使用CSS3媒体查询实现响应式网页设计
5 浏览量
更新于2024-08-27
收藏 171KB PDF 举报
本文主要介绍了如何使用CSS3 Media Queries实现网页自适应,以适应不同分辨率和设备的显示需求。在当前多设备浏览环境下,传统的固定宽度网页设计已不能满足需求,自适应网页设计成为趋势。
正文:
随着科技的发展,用户浏览网页的设备种类日益增多,包括手机、平板电脑以及各种尺寸的桌面显示器。为了确保网页在各种设备上都能呈现良好的视觉效果和用户体验,网页设计必须具备自适应性。CSS3 Media Queries是实现这一目标的关键技术之一,它允许我们根据设备的特性,如屏幕分辨率、宽度、高度等,应用不同的样式规则。
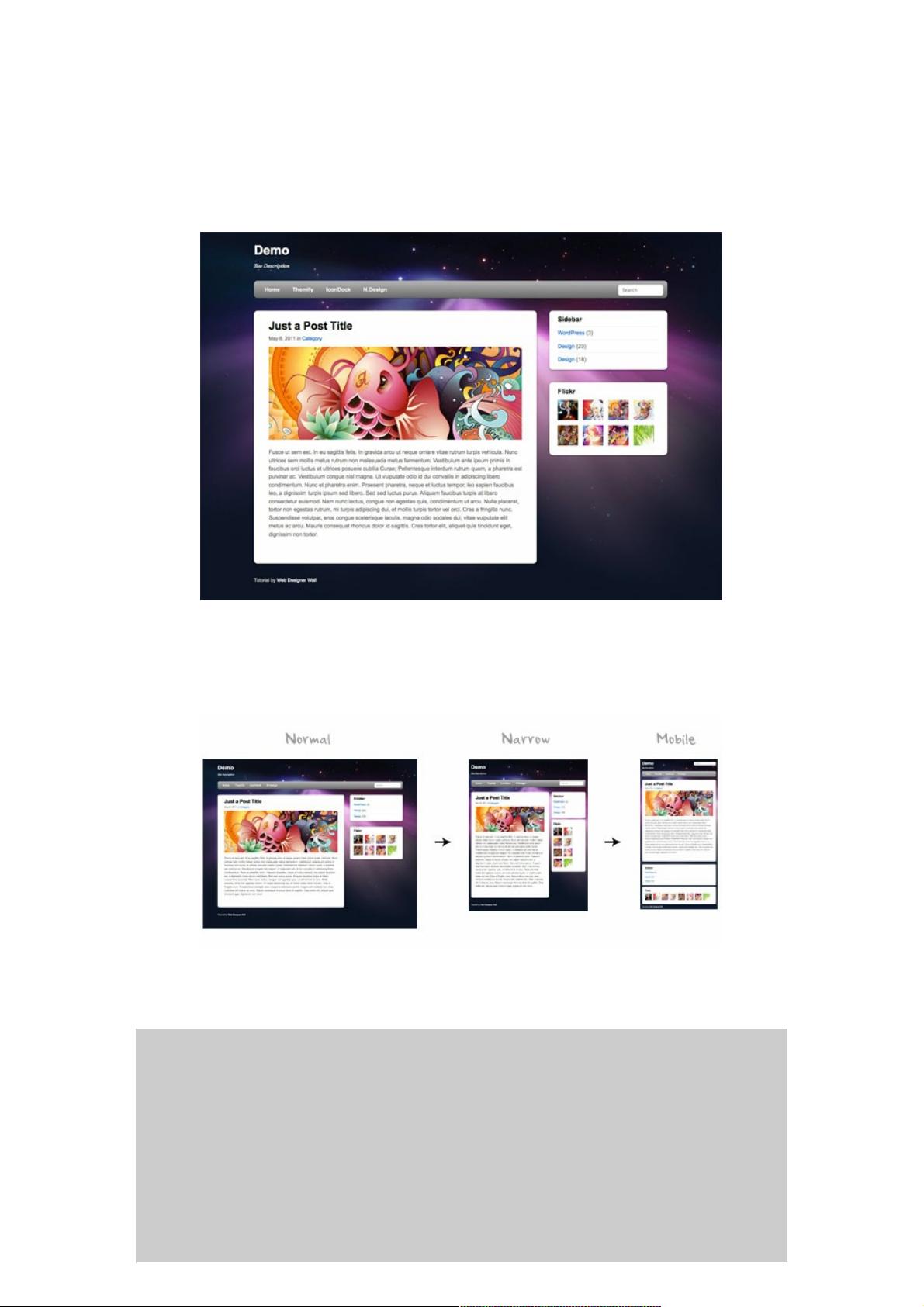
首先,我们要理解媒体查询的基本概念。媒体查询通过定义不同的断点,使CSS样式根据设备条件进行响应式调整。例如,当屏幕分辨率大于1024px时,我们可以设置网页宽度为980px,以适应桌面显示器。当屏幕尺寸减小,如小于980px,我们可以使用媒体查询让网页转变为自适应布局,确保内容能适应更小的屏幕。
HTML5在构建自适应网页时也扮演了重要角色。使用新的HTML5语义元素,如<header>, <article>, <footer>, 可以更好地组织内容结构,提高可读性和可访问性。不过需要注意的是,这些元素在早期的Internet Explorer浏览器中不受支持,因此可以引入HTML5.js库,以兼容旧版IE浏览器。
以下是一个简单的HTML结构示例,用于创建一个包含头部、主要内容区域、侧边栏和底部的网页:
```html
<div id="page-wrap">
<header id="header">
<!-- header content -->
</header>
<div id="content">
<article>博客文章</article>
</div>
<aside id="sidebar">
<!-- sidebar content -->
</aside>
<footer id="footer">页脚</footer>
</div>
```
在CSS中,我们使用媒体查询来定义不同屏幕尺寸下的样式:
```css
@media screen and (min-width: 1024px) {
#page-wrap {
width: 980px; /* 宽度适用于大屏幕 */
}
}
@media screen and (max-width: 980px) {
/* 自适应宽度样式 */
#page-wrap {
width: 100%; /* 充满父容器 */
}
/* 更小的屏幕布局调整 */
}
@media screen and (max-width: 650px) {
/* 更小屏幕的进一步调整 */
}
```
在这个例子中,当屏幕宽度小于980px时,`#page-wrap`的宽度将变为100%,内容区域和侧边栏可能会堆叠显示,以适应更小的屏幕。当屏幕进一步缩小至650px以下,可能还需要对布局做更多调整,如隐藏某些元素或调整其顺序,以确保内容清晰易读。
通过结合HTML5和CSS3 Media Queries,我们可以创建出适应各种设备和屏幕尺寸的网页,提供一致且优秀的用户体验。无论用户使用何种设备,都能获得最佳的浏览效果。在实际开发中,设计师和开发者应不断测试和优化,确保媒体查询的断点设置合理,以覆盖尽可能广泛的设备范围。
2020-07-30 上传
169 浏览量
2023-06-07 上传
2018-06-14 上传
2013-06-01 上传
2021-11-22 上传
2023-08-04 上传
weixin_38725531
- 粉丝: 5
- 资源: 873
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率