JavaScript日期操作详解
需积分: 8 160 浏览量
更新于2024-08-25
收藏 326KB DOCX 举报
"JavaScript日期操作与定时器的使用"
在JavaScript中,Date对象是用于处理日期和时间的核心组件。它以自1970年1月1日午夜(零时,CTU,国际协调时间)开始计算的毫秒数来表示日期。这意味着Date类型能够精确地表示1970年1月1日至今或未来的285616年内的日期。
创建Date对象有多种方式:
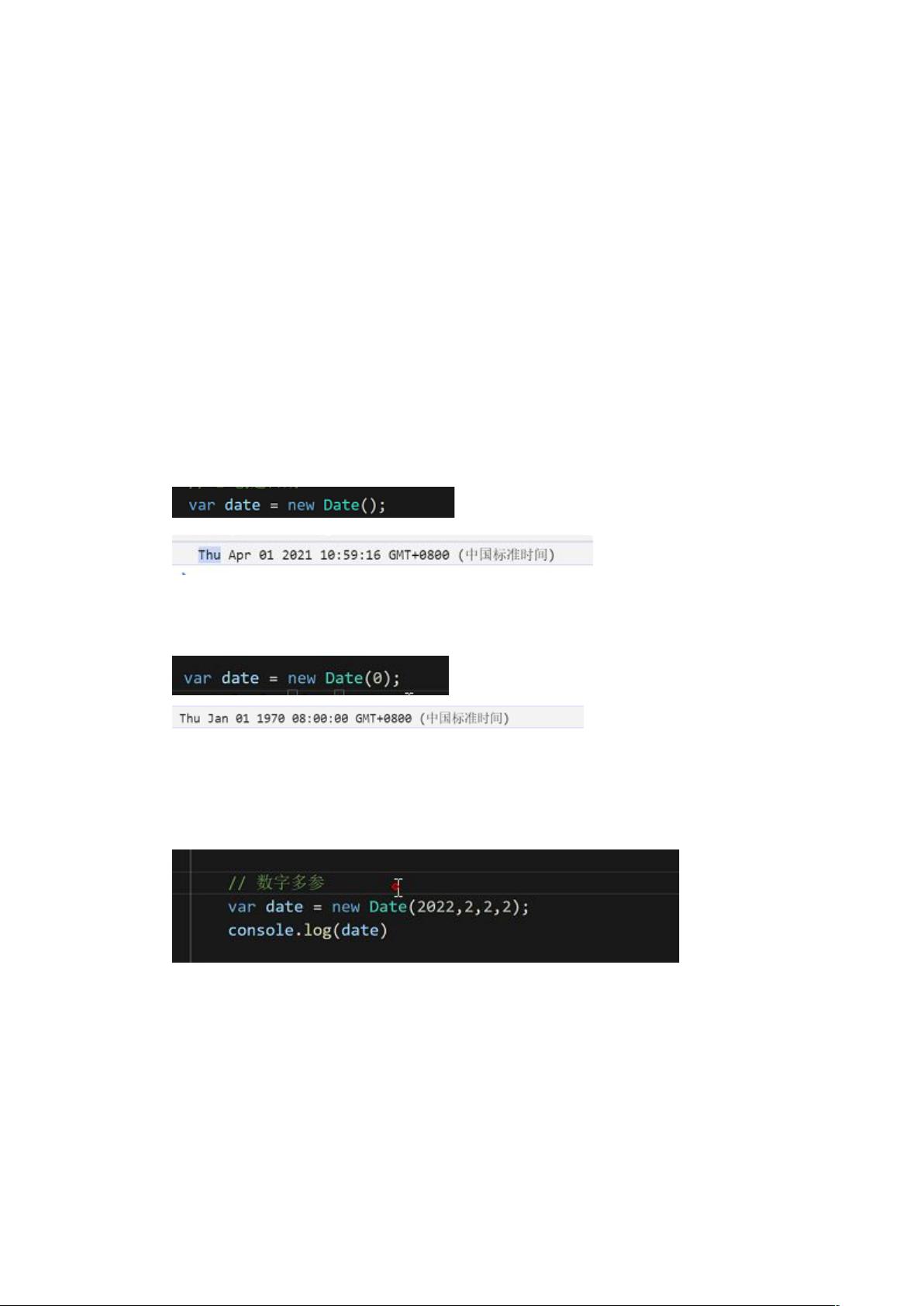
1. 无参数构造函数:`var date = new Date();` 这将创建当前日期和时间的实例。
2. 单参数构造函数(毫秒数):`var date = new Date(milliseconds);` 其中milliseconds是自1970年1月1日以来的毫秒数。
3. 多参数构造函数:`var date = new Date(year, month, day, hours, minutes, seconds);` 注意,月份是从0开始的,例如2月应写为1。
4. 字符串参数:`var date = new Date('2022-2-2 2:2');` 此方法允许使用易读的日期字符串,但必须注意时分秒的完整性,不能单独写小时。
当使用字符串构造Date对象时,日期会根据格式自动调整,如缺少秒数则默认为0。而如果月份使用了非0开始的数值,JavaScript会自动调整日期,比如2月传入3会被解析为3月。
获取日期的各个部分,可以使用以下方法:
- `date.getFullYear()`:返回四位数的年份。
- `date.getMonth() + 1`:返回月份(从0开始,所以加1才是实际月份)。
- `date.getDate()`:返回月份中的天数。
- `date.getDay()`:返回一周中的星期几(0表示周日)。
- `date.getHours()`:返回小时数。
- `date.getMinutes()`:返回分钟数。
- `date.getSeconds()`:返回秒数。
时间戳相关的方法:
- `date.getTime()`:返回从1970年1月1日00:00:00 UTC到当前时间的毫秒数。
- `Date.parse(dateString)`:返回一个日期字符串到1970年1月1日的毫秒数。
设置日期和时间的值:
