Highcharts入门教程:快速创建图表
需积分: 9 170 浏览量
更新于2024-09-12
收藏 1.16MB DOC 举报
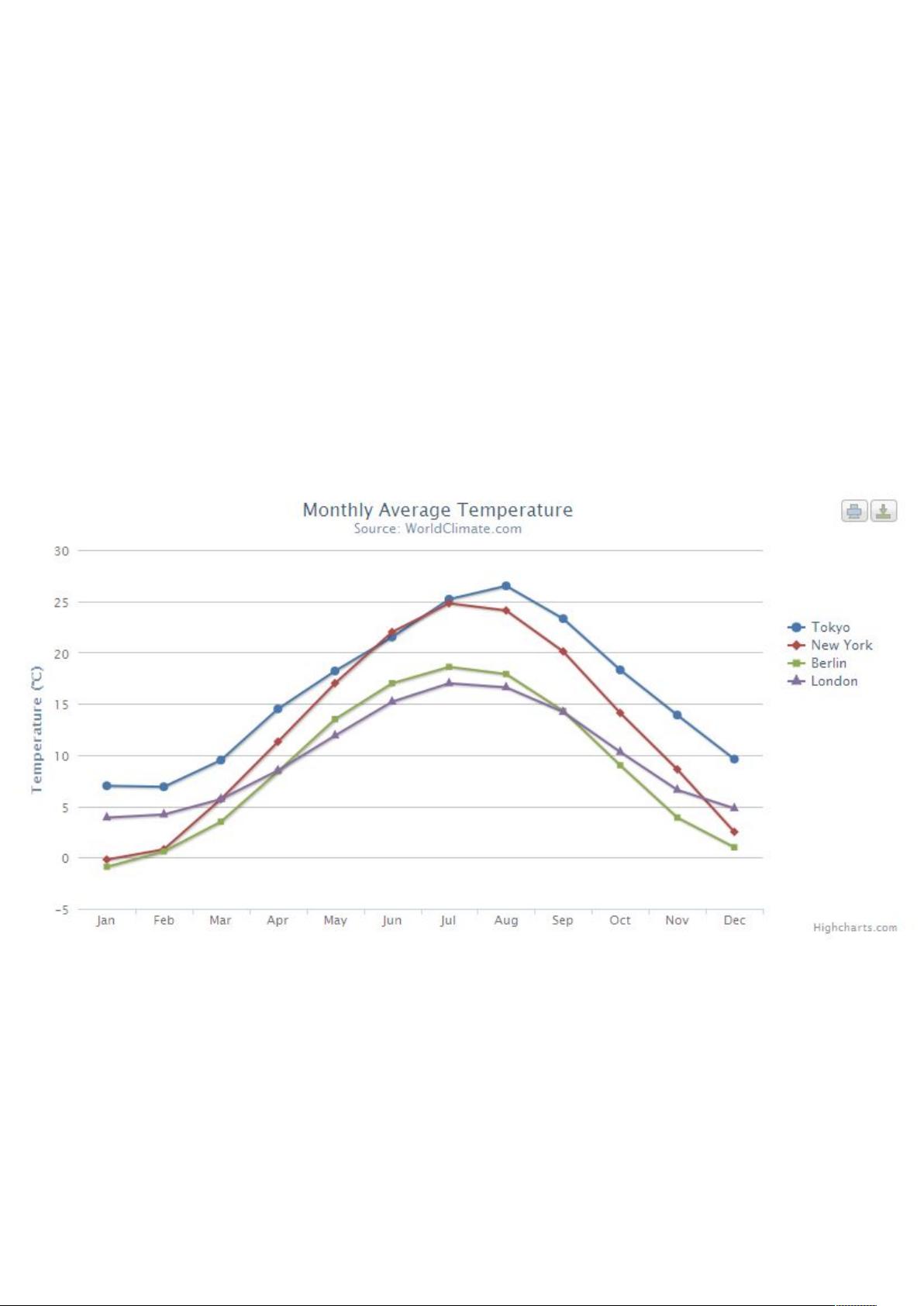
"Highcharts是一个基于JavaScript的图表库,用于创建各种图表,如折线图、柱状图、饼图等,并支持图表的导出和打印功能。它通过简单的API允许开发者将数据组织好并设置到组件中以生成图表。"
在深入理解Highcharts的基本使用之前,我们首先需要了解其核心概念。Highcharts主要由以下几个关键部分组成:
1. 图表类型(Chart Types):Highcharts支持多种图表类型,包括折线图(Line)、柱状图(Column)、饼图(Pie)、散点图(Scatter)和面积图(Area)等。这些图表可以通过修改`defaultSeriesType`属性进行选择。
2. 容器(Container):图表需要一个HTML元素来渲染,通常是一个div。在示例中,`renderTo: 'container'`指定了图表渲染的目标元素ID。
3. 数据(Data):数据是图表的基础,可以以数组的形式提供,每项数据对应一个系列(Series)。例如,对于折线图,每个数据点由X值和Y值组成。
4. 配置对象(Configuration Object):Highcharts的配置是通过JavaScript对象进行的,包含了各种图表属性,如标题(Title)、图例(Legend)、X轴和Y轴的配置、颜色、样式等。
5. 模块(Modules):除了核心库,Highcharts还提供了一些扩展模块,如导出模块(Exporting Module),用于支持图表的导出为图片。
下面,我们按照步骤详细讲解如何使用Highcharts创建图表:
步骤1:获取资源
首先,你需要从Highcharts官网下载最新版本的Highcharts库,同时可能还需要jQuery库,因为Highcharts的很多示例依赖于jQuery。
步骤2:引入JavaScript文件
在HTML文件的`<head>`部分,引入jQuery库、Highcharts主库和可能需要的模块(如导出模块)。
```html
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script src="path/to/highcharts.js"></script>
<script src="path/to/modules/exporting.js"></script>
```
步骤3:初始化图表
在文档加载完成后,使用jQuery的`$(document).ready()`函数来初始化图表。创建一个新的Highcharts.Chart对象,传递配置对象作为参数。
```javascript
<script type="text/javascript">
var chart;
