Firebug入门指南:快速掌握Firefox web开发神器
FireBug使用方法教程
FireBug是一款强大的Web开发工具,由Joe Hewitt为Firefox浏览器设计,专用于实时调试、编辑和监测网页的CSS、HTML和JavaScript。对于从事Web应用特别是AJAX开发的开发者来说,掌握FireBug的使用是至关重要的。
首先,安装FireBug需确保已经安装了Firefox浏览器。在菜单栏选择“工具”>“附加软件”,在搜索框输入“firebug”,然后点击官方链接进行下载和安装。安装过程包括点击“获取扩展”、等待安装完成并重启Firefox,这时状态栏会出现一个灰色图标表示FireBug未启用,激活时会变为绿色或红色,代表不同的工作模式。
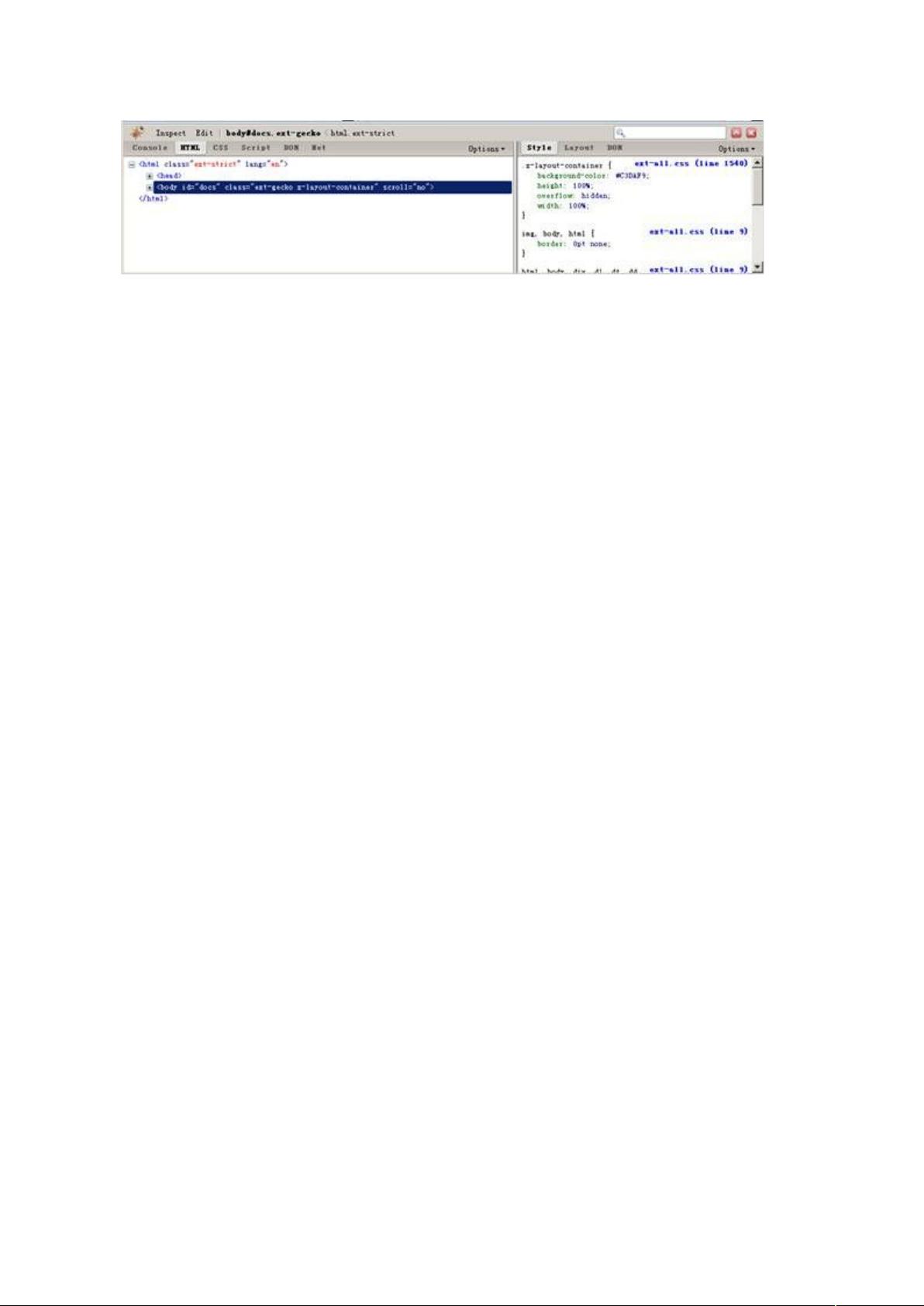
开启或关闭FireBug可以通过点击Firebug图标或快捷键F12实现。默认情况下,页面会被分为上下两部分,上方显示正常浏览页面,下方则是Firebug的控制面板。如果不满意这种布局,可以使用CTRL+F12或调整窗口来改变查看方式。在控制面板中,你可以监控代码执行,查看和修改元素属性,甚至即时测试和修改脚本,这对于定位和修复代码问题非常有用。
火狐浏览器的状态栏中,灰色圆圈代表Firebug处于静默模式,绿色表示正在监视但不编辑,红色则意味着存在错误且Firebug正在活跃地分析。通过这个工具,开发者能够深入了解网页的结构,优化代码性能,并及时发现和修复潜在的JavaScript错误。
Firebug的强大功能还包括网络面板,用于查看HTTP请求和响应,这对于理解AJAX请求和响应内容至关重要。此外,DOM面板帮助开发者深入理解HTML文档结构,而CSS面板则有助于调整和调试样式。FireBug是一款不可或缺的开发者工具,熟练掌握其使用方法,将大大提高Web开发的效率和代码质量。
163 浏览量
2010-06-08 上传
2022-11-15 上传
2013-07-13 上传
2022-06-26 上传
2012-01-16 上传
2021-10-03 上传
yelifeng0613
- 粉丝: 1
- 资源: 3
最新资源
- 易语言源码文件属性对话框模块源码.rar
- moneyConvert
- digipost-api-client-java-5.0.zip
- labview控制,如何给c语言源码做个界面,c语言
- 64个24px图标 .sketch素材下载
- sdl-helper-cpp:一种使SDL更轻松,更快速的方法
- 14.0(FromXcode_12_beta_3_xip).zip
- homebrew-redis-cli:通过homebrew安装redis-cli
- 安卓Android二次元社区论坛bbs绘画app可导入AndroidStudio
- Universal-CollapsingTabLayout,折叠带Tablayout的工具栏布局。.zip
- blekso.github.io:米哈伊尔·伊施特万(MihaelIštvan)
- Baekjoon-Algorithm:算法研究
- 易语言枚举注册表
- opengrok_tool.zip
- Cross-platform-programming-Lab1
- matlab代码sqrt-machine_learning_PCA:基于Matlab的PCA