移动端自适应图片点击区域工具:JS+Canvas实现JSON数据生成
64 浏览量
更新于2024-08-29
收藏 124KB PDF 举报
本文档介绍了一种使用JavaScript和Canvas技术实现在移动端图片区域进行可点击操作的方法。传统的地图标记方式在移动端适应性上存在局限,因为图片尺寸固定且点击区域不易调整。作者提供了一个基于Canvas的解决方案,通过动态创建可点击区域来克服这些问题。
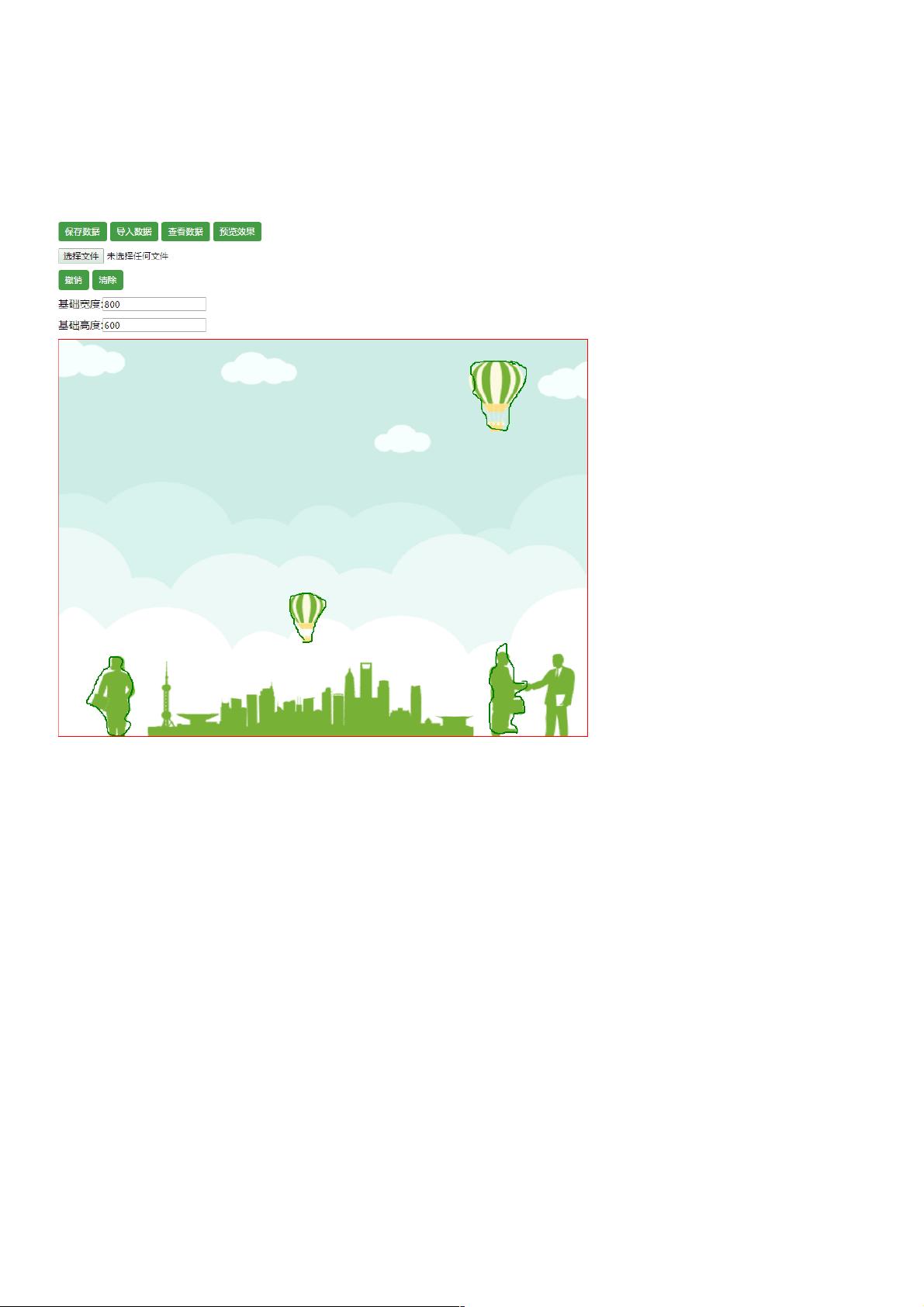
首先,工具的HTML部分定义了基础样式和结构,包括一个Canvas元素用于绘制图片,一个绝对定位的黑色半透明遮罩层(cover)以及按钮容器。CSS样式确保了页面布局的简洁和统一,如去除默认的内边距和外边距,设置了字体和颜色样式。
在JavaScript部分,主要功能围绕以下几个步骤:
1. 图片上传和预加载:用户可以通过上传图片功能将图片显示在Canvas上。使用`<img>`标签和`onload`事件确保图片加载完成后再进行后续操作,以避免阻塞UI线程。
2. 用户交互:在HTML中,`<button onclick="saveData">`的点击事件绑定了`saveData`函数,当用户点击“保存数据”按钮时,会触发该函数。这个函数应该会获取用户选择的点击区域,并将其转化为JSON格式的数据。
3. 点击区域绘制:通过JavaScript,用户可以使用鼠标或触摸事件在Canvas上绘制点击区域。这涉及到Canvas的`beginPath()`, `moveTo()`, `lineTo()`, 和 `fillStyle`等方法,以及`isPointInPath()`函数来检测用户点击点是否在绘制区域内。
4. 保存数据:绘制完成后,需要将选中的区域坐标转换为JSON格式,可能包含左上角和右下角的坐标,或者多个特定区域的边界。这些数据可以存储到数据库中,以便在预览页面或者其他应用中复用。
5. 预览和调试:预览功能允许用户在同一个页面或预览页面查看绘制后的效果。这通常通过JavaScript在画布上实时更新显示区域,或者在控制台输出JSON数据以便开发者检查。
6. 优化移动端体验:由于是针对移动端,所以代码应考虑到触屏操作和设备的多样性,确保在不同分辨率和设备上都能有良好的用户体验。
这个工具提供了一种灵活的方式来定制图片上的可点击区域,适用于需要在移动端调整点击区域的场景,比如地图标记、图像编辑应用等。通过结合HTML、CSS和JavaScript,作者成功地实现了图片区域点击区域大小的动态改变,提高了开发者的灵活性和应用的实用性。
2020-12-29 上传
点击了解资源详情
2020-12-23 上传
2020-08-30 上传
2021-01-19 上传
2020-10-19 上传
2020-10-19 上传
2021-01-21 上传
weixin_38612139
- 粉丝: 3
- 资源: 885
最新资源
- jquery-DOMwindow:最初来自http的jQuery DOMwindow插件的更新版本
- NLP_Basics:自然语言处理基本概念和高级概念
- go-clock
- [论坛社区]Google Sitemap生成器 v3.0 for phpwind 6.3.2_sitemap.rar
- 已加星标
- CentralLimit,modbusc#源码,c#
- AndroidStudioDemo
- Natural-Language-Processing-CS60075-:该存储库包含2020年秋季获得的NLP(CS60075)的已解决任务
- FireDoom::fire:动画DOOM feita em Java脚本
- Whowatch Hide Item Animation-crx插件
- dataVis
- Qt基于QGraphicsView绘图架构实现不同图形(多边形、圆形、矩形)的动态绘制(所见即所得)
- AnalyseFileData.zip
- NailPHP-master.zip
- ToolConvertEnglish
- SPINNER:使用 3 个 uicontrol 创建一个简单的微调控件。-matlab开发