微信小程序消息提示框详解及实例
11 浏览量
更新于2024-09-04
收藏 301KB PDF 举报
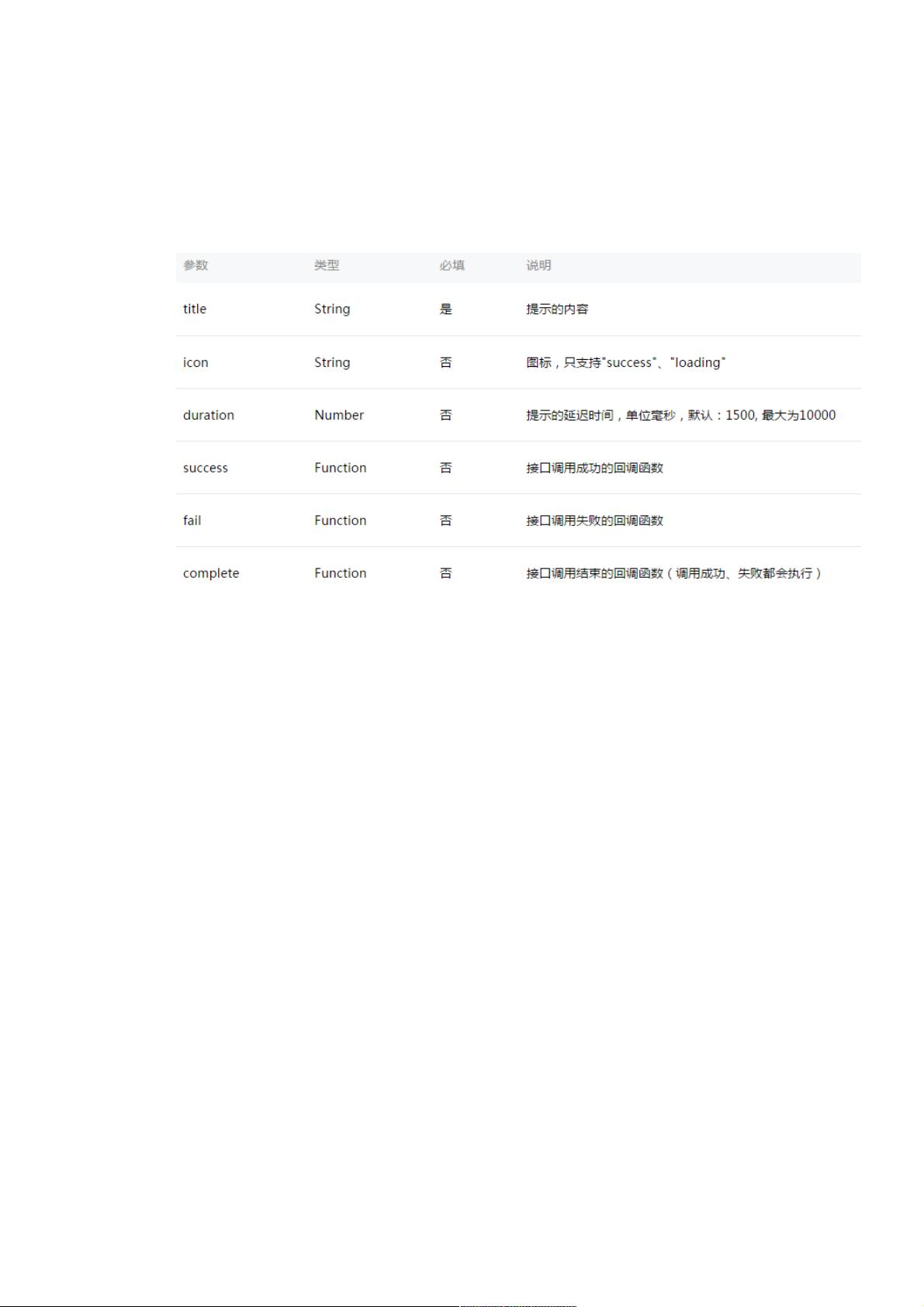
本文将深入探讨微信小程序中的消息提示功能,这对于开发者来说是非常实用的工具,特别是在构建用户体验友好的应用时。首先,我们关注的是`wx.showToast()`方法,它用于显示短暂的消息提示框。这个API允许你定制提示文字、图标(如`success`表示成功,`loading`表示加载中)以及显示时间(通过`duration`参数)。例如,你可以创建一个简单的成功提示,如:
```javascript
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000 // 持续2秒后自动消失
});
```
同样,隐藏提示框可以使用`wx.hideToast()`,或者在一定时间后自动隐藏,如:
```javascript
setTimeout(function() {
wx.hideToast();
}, 2000);
```
除了普通提示,`wx.showModal()`函数用于显示模态弹窗,用于更复杂的交互,如确认对话或提供更多选项。用户操作后的回调函数可以让你处理用户的决定,例如:
```javascript
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
}
}
});
```
`wx.showActionSheet()`则展示一个操作菜单,让用户选择,成功回调会告诉你用户的选取:
```javascript
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex); // 获取用户点击的索引
}
}
});
```
在设计用户界面时,导航栏管理也很关键。`wx.setNavigationBarTitle()`允许你动态更改页面标题,而`wx.showNavigationBarLoading()`和`wx.hideNavigationBarLoading()`分别用来显示和隐藏加载动画。例如:
```javascript
wx.setNavigationBarTitle({
title: '当前页面'
});
```
最后,对于页面跳转,`wx.navigateTo()`用于在小程序内导航到指定页面,如返回原页,可以使用`wx.navigateBack()`。这些API提供了丰富的交互功能,帮助开发者实现丰富的微信小程序用户体验。
总结来说,本文涵盖了微信小程序中关于消息提示、模态弹窗、操作菜单、导航栏管理和页面跳转的核心功能,通过实例展示了如何在实际开发中灵活运用这些API,为用户提供直观且高效的反馈。如果你正在开发微信小程序,理解和掌握这些功能将有助于提升应用的易用性和用户满意度。
2023-05-05 上传
2018-09-26 上传
2021-03-29 上传
2021-06-01 上传
2018-11-09 上传
2024-06-11 上传
2022-05-08 上传
2022-06-16 上传
2022-05-13 上传
weixin_38590784
- 粉丝: 3
- 资源: 946
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查