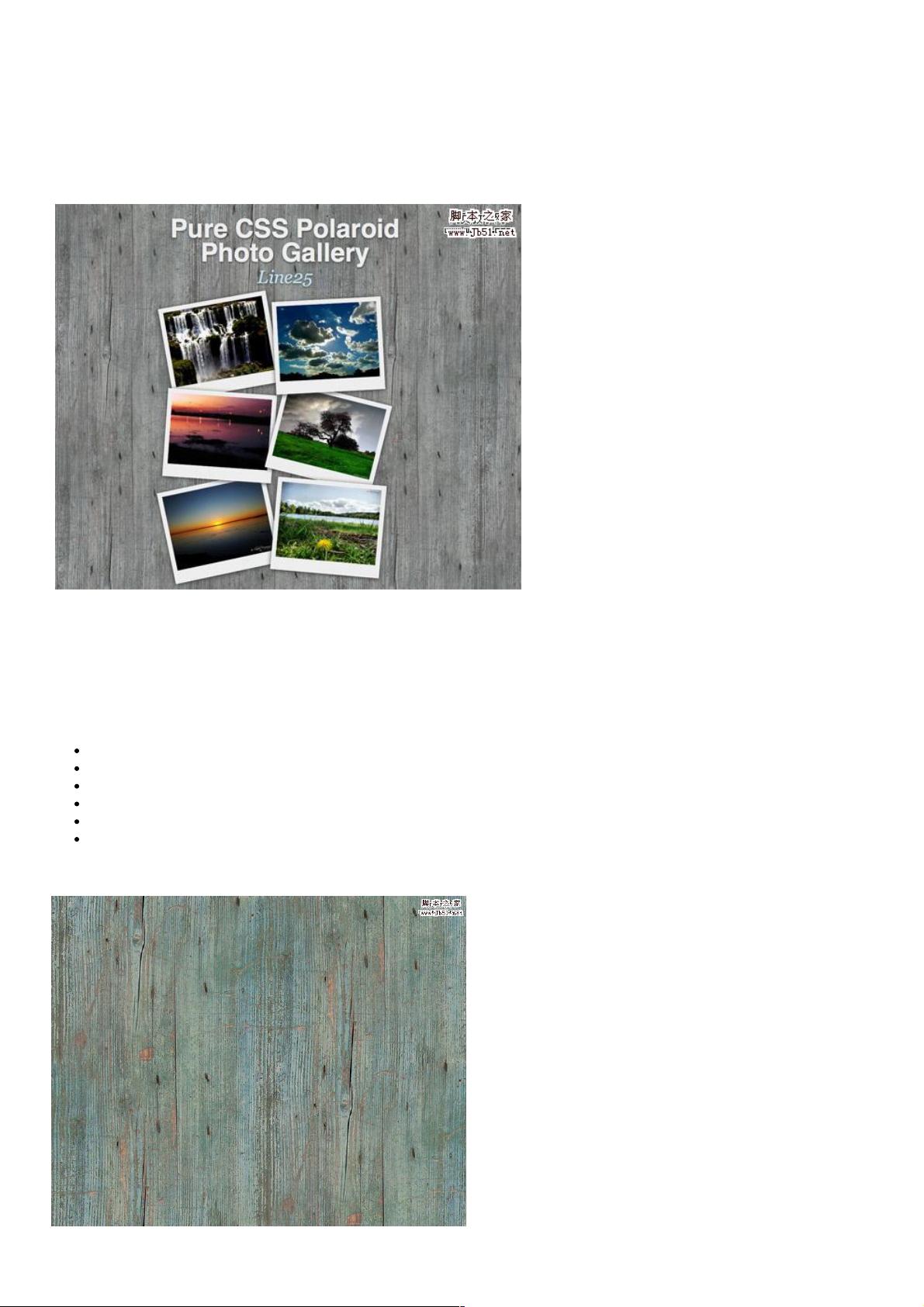
本篇文章是关于CSS3技术在网页设计中的实际应用,着重讲解如何使用CSS3来实现图片的倾斜效果,以创建一个酷炫的图片库。作者首先强调了CSS3的强大功能,使得设计师能够轻松地制作出丰富的视觉体验。本文将通过实例教学的方式,指导读者如何操作,尤其是在不依赖IE浏览器(可能对倾斜效果支持不佳)的情况下,利用Firefox和Safari等现代浏览器的优势。
文章的步骤如下:
1. **设置背景和基础布局**:
开始时,作者建议为整个页面设置一个清新自然的背景,通过CSS的`body`样式设置了背景颜色和一个木质纹理的重复背景图片。同时,定义了一个`#container`元素,宽度为600px,居中对齐,并有40像素的外边距,为图片库提供一个整洁的容器。
2. **创建图片列表结构**:
使用HTML的`<ul>`和`<li>`元素来构建图片库的列式布局,每个`<li>`包含一个带有链接的`<a>`标签,其内部嵌套图片`<img>`标签。每个图片都有对应的`alt`属性,提供图片描述以提升可访问性。
3. **倾斜图片效果**:
文章的核心部分在于如何为图片添加倾斜效果。这涉及到CSS3的`transform`属性,包括`rotate()`函数,用于旋转图片。通过设置`transform: rotate(XXdeg)`,其中XX为所需的倾斜角度,可以实现图片的倾斜展示。另外,可能还会涉及`transform-origin`属性,以控制旋转的中心点。
4. **阴影和层叠顺序**:
为了增强图片的视觉层次感,可能会应用CSS3的`box-shadow`属性为图片添加阴影效果。此外,通过`z-index`属性,调整各个图片的叠加顺序,确保主要图片在前面,背景图片在后面。
5. **兼容性考虑**:
提醒读者,尽管CSS3效果在现代浏览器中表现良好,但在支持程度较低的IE浏览器上可能无法得到预期效果。因此,开发者需要注意测试和可能的兼容性问题解决方案。
通过阅读这篇文章,读者将学习到如何运用CSS3技巧提升网页设计的视觉吸引力,特别是如何使用CSS3的旋转、阴影和层叠功能来创建动态且具有视觉冲击力的图片库。
2015-07-26 上传
2019-08-23 上传
点击了解资源详情
2021-01-19 上传
2014-07-28 上传
2008-11-21 上传
2019-12-13 上传
点击了解资源详情
点击了解资源详情
weixin_38665122
- 粉丝: 3
- 资源: 943
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库