HTML5+CSS3精华总结:新标签与多媒体应用
需积分: 22 164 浏览量
更新于2024-07-18
1
收藏 4.57MB DOCX 举报
HTML5+CSS3是现代Web开发的核心技术,它旨在提供更高效、兼容性更强且语义化的网页设计。这个文档是一份详细的HTML5学习笔记和CSS3技巧的总结,旨在帮助开发者理解和应用这两个技术。
**HTML5**:
1. **新标准和兼容性提升**:HTML5是HTML的新版本,它解决了之前版本在浏览器兼容性上的问题,使得开发者可以用统一的语法编写跨平台的网页,减少了维护复杂度。
2. **语义化标签**:HTML5引入了许多新的语义化标签,如`<article>`、`<aside>`、`<audio>`、`<bdi>`和`<canvas>`,增强了页面结构的清晰度。`<article>`用于定义独立的内容块,`<aside>`用于提供相关内容的补充信息,`<audio>`方便嵌入音频文件,`<bdi>`处理文本方向,`<canvas>`则支持动态图形绘制,这些都是提高用户体验和搜索引擎优化的重要元素。
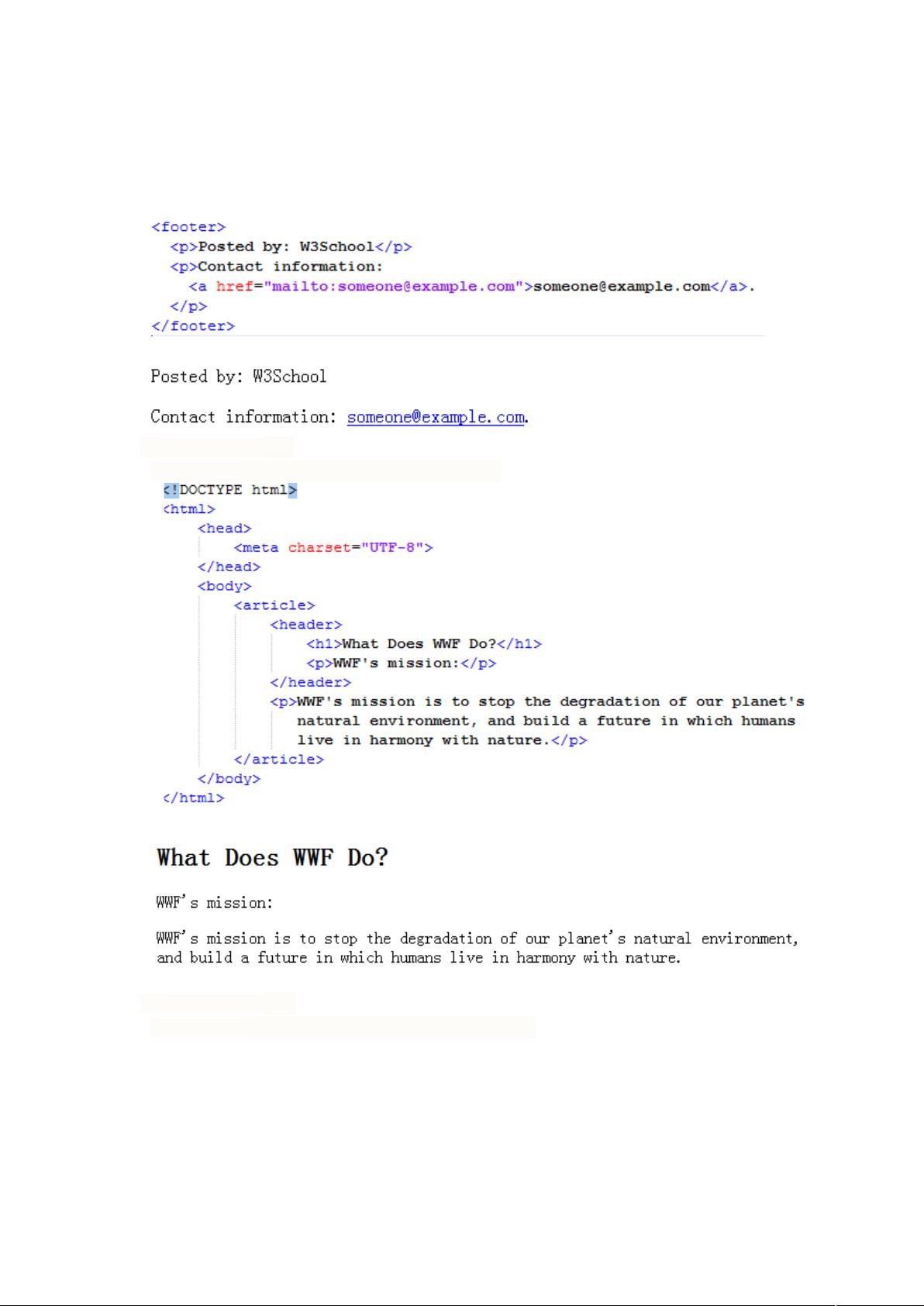
- `<article>`标签提供了明确的文档结构,使得内容可独立阅读或分享。
- `<aside>`标签有助于组织非主体内容,常用于侧边栏或相关链接。
- `<audio>`标签简化了音频内容的添加,支持媒体事件处理。
- `<bdi>`标签解决了文本方向的问题,有助于多语言网站的排版一致性。
- `<canvas>`是HTML5的一个强大特性,允许开发者利用JavaScript绘制图形和动画,实现动态交互。
**CSS3**:
CSS3是CSS的升级版,提供了更多的样式控制和布局选项,包括但不限于:
- 更丰富的布局技术,如Flexbox和Grid,使响应式设计变得更加容易。
- 更复杂的过渡(transition)和动画(animation)效果,提升用户体验。
- 新的颜色选择器和阴影效果,使得页面设计更具层次感。
- 选择器和伪类的增强,使得对页面元素的控制更为精细。
**总结**:
学习和掌握HTML5+CSS3对于前端开发至关重要,它们的结合使得网页设计更加现代化和标准化,提升了网站的可用性和性能。通过理解并运用这些新技术,开发者可以构建出更加美观、功能丰富且易于维护的网页应用。同时,了解每个标签的作用和相应的CSS3特性,能够帮助开发者更好地实现页面结构和视觉表现的无缝对接。
2024-01-10 上传
2024-11-06 上传
2014-03-22 上传
2020-09-28 上传
2024-04-17 上传
Li-ApeMan
- 粉丝: 7
- 资源: 8
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南