VueCLI4.0配置多页面应用实战指南
版权申诉
"本文主要介绍了如何在Vue CLI 4.0环境下配置多页面入口,以满足大型项目中多个独立应用的需求。通过配置多页面,可以避免不同应用在打包时混在一起,实现各应用间的隔离。文章详细阐述了配置步骤和注意事项,包括项目的创建、目录结构调整以及`vue.config.js`的配置方法。"
在Vue CLI 4.0中配置多页面入口,主要是为了应对实际项目中的大型应用场景,当一个项目中包含多个相互独立但可能共享组件和样式表的应用时,单页面应用的构建方式不再适用。默认情况下,Vue CLI构建的项目是基于单页面的,这会导致打包时所有应用被打包成一个文件,不利于管理和部署。因此,我们需要手动配置来搭建一个多入口、多应用的系统。
首先,要创建一个Vue项目,可以通过npm安装Vue CLI,但为了不影响其他项目,建议使用 `-D` 参数进行本地安装:
```bash
npm install -g @vue/cli
# 或者
npm install -D @vue/cli
```
接着,使用Vue CLI创建一个新的项目:
```bash
vue create project-name
# 如果使用本地安装的Vue CLI:
npx vue create project-name
```
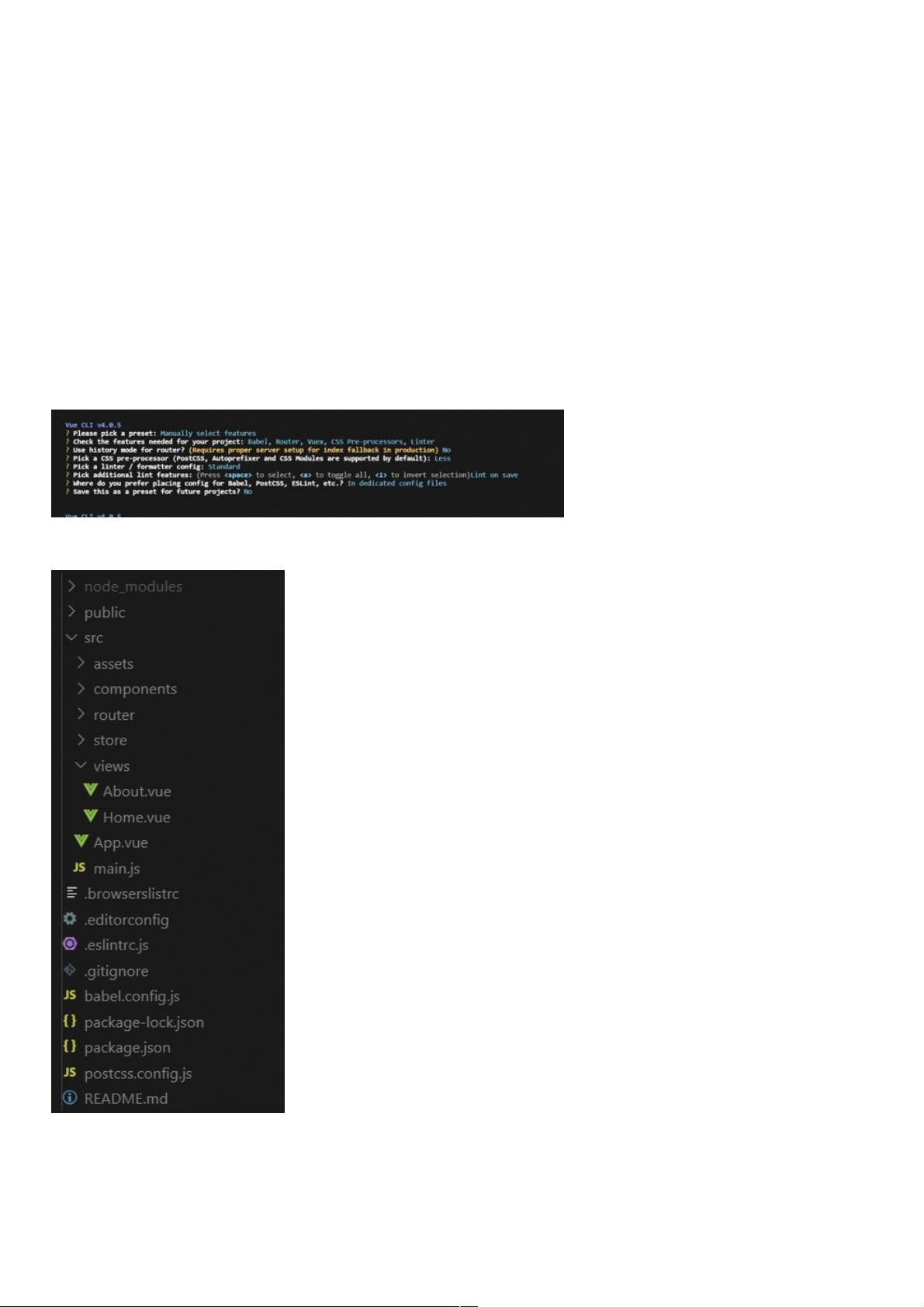
创建项目后,我们需要调整目录结构并配置`vue.config.js`文件来支持多页面。首先,引入`path`和`glob`库,`glob`用于查找指定目录下的HTML和JS文件。然后定义一个工厂函数`handleEntry`,该函数会遍历指定目录下的文件,为每个应用生成相应的入口配置:
```javascript
const path = require('path');
const glob = require('glob');
function handleEntry(entry) {
let entries = {};
let entryBaseName = '';
let entryPathName = '';
let entryTemplate = '';
let applicationName = '';
glob.sync(entry).forEach(item => {
// ...处理每个文件的逻辑
});
// ...其他配置
}
```
在`handleEntry`函数中,我们根据文件名生成对应的入口配置,如`entry`属性指向JS文件,`template`属性指向HTML模板文件。最终,`entries`对象会包含所有应用的配置,可以在`configureWebpack`选项中使用这些配置来构建多页面应用。
配置完成后,Vue CLI在构建时会根据`entries`中的配置生成多个HTML页面和对应的JS文件,实现每个应用的独立打包。这样,首页可以展示各个应用的名称,用户点击后可以进入各自的应用,实现了多页面的访问和管理。
配置Vue CLI 4.0的多页面入口是一项关键的任务,它使得大型项目能够更有效地组织和管理多个独立的应用,同时保持代码的模块化和可复用性。通过合理地配置`vue.config.js`,我们可以轻松地实现这一目标。
2019-10-17 上传
2020-10-16 上传
2021-06-06 上传
点击了解资源详情
2021-03-22 上传
2021-05-07 上传
2020-10-15 上传
2020-12-09 上传
weixin_38577200
- 粉丝: 9
- 资源: 907
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程