Vue动画过渡:<transition>标签详解及实战应用
128 浏览量
更新于2024-09-03
收藏 217KB PDF 举报
在Vue.js中,实现元素的动画过渡效果是一项常见的需求,特别是在用户界面设计中,平滑的过渡能让用户体验更加流畅。本文将详细介绍如何在Vue2.0环境中利用`<transition>`组件来实现这一功能。
首先,`<transition>`是Vue提供的一个内置组件,用于定义元素在显示或隐藏时的过渡效果。当你需要控制元素在状态改变时的视觉表现,比如从隐藏到显示或相反的过程,这个组件非常有用。它的基本语法如下:
```html
<transition>
<div class="your-element" v-bind:class="{ 'transition-class': condition }"></div>
</transition>
```
在这里,`your-element`是你想要应用动画的元素,`condition`是一个布尔值或者表达式,用来决定何时应用特定的过渡类名。
1. `v-leave`类:这是在元素即将离开当前状态(例如,隐藏)时添加的,它告诉Vue在动画开始之前为元素添加一个离开状态的样式。在例子中,`.redv-leave`表示元素在隐藏时会有上移50px的动画效果。`v-leave`会在动画开始时立即添加,动画结束后被移除。
2. `v-leave-active`类:在动画执行过程中,这个类始终附加到元素上,直到动画结束。它通常用于设置过渡的具体效果,如`transition: all 3s`,这里的`all`表示所有CSS属性(如位置、尺寸和透明度等)都将进行3秒的动画过渡。
3. `v-leave-to`类:当动画结束时,这个类会被添加,定义元素最终的状态,如`.redv-leave-to`表示元素隐藏后,位置上移100px,且透明度为0。这个类会在动画完全结束后自动移除。
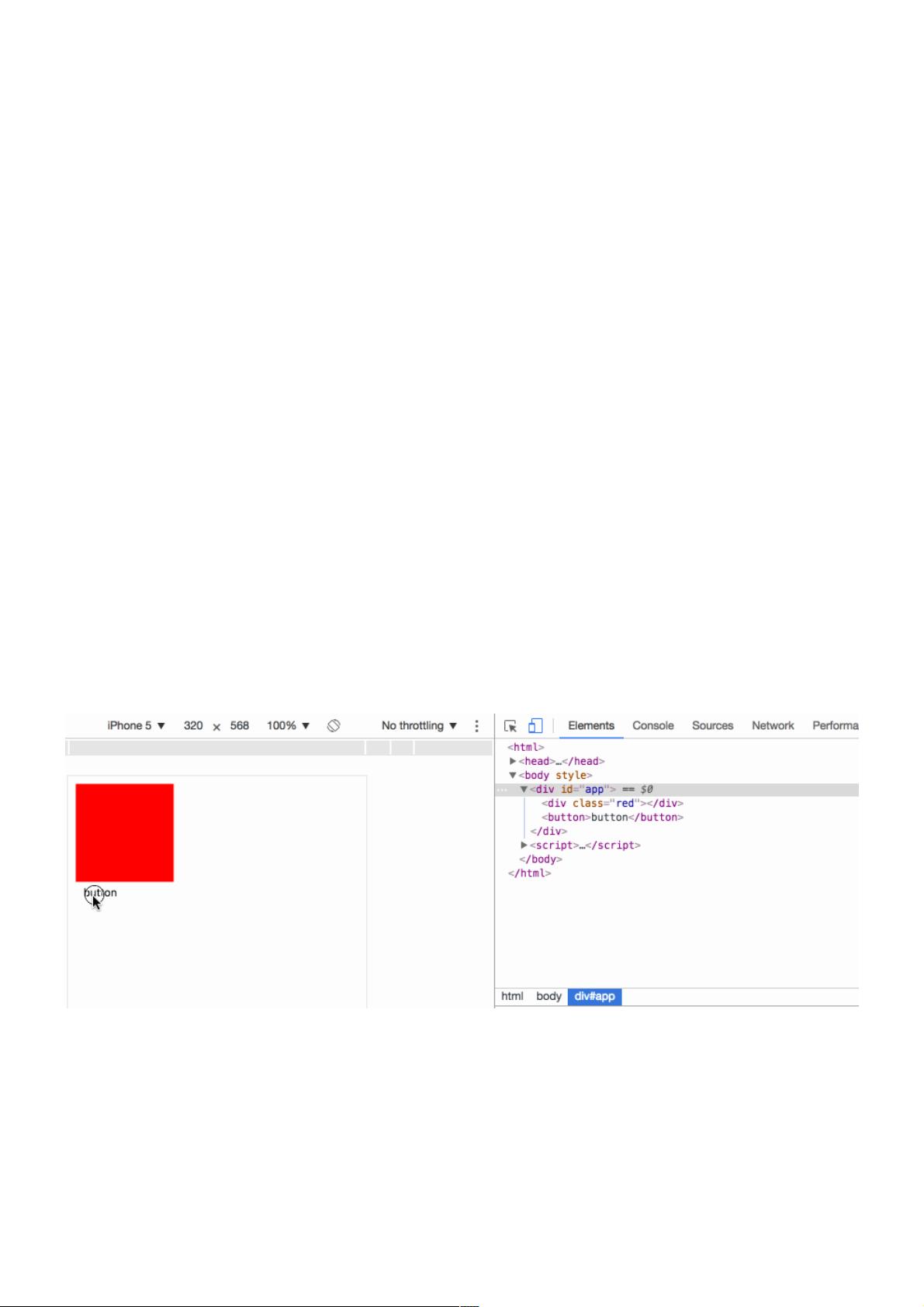
在提供的代码示例中,`v-show`或`v-if`指令用于控制元素的可见性,当点击按钮触发`change`方法时,`show`变量会被取反,从而触发`v-leave`、`v-leave-active`和`v-leave-to`类的切换,实现元素的平滑淡入淡出效果。
总结来说,Vue的`<transition>`组件通过一系列的类名配合使用,可以实现复杂的元素动画过渡,不仅限于简单的展示与隐藏,还可以根据业务需求定制丰富的视觉效果。掌握并灵活运用这些技巧,将有助于提升Vue应用的用户体验和交互设计质量。
2592 浏览量
6072 浏览量
473 浏览量
1364 浏览量
3084 浏览量
121 浏览量
441 浏览量
weixin_38625416
- 粉丝: 5
最新资源
- ASP新闻发布系统功能详解与操作指南
- Angular实践技巧:高效开发指南
- 中控考勤软件无注册类别错误的解决工具
- 实战教程:Android项目如何获取包括SIM卡在内的通讯录
- Pagina个人:搭建个人交互平台的HTML实践
- 创意模仿汤姆猫:熊猫跳舞小游戏动画体验
- 官方发布魔方播放器v1.0:英中字幕翻译与学习工具
- Android实现六边形布局与不规则按钮设计
- 小米SM8250设备通用设备树指南
- ADS8344高精度16位ADC采集程序实现
- 解决SpringMVC入门遇到的404及包缺失问题
- WEB应用程序技术实验室:文本博客网站开发实践
- 远古播放器2010:官网下载最新绿色版
- 企业实战中的代码重构与优化技巧
- PHP构建本地牛津词典及其实现优化
- 流放之路1.0.0e汉化升级与修复指南