- `date.setFullYear(year)`:设置年份。
- `date.setMonth(month)`:设置月份(同样是从0开始)。
- `date.setDate(day)`:设置日期。
- `date.setHours(hours)`:设置小时。
- `date.setMinutes(minutes)`:设置分钟。
- `date.setSeconds(seconds)`:设置秒数。
特别注意,`date.setDate(0)`会把日期设置为上个月的最后一天,可用于获取上个月的总天数。
定时器是JavaScript中的重要特性,它们允许在特定时间间隔后执行代码:
- `setInterval(fn, time)`:设置定时器,第一个参数是待执行的函数,第二个参数是执行间隔,单位为毫秒。
- `clearInterval(timer)`:清除已设置的定时器,timer参数是通过`setInterval`返回的标识符,用于识别要清除的定时器。
定时器是异步执行的,这意味着它们不会阻塞主线程,而是等到指定时间后再执行。这在实现动画、数据刷新或其他周期性任务时非常有用。需要注意,定时器的执行可能会受到其他脚本执行的影响,可能不会完全按照预期的精确时间间隔执行。
398 浏览量
2022-02-23 上传
105 浏览量
2022-10-20 上传
135 浏览量
2022-11-05 上传
1028 浏览量
222 浏览量
109 浏览量
O433
- 粉丝: 14

最新资源
- 掌握正态分布随机数生成技巧
- 使用CSS3媒体查询实现响应式背景切换效果
- Webpack v.5与React结合:构建最小目录指南
- Echo Quicktemplate示例项目解析与应用
- 掌握jQuery UI:实现多样化网页互动效果
- ASP学生成绩管理系统:网页操作与exe程序
- 分享amrwb-7.0.0.1.tar:ffmpeg编译必备
- 学院副教授倾力打造的C++初学者课件
- 循环控制语句break与continue的区别解析
- C#多线程编程学习参考:监视器程序案例分析
- JavaWeb问卷调查系统:功能完整操作便捷
- 快速构建Vite驱动应用的create-vite-app工具介绍
- 分享编译ffmpeg必备文件:amrnb-6.1.0.4压缩包
- Java实现多表增删改查的JDBC应用
- 问卷调查投票系统核心jar文件四集
- 使用emgucv3.2实现人脸捕获及视频avi/mp4录制保存