"IE开发者工具使用说明:查找、调试页面BUG的小工具"
版权申诉
157 浏览量
更新于2024-03-03
收藏 2.84MB PPTX 举报
IE开发者人员工具是专门为前端开发人员设计的工具,提供了一系列小工具,便于查找和调试页面的BUG,包括HTML、CSS和JavaScript代码。除此之外,还提供了一些额外的功能,如取色和屏幕尺子等。
要使用IE开发者工具,可以通过按F12键或在浏览器菜单栏中选择工具中的F12来打开。接下来,我们将根据菜单的顺序一一介绍其功能。
在“文件”菜单中,有“全部撤销”功能,可以撤销在开发人员工具中所做的操作,并重新刷新DOM树。还有“自定义IE查看源文件”功能,可以选择查看源文件的方式,包括默认、记事本或其他文本编辑器。
在“查找”菜单中,有“单击选择元素”功能,选中后,用鼠标点击页面元素时,即可选中该元素,并列出该元素的DOM结果和CSS样式信息。
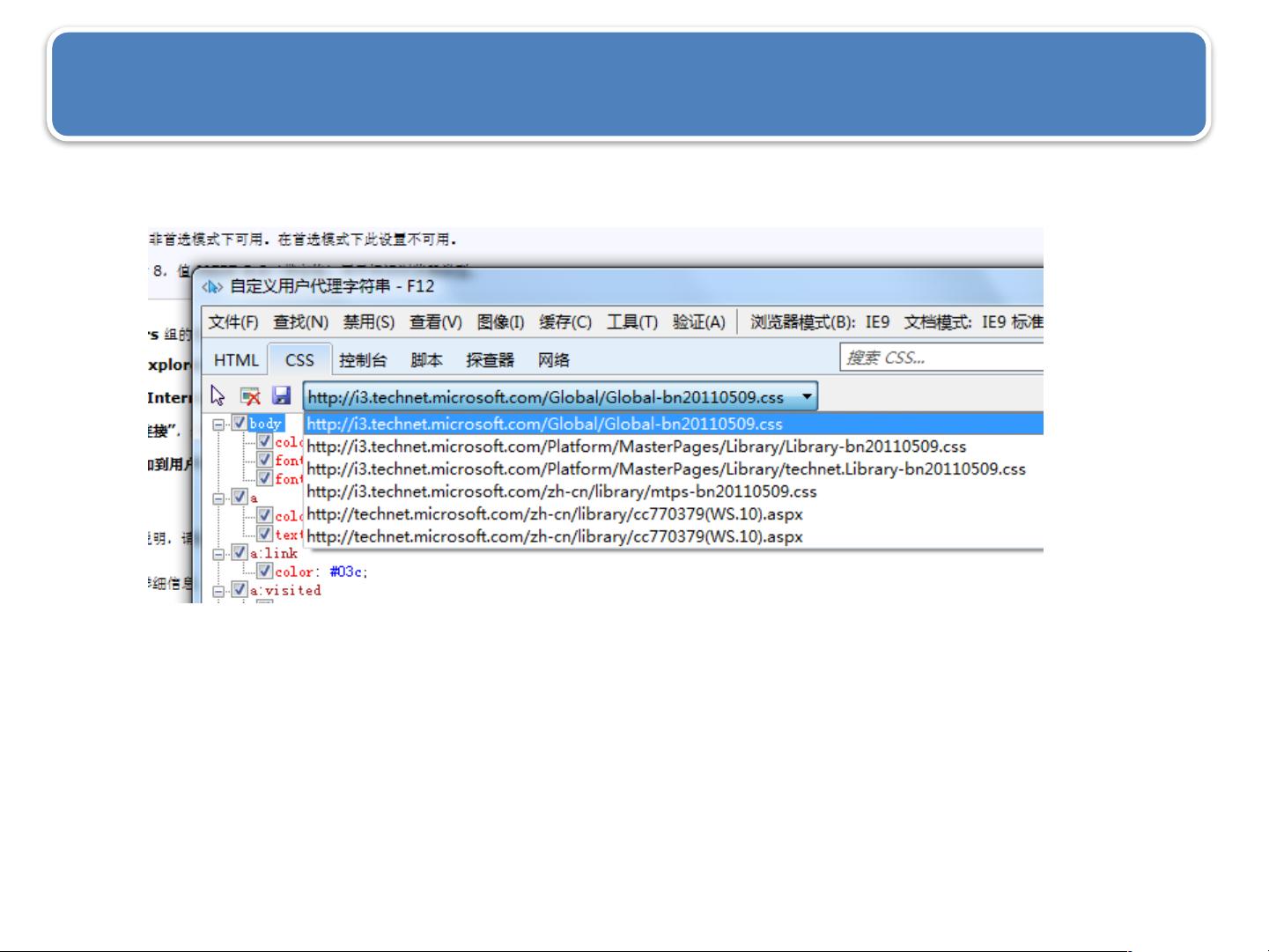
接下来是“元素”菜单,其中包括“查看”功能,可以查看页面的DOM结构和CSS样式信息,便于开发人员快速定位和修改页面元素。
