Vue&React项目中ESLint安装与使用教程
下载需积分: 5 | PDF格式 | 648KB |
更新于2024-08-03
| 24 浏览量 | 举报
"本文将详细介绍Vue和React开发中常用的代码质量检查工具ESLint的安装与使用方法,帮助开发者提升代码规范性和可维护性。"
在前端开发中,代码质量和规范性至关重要,它们影响着项目的可读性、可维护性和团队协作效率。`ESLint`是一款强大的静态代码分析工具,它能检测JavaScript(包括Vue和React项目)中的潜在错误和不符合编码风格的部分,从而帮助开发者遵循一定的代码规范。
**1、ESLint安装流程**
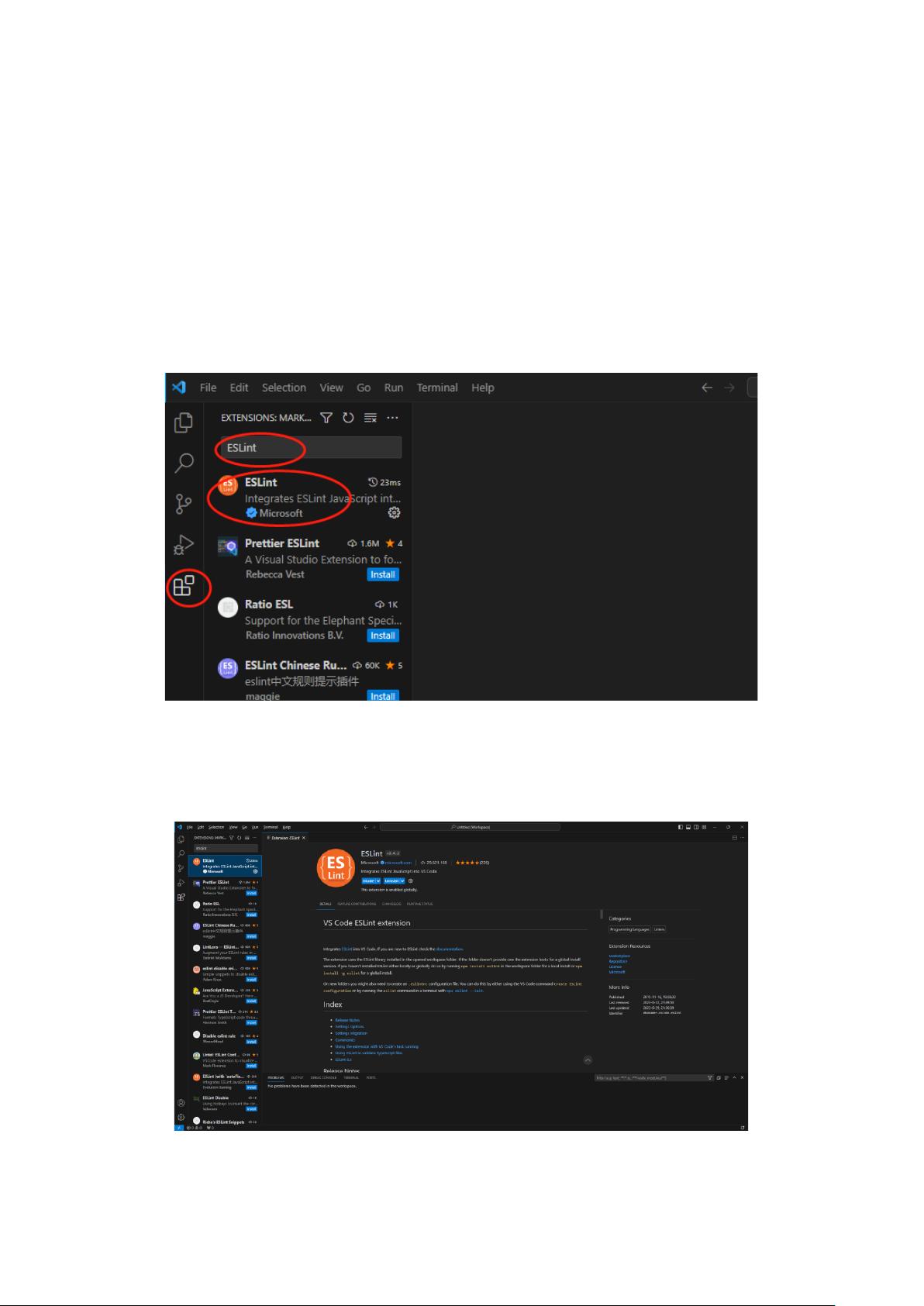
首先,为了在Visual Studio Code (VSCode) 中使用ESLint,需要在扩展市场下载并安装`ESLint`插件。在VSCode中打开扩展中心,搜索`ESLint`,找到对应的插件并点击安装。安装完成后,需要在插件设置中启用服务。这通常包括在VSCode的设置中查找并确认`ESLint`插件已启用。接下来,需要配置项目以使用ESLint。打开项目根目录下的`.eslintrc`配置文件(如果没有则需要创建),根据项目需求添加相应的规则。
在配置文件中,确保在最后一行添加逗号,并在新行上添加ESLint的配置信息。这样,VSCode会自动识别这些规则并在编辑器中显示相应的代码问题。
若希望查看中文检查结果,可以在VSCode的设置中调整语言偏好,使其显示中文提示。
**2、ESLint使用流程**
安装并配置好ESLint后,打开项目中的任何文件,VSCode的右下角应该会显示ESLint图标。点击这个图标或在“PROBLEMS”面板中,可以看到代码存在的问题列表。这些问题可能包括语法错误、未定义的变量、不一致的缩进等。
如果在安装或配置过程中遇到问题,例如ESLint图标未显示,可以尝试以下步骤:
1. 检查VSCode扩展中心,确保`ESLint`插件已正确安装和启用。