$(document).ready(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
defaultSeriesType: 'line',
marginRight: 130,
// ...其他配置项
},
title: { text: '图表标题' },
xAxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] },
yAxis: { title: { text: '值' } },
series: [{ name: '数据1', data: [1, 2, 3, 4, 5] }, { name: '数据2', data: [2, 3, 5, 7, 11] }]
// ...其他系列或配置项
});
});
</script>
```
在这个例子中,`marginRight`设置了图表右侧的空白,`title`和`xAxis`、`yAxis`定义了图表的标题和坐标轴,`series`包含了数据系列。
步骤4:自定义与扩展
Highcharts提供了丰富的API和配置选项,你可以根据需求自定义颜色、样式、交互行为、动画效果等。例如,你可以改变系列的颜色,添加工具提示(Tooltip),或者设置数据标签(Data Labels)。
步骤5:导出与打印
如果启用了导出模块,用户可以通过图表上的导出按钮将图表保存为图片。这在需要离线查看或者分享图表时非常有用。
Highcharts通过其简洁易用的API,使得创建交互式图表变得简单,无论是初学者还是经验丰富的开发者都能快速上手。通过不断学习和实践,你可以掌握更高级的特性,为你的项目增添更多视觉吸引力。
161 浏览量
461 浏览量
124 浏览量
105 浏览量
170 浏览量
2015-12-26 上传
2021-02-23 上传
2018-05-07 上传
2014-01-11 上传
finalJia
- 粉丝: 1
最新资源
- 基于C语言的链表图书管理系统设计与文件操作
- 开源Quintum Tenor VoIP CDR服务器解决方案
- EnameTool:一站式域名查询解决方案
- 文件夹加密软件GLSCC-WLL:保护隐私文件不被查看
- 伟诠电子WT51F104微处理器的验证程序分析
- 红酒主题创意PPT模板设计:多彩三角形元素
- ViewWizard:程序窗口查看与进程监控工具
- 芯片无忧:U盘设备检测及信息查询工具
- XFTP5下载指南:便捷的文件传输解决方案
- OpenGatekeeper:探索开源H.323 Gatekeeper技术
- 探索龙卷风网络收音机的强大功能与使用技巧
- NOIP2011 标准程序精简代码解析
- 公司新春联谊会PPT模板设计与活动流程
- Android开发Eclipse ADT插件详解及安装指南
- 仅首次显示的引导界面实现技术
- 彼得·赫雷肖夫重编的《矩阵的几何方法》正式发布