在“网络”菜单中,有“网络分析器”功能,可以分析页面加载的网络请求和响应,帮助优化页面加载性能。
在“性能”菜单中,有“性能分析器”功能,可以分析页面的性能表现,包括CPU使用率、内存占用等,帮助开发人员优化页面性能。
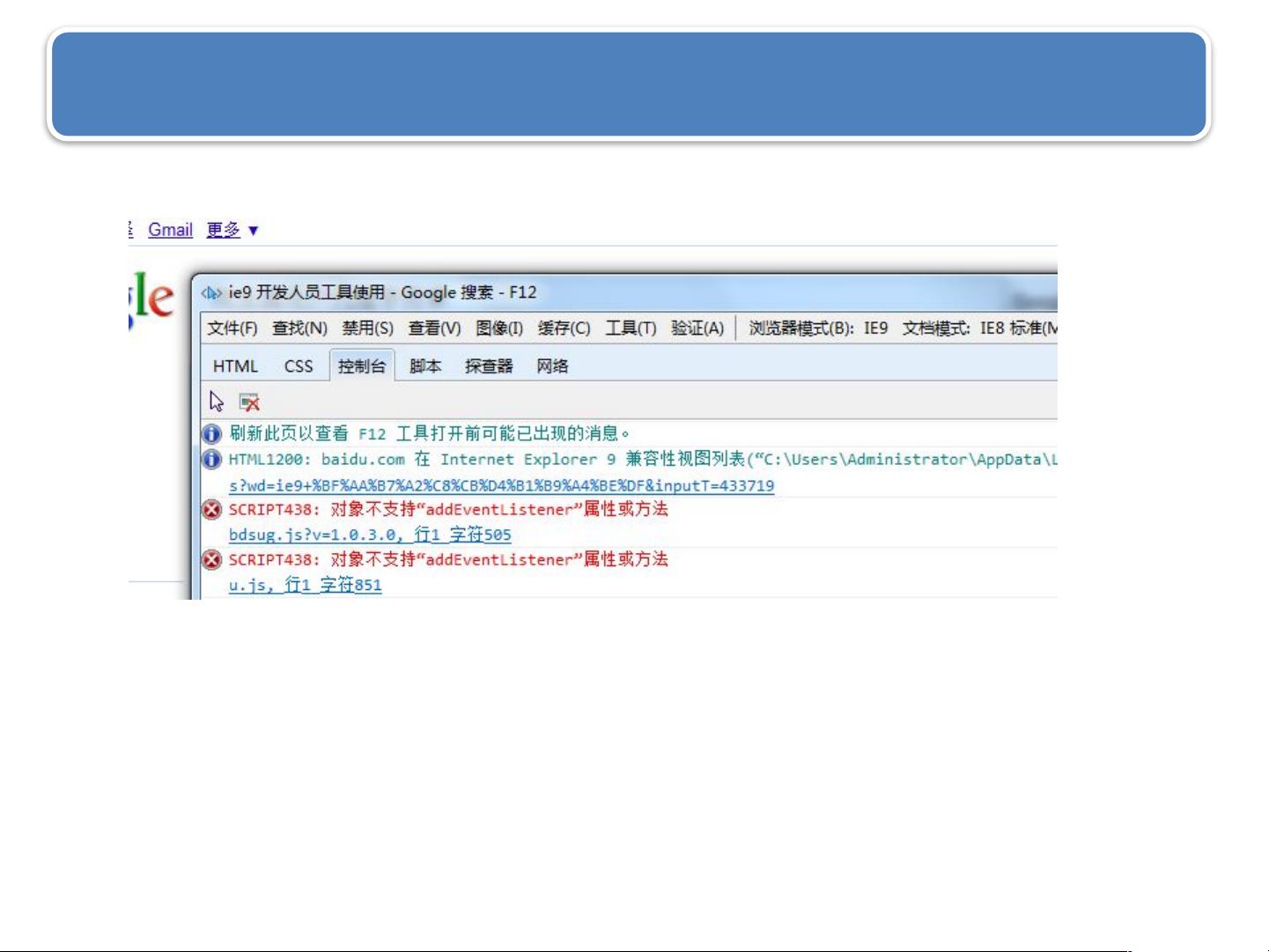
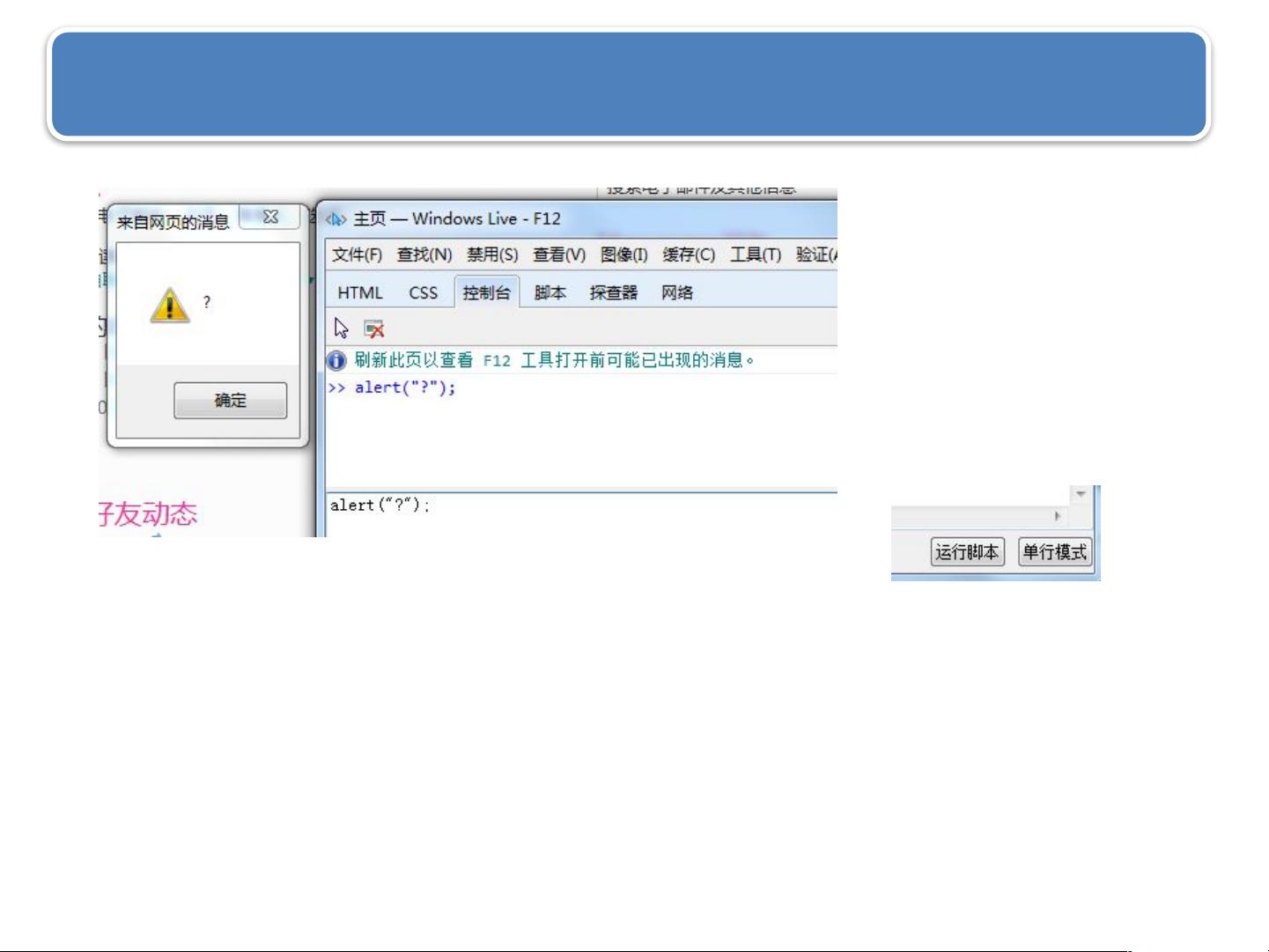
在“脚本”菜单中,有“控制台”功能,可以查看页面的JavaScript错误和调试信息,便于开发人员调试页面的JavaScript代码。
在“资源”菜单中,有“缓存”功能,可以查看页面的缓存情况,帮助开发人员优化页面的缓存策略。
在“工具”菜单中,有“选项”功能,可以设置开发人员工具的一些参数和偏好,以满足不同开发人员的需求。
在“帮助”菜单中,有“关于IE开发者工具”功能,可以查看IE开发者工具的版本信息和相关帮助文档。
总的来说,IE开发者工具提供了丰富的功能和工具,帮助前端开发人员快速定位和解决页面的问题,优化页面性能,提高开发效率。开发人员可以根据自己的需求和习惯,灵活使用这些工具,提高工作效率,为用户提供更好的web体验。
2019-12-07 上传
2021-10-16 上传
215 浏览量
227 浏览量
2021-10-04 上传
2021-12-24 上传
103 浏览量
文档爱好者
- 粉丝: 8
最新资源
- iBATIS SQLMap2开发指南:入门与配置详解
- SQL基础教程:操作数据库与ASP编程
- Oracle 数据库优化技巧: constraint 约束管理
- Oracle数据库常见问题与解答
- C#网络编程入门与Socket使用详解
- 《Div+CSS布局大全》技术整理
- SQL语句优化:避开IN与LIKE陷阱
- Ajax:革新Web设计的实战指南
- InfoQ中文站:深入浅出Struts 2 免费在线阅读
- 汤子瀛《计算机操作系统》习题答案详解:批处理、分时与实时系统
- 数据库系统概论课后习题详解
- JavaScript常用方法:好友列表与个人数据获取
- ACCP试题 - 图书管理系统开发
- 北大青鸟C语言考试复习与实战题目详解
- C++标准库教程与参考:深入理解与实践
- SQL:关系数据库的标准语言