动态组件与自定义指令:Vue TabBar案例实现
需积分: 0 34 浏览量
更新于2024-06-26
收藏 6.74MB PDF 举报
在Day06的学习中,主要关注了动态组件、插槽和自定义指令的应用,以及一个具体的TabBar案例开发。首先,我们回顾了组件的创建、注册和使用,强调了动态组件的概念,即在一个挂载点上动态地切换不同的组件。在实际场景中,例如需要实现一个注册页面,有两个组件(UserName.vue 和 UserInfo.vue)用于填写用户信息,一个是用户名和密码,另一个是个人简介。
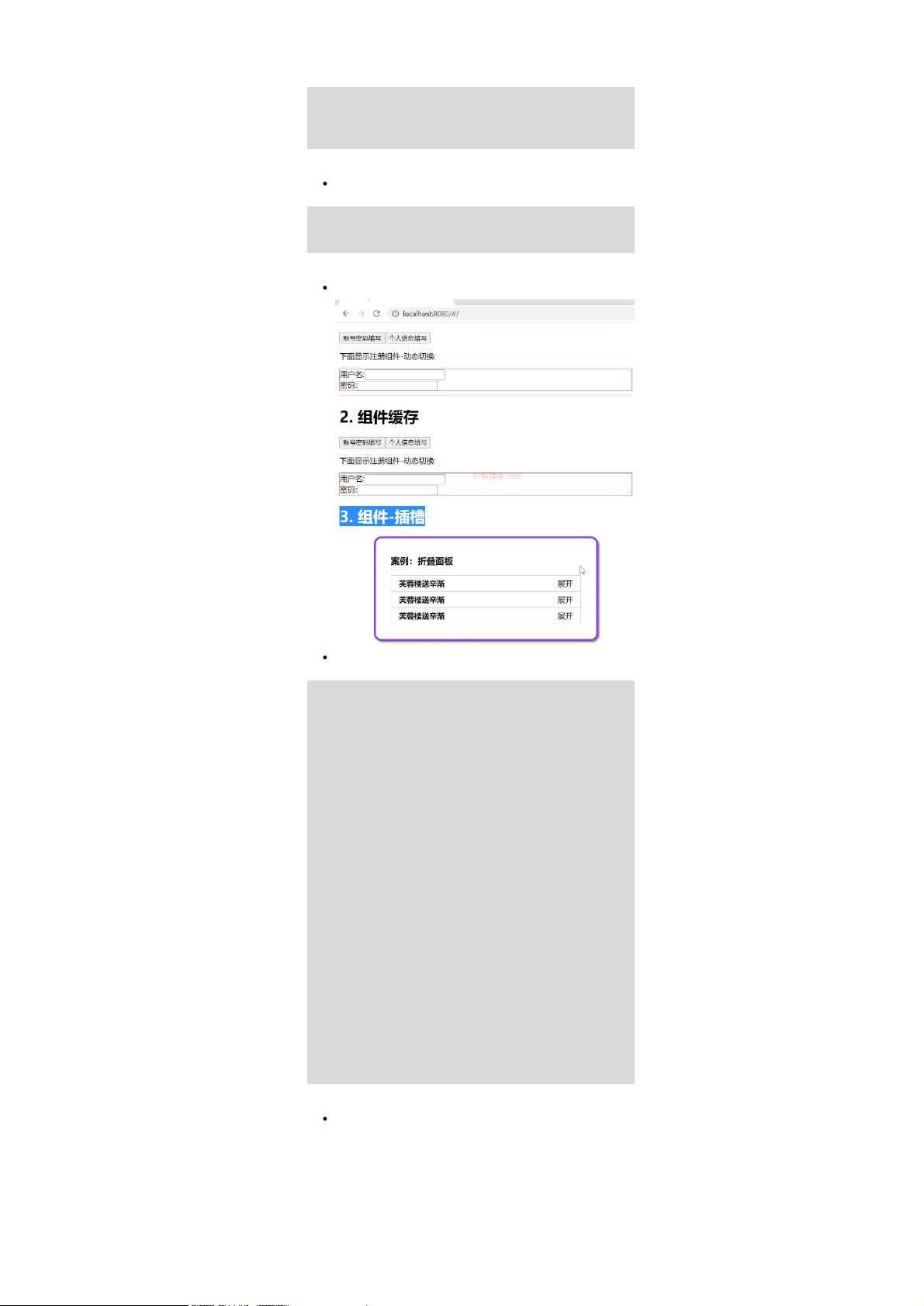
组件进阶部分,重点在于如何通过Vue的动态组件功能实现组件的切换。这涉及到以下步骤:
1. **组件注册**:将UserName.vue和UserInfo.vue组件分别导入到App.vue中,以便在需要时可以调用。
2. **动态组件的变量管理**:创建一个变量`comName`,用于存储当前要显示的组件名称,如初始值设为默认组件(如'UserName')。
3. **组件切换逻辑**:在`UseDynamic.vue`组件中,添加两个按钮,通过`@click`事件监听器改变`comName`的值,从而触发组件的动态切换。
4. **组件挂载点的设置**:在模板中,使用`is`属性与`v-bind:is`结合,将`comName`的值绑定到挂载点上,如`<component :is="comName"></component>`,这样每次`comName`变化,对应的组件就会动态显示。
5. **自定义指令的使用**:虽然在提供的内容中没有明确提及自定义指令,但动态组件的实现通常不会直接涉及自定义指令。然而,如果后续需要实现更复杂的行为或交互,可能会涉及到自定义指令的编写,比如控制组件的显示条件或者处理更高级别的数据绑定。
在整个过程中,学生需要熟练掌握组件的动态创建和管理,理解`is`属性的作用,以及如何通过JavaScript操作变量来控制组件的显示。完成这个TabBar案例后,学生不仅能加深对Vue组件体系的理解,还能增强实际开发中动态组件的运用能力。
最后,值得注意的是,将`UseDynamic.vue`组件放在`views`目录而非`components`目录,是为了便于在项目结构中区分组件和视图组件,使得代码结构更加清晰。通过这样的实践,学生将更好地掌握Vue框架在构建实际应用中的灵活性和可扩展性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2024-01-11 上传
2024-09-30 上传
2023-06-10 上传
2023-06-12 上传
2019-07-11 上传
2021-01-27 上传
hotday1
- 粉丝: 5
- 资源: 8
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析