2. 确认项目根目录下有`.eslintrc`配置文件,并且文件内容正确。
3. 重启VSCode以应用更改。
**3、ESLint配置**
ESLint支持自定义规则,可以在`.eslintrc`文件中添加或修改规则。例如,可以设置代码风格(如缩进使用空格还是制表符)、限制某些函数的使用、强制变量声明前的类型检查等。此外,还可以通过引入预设(preset)快速应用业界广泛接受的编码规范,如`eslint:recommended`。
**4、集成到构建流程**
为了在代码提交前自动检查错误,可以将ESLint集成到项目构建流程中,例如使用`npm`脚本或构建工具(如Webpack、Gulp、Grunt)。这样,任何违反规则的代码在提交之前都会被拦截,确保团队的代码质量始终保持在一个较高水平。
`ESLint`是前端开发中不可或缺的工具,它通过实时的代码检查和自动修复功能,帮助开发者保持代码整洁、避免潜在错误,提升开发效率和团队协作体验。正确地安装和配置ESLint,可以极大地提高代码质量和项目的整体健康状况。
相关推荐








Knight-Key
- 粉丝: 1908
最新资源
- 微波网络分析仪详解:概念、参数与测量
- 从Windows到Linux:一个UNIX爱好者的心路历程
- 经典Bash shell教程:深入学习与实践
- .NET平台入门教程:C#编程精髓
- 深入解析Linux 0.11内核源代码详解
- MyEclipse + Struts + Hibernate:初学者快速配置指南
- 探索WPF/E:跨平台富互联网应用开发入门
- Java基础:递归、过滤器与I/O流详解
- LoadRunner入门教程:自动化压力测试实践
- Java程序员挑战指南:BITSCorporation课程
- 粒子群优化在自适应均衡算法中的应用
- 改进LMS算法在OFDM系统中的信道均衡应用
- Ajax技术解析:开启Web设计新篇章
- Oracle10gR2在AIX5L上的安装教程
- SD卡工作原理与驱动详解
- 基于IIS总线的嵌入式音频系统详解与Linux驱动开发