CSS3学习精要:层叠、继承与定位详解
需积分: 0 183 浏览量
更新于2024-08-30
收藏 1.57MB PDF 举报
CSS3学习笔记提供了深入理解CSS3新特性的概览,主要关注以下几个关键知识点:
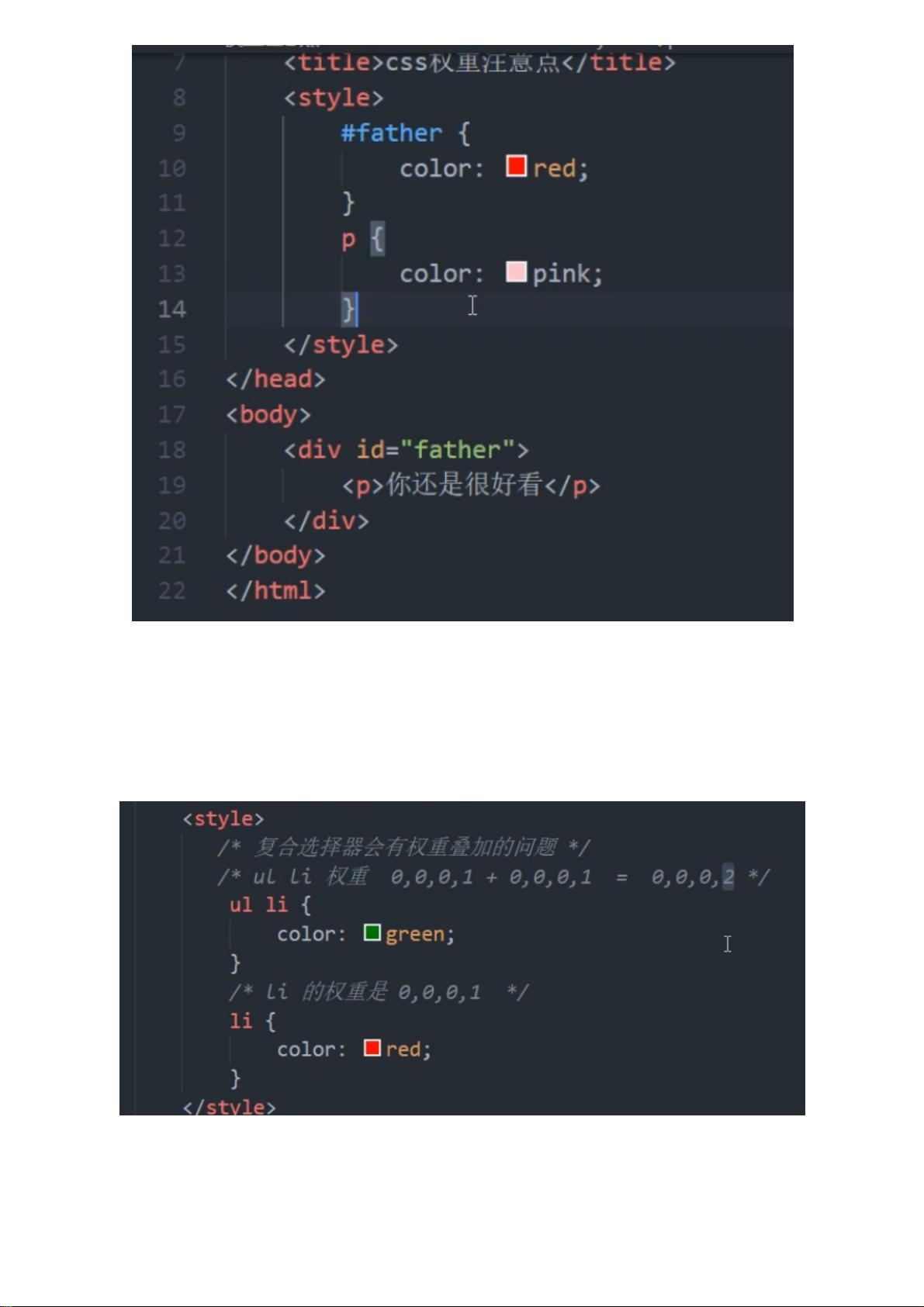
1. 层叠特性:CSS3中的样式具有层叠特性,当元素的类名属性相同时,后面的样式会覆盖前面的定义。这意味着在编写样式时,应确保样式顺序能够符合预期,避免无意间的样式冲突。
2. 继承性:子元素会继承父元素的一些基本样式,如文本属性(如`text-`、`font-`、`line-`等)、颜色和字号。这是提高代码复用性和简洁性的重要工具,但也可能带来管理复杂性的挑战,特别是涉及到权重和选择器优先级时。
3. 选择器权重和优先级:CSS3中的选择器根据其类型有不同的权重,例如,ID选择器权重最高,其次是类选择器、伪类选择器,而行内样式和元素选择器的权重最低。理解这些权重有助于控制元素样式的覆盖规则,特别是当使用`!important`声明时,样式优先级将无限大。
4. 定位和浮动:CSS3支持多种定位方式,如`relative`、`absolute`、`fixed`和`sticky`。`relative`使元素相对于自身起点定位,`absolute`用于相对于最近的已定位祖先元素定位,`fixed`使元素始终固定在浏览器窗口,而`sticky`允许元素在滚动时保持部分位置。浮动则用于控制块级元素的布局,使其能水平对齐或一行显示。
5. 文字环绕和溢出处理:标准流用于块级元素的垂直和水平排列,浮动用于实现多列布局。定位布局强调元素的堆叠顺序,通过`overflow`属性处理元素内容溢出,`auto`让滚动条仅在必要时出现,`scroll`则始终显示滚动条。
6. 精灵图技术:精灵图是一种优化图片资源的技术,通过将多个小图像合并成一个大图,然后通过CSS的背景-position属性按需切片显示,以减少HTTP请求次数,提高网页性能。
CSS3的学习涵盖了样式层叠、继承、选择器权重、布局技术以及性能优化等多个方面,掌握这些核心知识点对于前端开发人员来说至关重要。在实际项目中,结合实例和实践经验,能够更好地利用CSS3实现丰富的视觉效果和流畅的用户体验。
2024-01-01 上传
2024-01-01 上传
2021-04-18 上传
2019-03-06 上传
2024-01-24 上传
2021-04-08 上传
2020-12-30 上传
weixin_44743508
- 粉丝: 5
- 资源: 1
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库