探索:15大最佳Bootstrap在线编辑与主题生成器
需积分: 0 177 浏览量
更新于2024-09-01
收藏 609KB PDF 举报
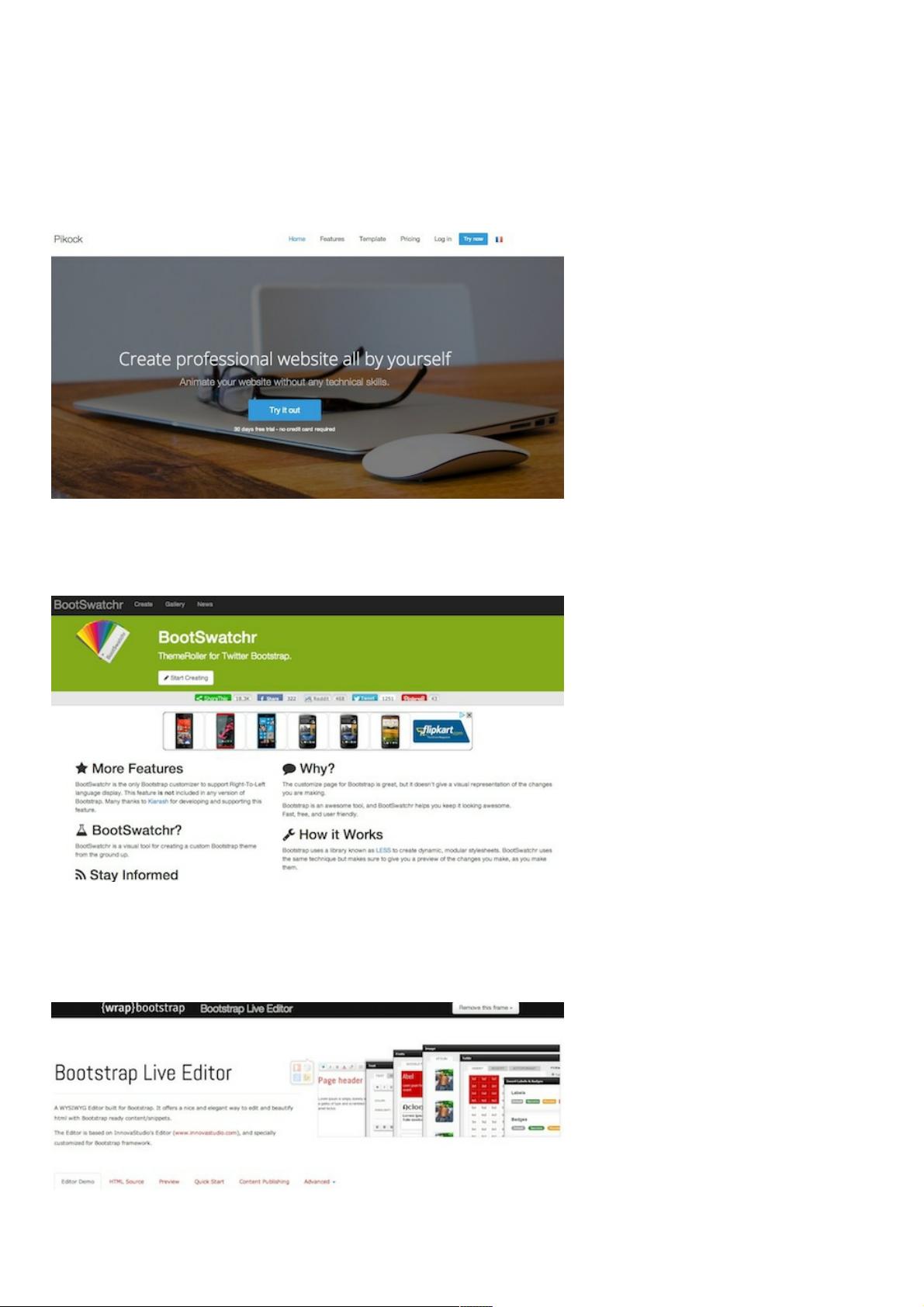
"这篇文章列出了15款最佳的Bootstrap在线编辑器,可以帮助用户轻松地创建、自定义和编辑Bootstrap主题。这些工具提供了丰富的功能,如实时预览、颜色选择器、导入选项等,使得Bootstrap框架的个性化变得简单易行。其中,Bootstrap Magic是一款基于Bootstrap 3和Angular JS的主题生成器,能根据用户选择动态调整框架;BootSwatchr则是唯一支持从右到左语言显示的工具,特别适合多语种项目;BootstrapLiveEditor提供所见即所得的编辑体验,让用户能够优雅地编辑HTML;FancyBoot允许用户编辑配置并预览效果,同时打包下载所需jQuery插件;StyleBootstrap是一个直观的GUI工具,覆盖了Bootstrap的多种视觉元素;Lavish则创新性地让用户从图像中提取颜色来定制Bootstrap配色;BootstrapThemeRoller则提供了类似网页设计软件的功能,让用户能自由滚动选择颜色,创建独特的Bootstrap样式。"
这些Bootstrap在线编辑器不仅简化了开发流程,还提升了设计效率,对于Web开发者和设计师来说是非常有价值的工具。它们不仅支持基本的样式调整,还涵盖了组件选择、字体设置、布局定制等复杂功能。例如,用户可以通过这些工具改变导航栏的颜色、按钮样式、字体大小等,实现与品牌形象相匹配的设计。此外,大部分编辑器都提供了即时预览,使得用户可以在编辑过程中立即看到修改效果,提高了设计的准确性和满意度。
在实际应用中,这些Bootstrap编辑器可以帮助开发人员快速创建响应式网站模板,适应不同设备的屏幕尺寸。无论是初创企业搭建网站,还是大型公司进行品牌更新,都能从中受益。同时,这些工具通常都提供了方便的下载选项,用户可以将自定义的Bootstrap CSS文件直接应用于项目中,大大减少了手动编码的工作量。
这些Bootstrap在线编辑器是Web开发工具箱中的重要组成部分,它们通过提供直观的界面和强大的自定义功能,降低了Bootstrap框架的使用门槛,促进了设计创新和项目的快速迭代。对于希望提升工作效率、优化用户体验的开发者和设计师来说,了解并掌握这些工具是至关重要的。
2020-04-29 上传
2016-10-21 上传
2020-12-13 上传
点击了解资源详情
点击了解资源详情
2019-07-19 上传
189 浏览量
2019-09-18 上传
2019-07-19 上传
weixin_38735804
- 粉丝: 5
- 资源: 966
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载