CSS inline-block详解:浏览器兼容与布局挑战
需积分: 0 192 浏览量
更新于2024-08-31
收藏 319KB PDF 举报
CSS教程深入探讨了inline-block在不同浏览器中的显示行为,这是一种非常实用的技术,尤其在处理网页布局时。inline-block元素的特性使得它能够在行内元素与块级元素之间切换,实现自适应布局,但同时也带来了一些挑战。
首先,inline-block声明看似强大,但实际上需要精确控制,因为它依赖于浏览器对元素的默认渲染规则。当你在设计中使用inline-block时,需要注意元素的垂直对齐问题。默认情况下,inline-block元素会基于基线(text baseline)进行对齐,这意味着它们将与其父元素的基线保持一致。这就可能导致在内容动态变化时,布局出现问题,例如,当内容过多导致高度不同时,其他元素可能不再按照预期排列。
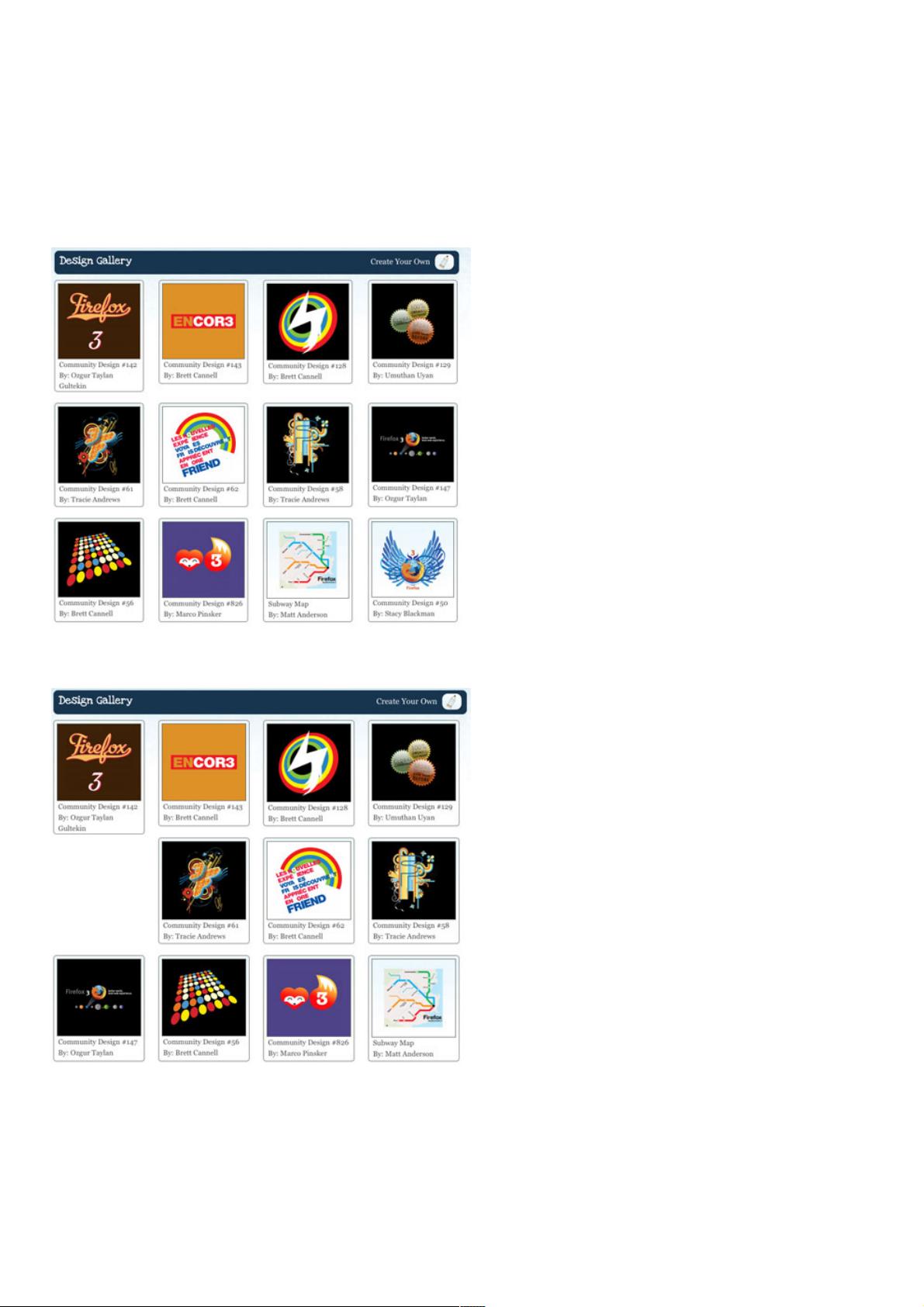
文章提供了一个实例,展示了如何在一个无序列表中使用inline-block,每个列表项都有固定的宽度和最小高度,以及边框。然而,在Firefox 3、Safari 3和Opera等浏览器中,由于基线对齐的问题,垂直方向上的布局并不理想,元素没有像预期那样堆叠,而是按基线对齐,形成错位效果。
解决这个问题的关键在于理解并调整vertical-align属性,可能需要手动设置为特定值,如“top”或“bottom”,以确保元素根据内容的实际高度进行对齐,而不是基线。同时,考虑使用flexbox或grid布局,这些现代CSS技术能更好地处理动态内容和弹性布局,提供更强大的响应式设计能力。
此外,文章也强调了在实际应用中遇到的困难,比如处理PSD设计时,可能会因为元素高度差异而导致布局混乱。因此,理解inline-block的局限性,并结合其他CSS工具和技术,如媒体查询和响应式设计原则,是提升网页布局灵活性和兼容性的关键。
CSS教程中关于inline-block的这部分内容,不仅涵盖了技术细节,还涉及到了布局优化策略和常见问题的解决方法,对于网页开发者来说,是一份宝贵的学习资源。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-25 上传
2020-09-27 上传
2021-01-19 上传
2021-01-21 上传
2019-03-17 上传
2019-03-17 上传
weixin_38723513
- 粉丝: 5
- 资源: 948