DreamWeaverCS4:网页设计与开发工具详解
版权申诉
DOCX格式 | 1.72MB |
更新于2024-06-29
| 72 浏览量 | 举报
"本资源为网页制作技术案例教程的第二章,主要介绍网页设计工具DreamWeaver CS4,包括其基本功能、软件环境、参数设置以及站点的建立、规划和管理。通过学习,读者能够掌握这款专业HTML编辑软件的使用,以创建基于标准的网站和应用程序。"
在网页制作领域,DreamWeaver CS4是一款至关重要的工具,尤其对于初学者和专业人士来说,它提供了直观且功能丰富的界面来构建和维护Web内容。本章首先概述了DreamWeaver CS4的基本功能,指出它结合了可视布局工具、应用程序开发功能和代码编辑支持,使不同技术水平的开发者都能高效地创建符合Web标准的界面。DreamWeaver CS4的特色在于它对CSS设计的出色支持,以及对各种服务器技术(如ASP、ASP.NET、JSP和PHP)的兼容,这使得开发人员能够构建连接数据库、Web服务和旧系统的强大网络应用程序。
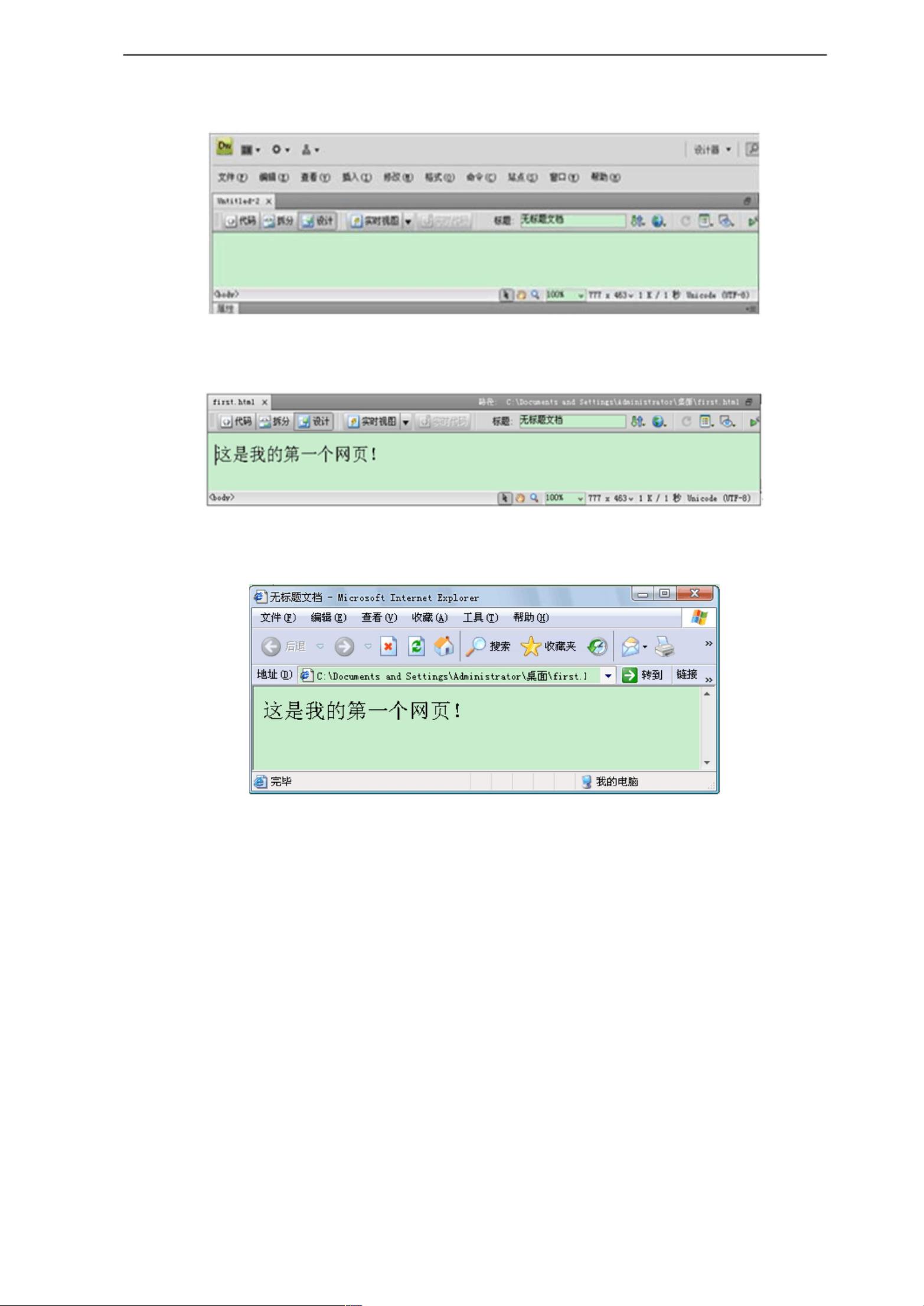
接下来,章节详细介绍了DreamWeaver CS4的工作界面,包括菜单栏、文档工具栏、编辑区、状态栏、属性检查器和面板组等组件。菜单栏中包含了“文件”、“编辑”、“查看”、“插入”等关键操作,便于用户进行各种编辑任务。例如,“插入”菜单允许用户快速添加网页元素,如文本、图像、链接等。工作界面的改变,如插入栏整合到面板组中,反映了软件不断优化用户体验的努力。
此外,本章还强调了掌握Dreamweaver CS4站点管理的重要性,包括如何建立、规划和管理Web站点。这不仅涉及文件的组织,也涵盖了版本控制和协作流程,确保项目能够有序、高效地进行。
学习DreamWeaver CS4不仅能够提升网页制作技能,还能为开发者提供一个全面的平台,实现从静态页面设计到动态内容创建的无缝过渡。无论你是希望通过可视化编辑快速构建网页,还是希望通过手工编码实现更复杂的功能,DreamWeaver CS4都提供了必要的工具和支持。通过深入学习本章内容,你将能够熟练运用这个强大的工具,开启网页设计和开发的旅程。
相关推荐









春哥111
- 粉丝: 1w+
最新资源
- Vue.js波纹效果组件:Vue-Touch-Ripple使用教程
- VHDL与Verilog代码转换实用工具介绍
- 探索Android AppCompat库:兼容性支持与Java编程
- 探索Swift中的WBLoadingIndicatorView动画封装技术
- dwz后台实例:全面展示dwz控件使用方法
- FoodCMS: 一站式食品信息和搜索解决方案
- 光立方制作教程:雨滴特效与呼吸灯效果
- mybatisTool高效代码生成工具包发布
- Android Graphics 绘图技巧与实践解析
- 1998版GMP自检评定标准的回顾与方法
- 阻容参数快速计算工具-硬件设计计算器
- 基于Java和MySQL的通讯录管理系统开发教程
- 基于JSP和JavaBean的学生选课系统实现
- 全面的数字电路基础大学课件介绍
- WagtailClassSetter停更:Hallo.js编辑器类设置器使用指南
- PCB线路板电镀槽尺寸核算方法详解