CSS3实现微信小程序圆形进度条教程:避开canvas难题
14 浏览量
更新于2024-08-31
收藏 104KB PDF 举报
在微信小程序开发中,遇到需要创建圆形进度条的需求时,通常会选择使用CSS3而非Canvas来实现。Canvas虽然功能强大,但在适应不同屏幕尺寸和层级管理上存在困难,比如需要动态调整大小和可能影响其他元素的布局。相比之下,CSS3和JavaScript提供了更简洁且易于控制的方法。
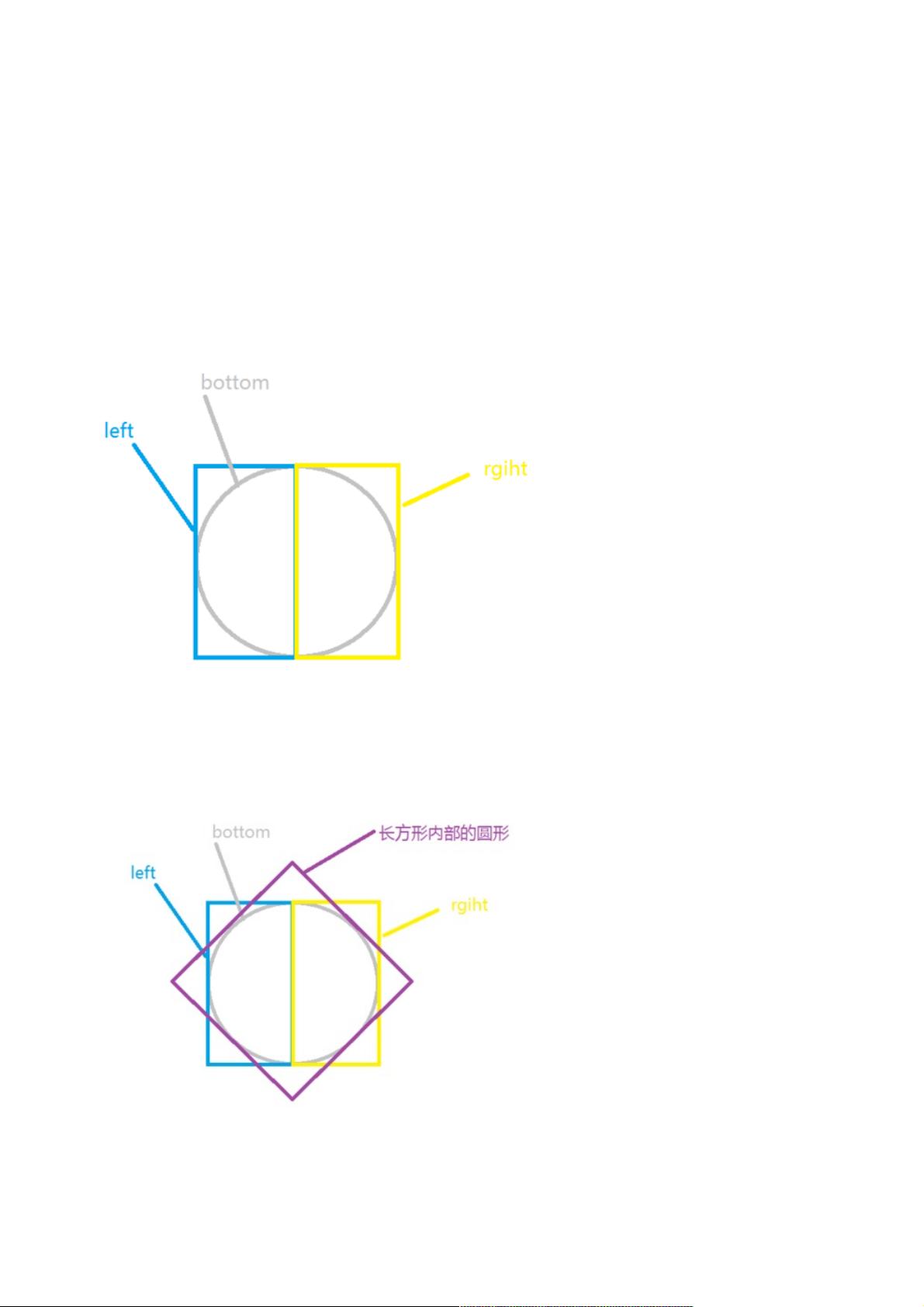
首先,CSS3可以通过模拟多边形形状来创建圆形进度条。开发者利用元素的border属性,通过组合一个圆形、两个长方形和两个半圆形来构建外观。底层的圆形作为背景,两个长方形用于遮盖不必要的部分,而两个半圆形则根据进度显示进度区域。通过CSS中的transform属性,特别是rotate函数,可以精确地旋转这些形状以达到所需效果。例如,通过将长方形内的半圆顺时针旋转45度,可以让进度条覆盖整个背景;逆时针旋转135度,则仅保留背景,不显示进度。
HTML结构方面,开发者会创建一个包含两个容器(left-container和right-container)的div,每个容器里包含一个旋转的半圆形元素。CSS代码定义了进度条的样式,包括位置、大小以及容器的定位,确保它们在页面上居中并且可以响应式调整。
CSS代码示例:
```css
.progressbar {
position: relative;
margin: 100px auto;
width: 100px;
height: 100px;
border-radius: 50%; /* 创建圆形背景 */
}
.left-container, .right-container {
position: absolute;
width: 50%;
height: 50%;
top: 0;
left: 0;
}
.left-circle, .right-circle {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background-color: transparent; /* 显示半透明进度 */
}
.left-circle {
transform: rotate(45deg); /* 顺时针旋转显示进度 */
}
.right-circle {
transform: rotate(-135deg); /* 逆时针旋转显示背景 */
}
```
通过这样的设计,开发者可以根据JavaScript或小程序的API动态调整`.left-circle`和`.right-circle`的宽度,从而改变进度条的进度。这种方法不仅提高了代码的可维护性和可扩展性,还能确保在不同设备上呈现出一致的视觉效果。
2020-08-31 上传
2021-03-29 上传
2023-05-26 上传
2021-01-18 上传
2020-09-27 上传
2021-06-24 上传
2019-07-04 上传
2020-09-27 上传
weixin_38612568
- 粉丝: 3
- 资源: 897
最新资源
- livro-node:可以使用字体来编程Web Node.js(MongoDB)
- 判决matlab代码-SEEGanalysis:SEEG分析
- Myntra-HackerRamp---Team-Natasha
- react-example1:这是罗斯文(Northwind)应用程序
- playlists:一个简单的GraphQL示例
- dream:机器学习
- 看电子烟花,过赛博新年kelly1-master.zip
- 判决matlab代码-LPGP:带有python自动化脚本的Blender文件,用于为2AFC随机绘制任务创建图像
- airbnb-clone:장고를이용한클론로젝트
- 16BJ7-1楼梯平台栏杆及扶手.rar
- scd.github.io:光盘
- Visual Studio 2010中OpenGL的自定义向导
- WordPress主题网站模板Salient中文汉化主题全屏滚动全屏轮播的响应式202402版本
- taro-wemark:微信小程序markdown渲染库-Taro框架适配版本
- SimplestWebserver:最简单的网络服务器
- project-62