APICloud平台中融云IM云服务使用与UI教程
版权申诉
71 浏览量
更新于2024-08-21
收藏 222KB PDF 举报
"APICloud平台上使用融云IM云服务的教程,涵盖了如何实现聊天功能、UI设计以及JS插件的使用。"
在APICloud平台中,开发者可以利用融云IM云服务来构建实时的通讯功能,如会话聊天和发送表情消息。融云IM云服务提供了一个名为`rongCloudchatBox`的模块,使得在APICloud中集成聊天功能变得简单高效。
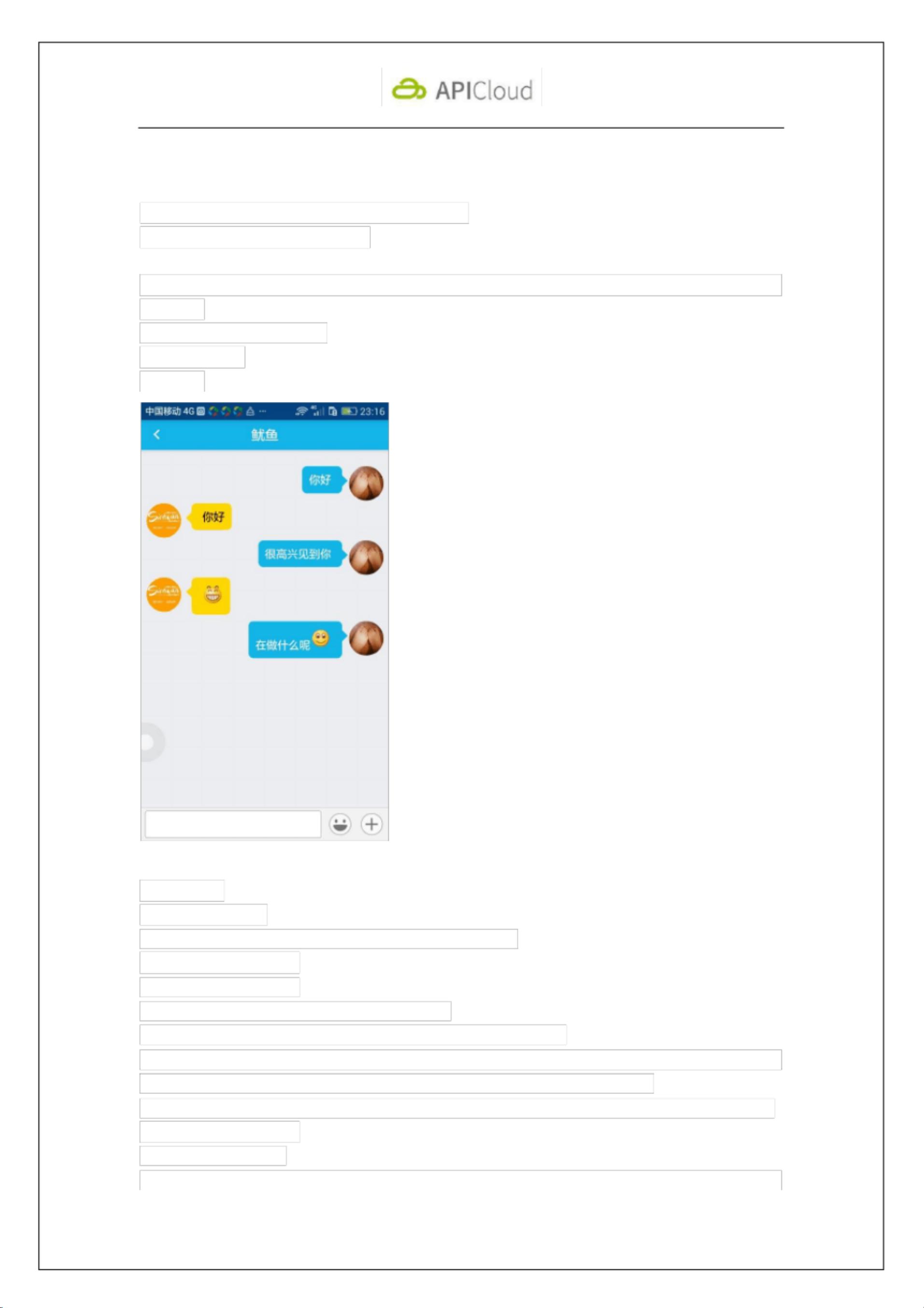
首先,为了实现聊天功能,开发者需要设计用户界面(UI)。教程中提到了会话消息的容器`#messageList`,它具有一定的内边距并设置了隐藏的溢出,确保消息列表能够滚动。然后,教程区分了两种类型的UI元素:接收消息的类(`.receiver`)和发送消息的类(`.sender`)。
对于接收消息的UI,`.receiver`类采用左对齐的方式,其中`.receiver-avatar`包含用户头像,`.receiver-cont`是消息内容的容器,背景色为浅黄色,并有圆角和内填充。同时,`.status`类用于显示状态图标,位于右上角。
相反,发送消息的UI,`.sender`类则是右对齐,`.status`类的位置调整到左上角,颜色设为深蓝色,表示消息是由用户自己发送的。`.sender-avatar`同样用于展示头像,而`.sender-cont`则包含发送的消息内容。
在JS插件部分,教程提到使用了`zepto.min.js`,这是一个轻量级的JavaScript库,适用于移动端开发,可以处理DOM操作、事件绑定等任务。在实际应用中,开发者可能需要通过API与融云IM云服务进行交互,如初始化、创建会话、发送消息等,这通常涉及到融云提供的JavaScript SDK。
在实现聊天功能前,开发者应先完成UI的设计和基本代码编写,因为每次调试融云的第三方模块都需要云编译,这可能会增加开发时间。因此,提前准备UI和基础逻辑能提高开发效率。
这个教程为APICloud平台上的开发者提供了一条清晰的路径,教他们如何利用融云IM云服务创建一个具备聊天功能的应用,包括UI设计、JS插件的选用以及与融云服务的交互步骤。通过遵循教程,开发者可以快速地集成聊天功能,提升应用的交互体验。
2021-11-26 上传
2023-09-01 上传
点击了解资源详情
2021-12-03 上传
2021-09-26 上传
2020-05-28 上传
2021-09-18 上传
2019-09-15 上传
lxc15005035395
- 粉丝: 0
- 资源: 7万+
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常