使用FlexViewer开发地理Web应用指南
需积分: 4 16 浏览量
更新于2024-07-31
收藏 1.66MB PDF 举报
"FlexViewer开发者指南是一份教程,旨在帮助开发者使用Sample FlexViewer创建地理网络应用。该文档由Moxie Zhang撰写,属于ESRI公司的企业销售部门,最后修订日期为2008年11月14日,对公众开放。教程内容包括介绍、Sample FlexViewer架构、设置FlexBuilder项目、开发Widget以及与地图交互等各个方面。"
FlexViewer是由ESRI开发的一个基于Adobe Flex的Web GIS应用框架,允许开发者构建功能丰富的地理信息系统(GIS)应用程序。本教程——"FlexViewer Developers Guide"——为开发者提供了详细的步骤和技术指导,以帮助他们利用Sample FlexViewer创建和定制自己的地理网络应用。
1. **介绍**:这部分概述了学习FlexViewer开发所需的先决条件,包括必要的技能和软件,例如熟悉Flex编程和使用Flex Builder。同时,它还指导如何获取源代码和库。
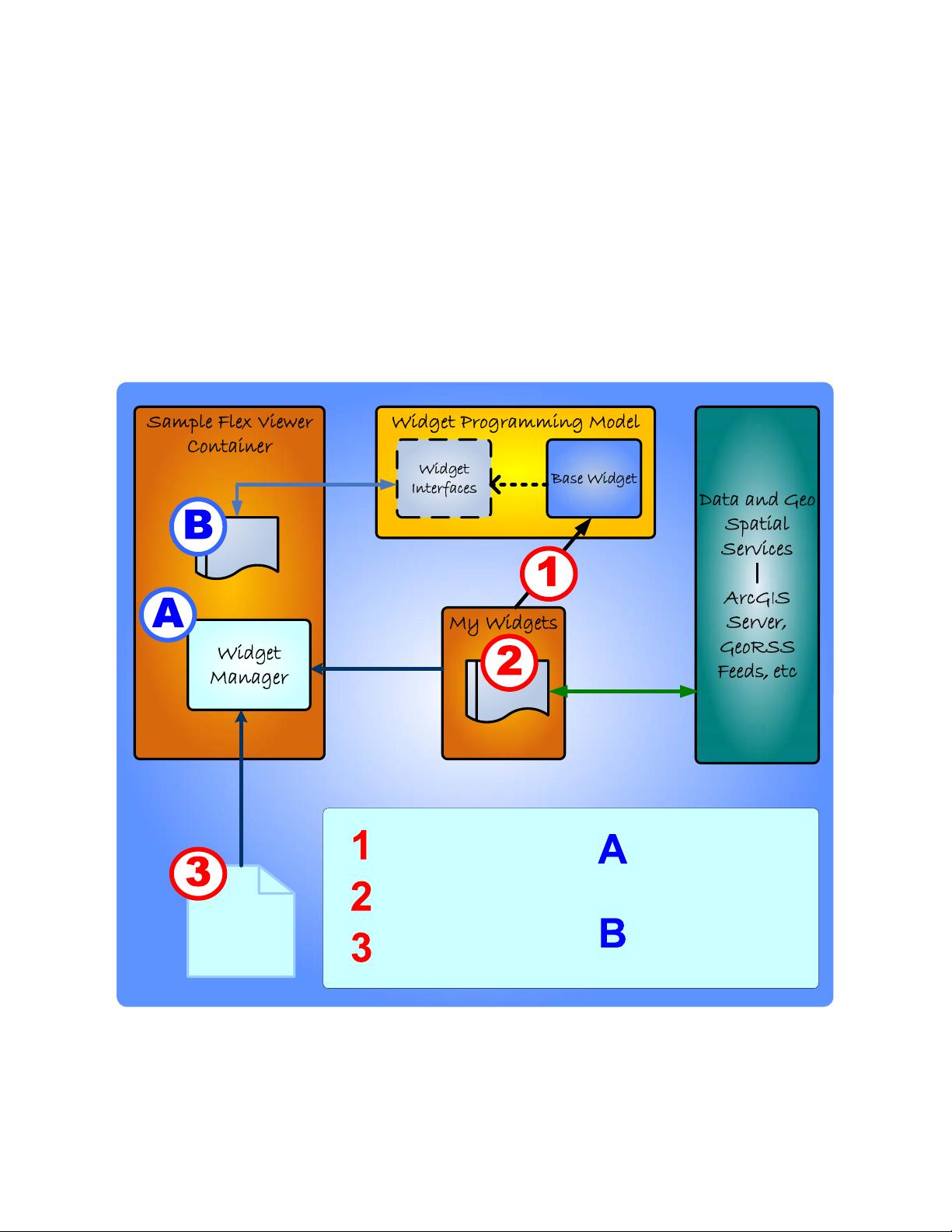
2. **Sample FlexViewer架构**:详细介绍了Sample FlexViewer的结构,包括其整体概览、实例生命周期、容器以及Widget编程模型。其中,Sample FlexViewer实例生命周期解释了从加载到销毁的各个阶段;Widget编程模型则阐述了Widget在应用中的行为方式。
3. **设置FlexBuilder项目**:这部分详细阐述了如何在FlexBuilder中为Widget开发配置项目。分为两种情况:一种是在Sample FlexViewer项目内部开发Widget,另一种是独立于Sample FlexViewer项目进行开发。此外,还介绍了如何为FlexBuilder设置测试服务器,以进行调试和测试。
4. **开发Widget**:这是教程的核心部分,讲解了如何使用预设的Widget模板快速启动新Widget的开发,如何访问和操作地图,以及如何在地图上显示Widget数据。还涵盖了接收来自地图的用户交互数据(如点击、绘制线等),控制地图导航,以及如何不依赖模板开发自定义Widget。
5. **与地图交互**:这部分详细说明了Widget如何与地图进行互动,包括接收地图事件(如点击、绘制等)以及通过Widget控制用户的导航行为,如平移、缩放等。
这份FlexViewer开发者指南是学习和实践Flex GIS应用开发的重要资源,涵盖了从项目初始化到高级功能实现的全面内容,对于想要提升GIS应用开发能力的开发者来说,具有很高的参考价值。通过遵循教程中的步骤和技巧,开发者可以创建出满足特定需求的自定义GIS应用。
2024-11-06 上传
2024-11-06 上传
2024-11-06 上传
2024-11-06 上传
2024-11-06 上传
coolgis
- 粉丝: 0
- 资源: 2
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