Element UI通知组件使用教程
117 浏览量
更新于2024-08-29
收藏 153KB PDF 举报
"Element Notification通知的实现示例"
在前端开发中,Element UI 是一个流行的 Vue.js UI 组件库,提供了丰富的组件以帮助开发者构建美观的用户界面。本示例主要关注 Element UI 中的 `Notification` 通知组件,用于显示临时性的提示信息。
基本用法:
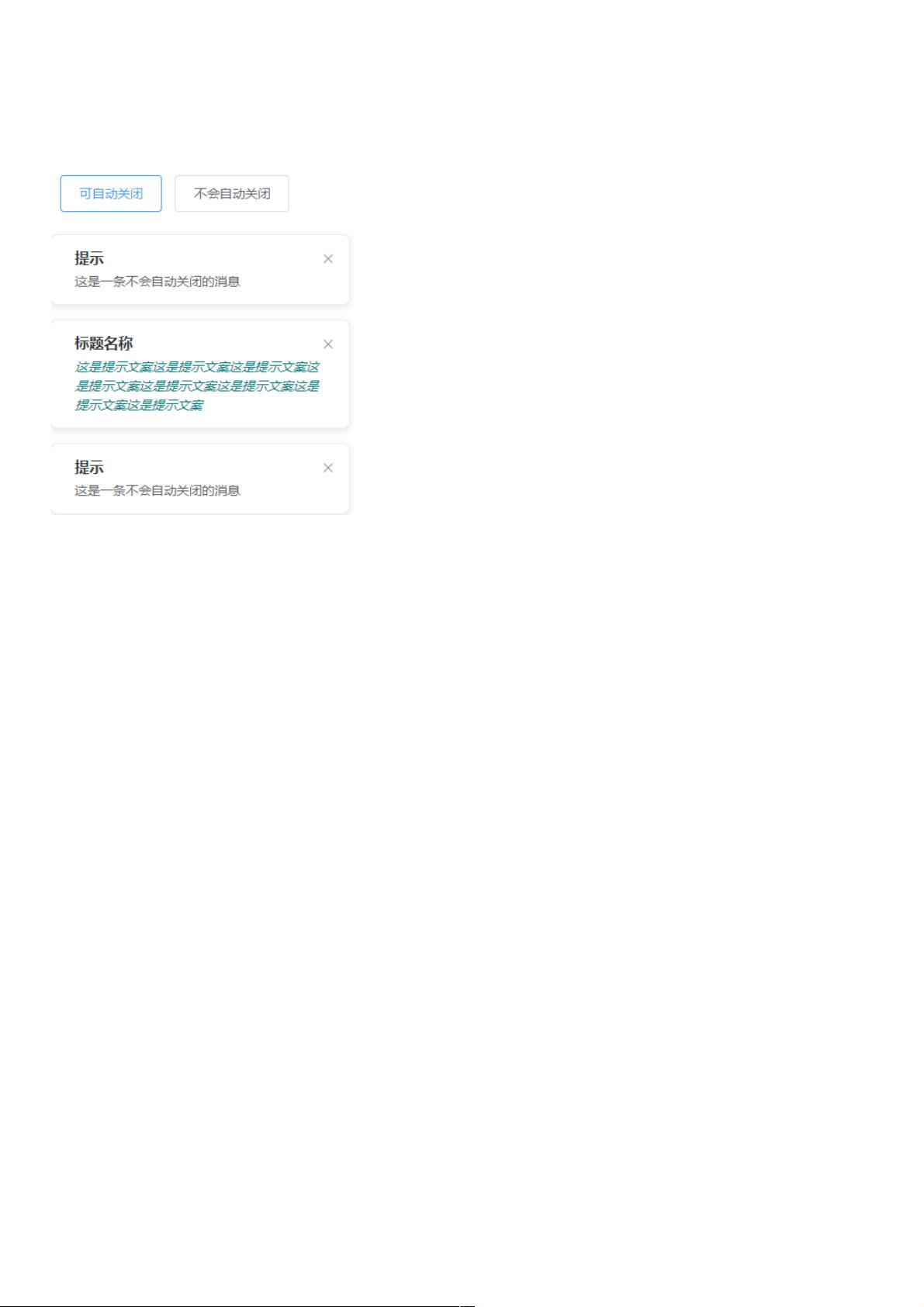
`Notification` 组件通常通过事件触发,例如点击按钮。在示例中,有两个按钮,分别对应两种不同的通知行为。`open1` 方法创建了一个自动关闭的通知,而 `open2` 方法创建了一个不会自动关闭的通知。通知的内容可以通过传递给 `$notify` 方法的 `message` 参数来定制。例如,`message` 可以包含 HTML 元素,如 `<i>` 标签,以增强文本样式。
```html
<template>
<el-button plain @click="open1">可自动关闭</el-button>
<el-button plain @click="open2">不会自动关闭</el-button>
</template>
<script>
export default {
methods: {
open1() {
const h = this.$createElement;
this.$notify({
title: '标题名称',
message: h('i', { style: 'color:teal' }, '这是提示文案'),
});
},
open2() {
this.$notify({
title: '提示',
message: '这是一条不会自动关闭的消息',
duration: 0,
});
},
},
}
</script>
```
带有倾向性的通知:
Element UI 的 `Notification` 还支持预定义的样式类型,以便快速创建不同情感色彩的通知,如成功、警告、消息和错误。这可以通过设置 `type` 属性来实现:
```html
<template>
<el-button plain @click="open1">成功</el-button>
<el-button plain @click="open2">警告</el-button>
<el-button plain @click="open3">消息</el-button>
<el-button plain @click="open4">错误</el-button>
</template>
<script>
export default {
methods: {
open1() {
this.$notify({
title: '成功',
message: '这是一条成功的提示消息',
type: 'success',
});
},
open2() {
this.$notify({
title: '警告',
message: '这是一条警告的提示消息',
type: 'warning',
});
},
open3() {
this.$notify.info({
title: '消息',
message: '这是一条消息的提示消息',
});
},
open4() {
this.$notify.error({
title: '错误',
message: '这是一条错误的提示消息',
});
},
},
}
</script>
```
除了基本的 `title` 和 `message` 属性外,`Notification` 还提供其他配置项,如 `position`(通知的位置,如 'top-right'、'bottom-left' 等)、`duration`(通知持续显示的时间,设为 0 表示不自动关闭)以及自定义图标等。这些属性可以帮助开发者根据项目需求定制通知的展示效果,以提供更友好的用户体验。
2021-04-16 上传
2020-10-16 上传
2020-08-30 上传
2023-09-01 上传
2019-03-27 上传
2018-12-13 上传
2019-04-09 上传
2020-07-21 上传
weixin_38599231
- 粉丝: 3
- 资源: 950