Flask模板操作实战:Jinja2实例演示
145 浏览量
更新于2024-08-30
收藏 152KB PDF 举报
本文主要介绍了Flask框架中模板操作的详细学习笔记,着重于使用Jinja2模板引擎来提高代码的可读性和维护性。在Flask开发中,模板的作用在于将逻辑代码与HTML分离,使得视图函数更加简洁,同时保持界面设计的灵活性。
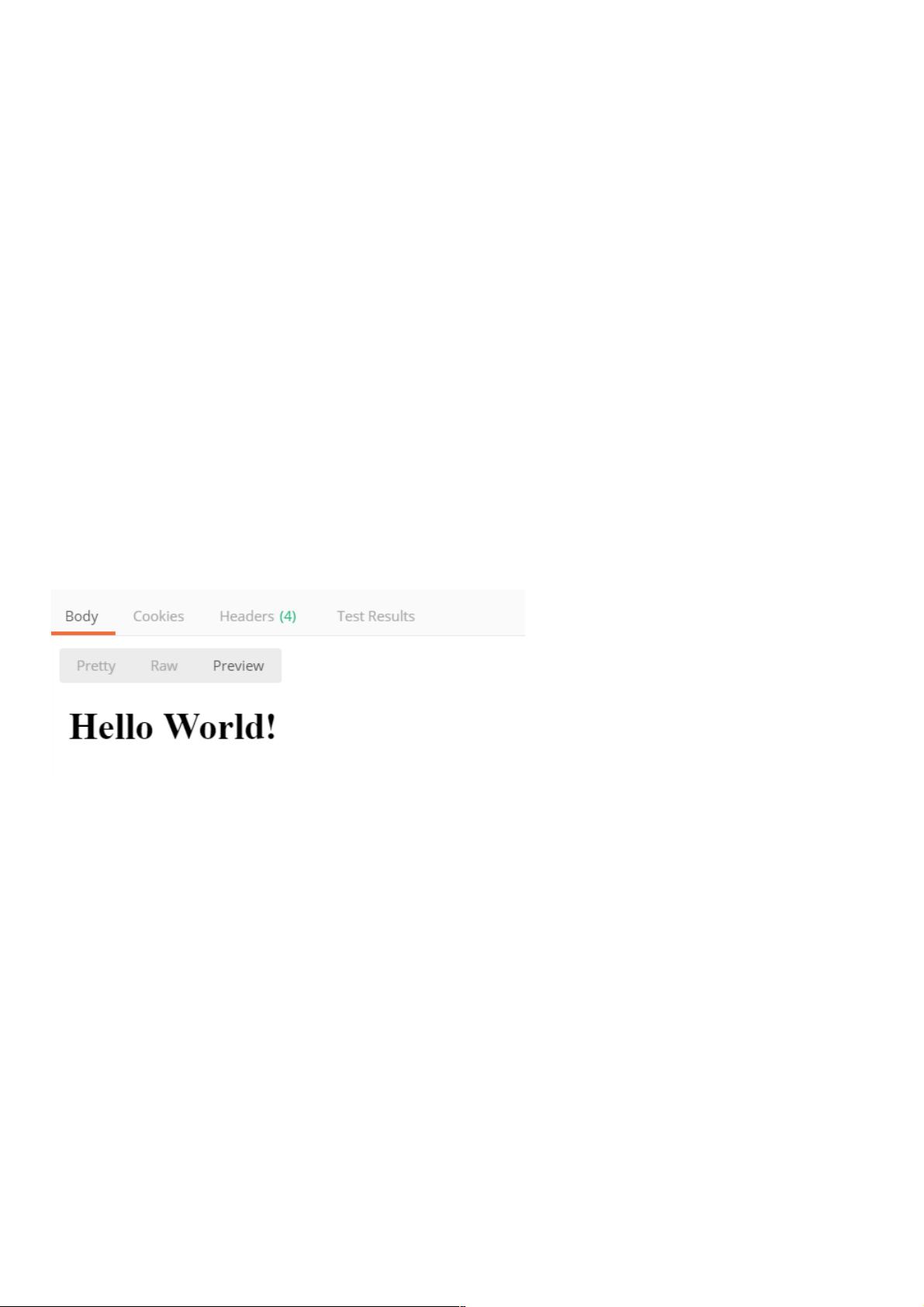
首先,我们从最基础的模板调用开始。在`@app.route('/')`定义的主路由中,通过`render_template()`函数引入`index.html`模板,并可以通过`content`参数传入动态数据,如`content = "Hello World!"`,然后在模板中使用双大括号`{{ }}`来表示变量,如`<h1>{{content}}</h1>`,这样可以轻松替换为传入的字符串。
接着,文章示例了一个名为`User`的类,用于封装用户信息,如`user_id`和`user_name`。在`@app.route('/user')`的路由中,创建了类的一个实例,并将其作为参数传递给模板`user_index.html`,模板只展示`user_name`部分,即`<h1>Hello{{user.user_name}}</h1>`。
更进一步,模板中的条件语句展示了如何在HTML中根据数据动态渲染内容。例如,在`@app.route('/query_user/<user_id>')`的路由中,模板可能包含一个`if`语句来检查`user_id`并根据条件显示不同的内容。这表明Flask模板的强大之处在于它能处理复杂的逻辑判断,增加了模板的灵活性。
Flask的模板操作是其开发流程中的关键环节,通过Jinja2模板引擎,开发者可以编写更易于理解和维护的代码,同时保持与前端的高效协作。理解并熟练运用模板,能够提升整个项目的开发效率和代码质量。在实际项目中,除了基本的变量绑定和条件语句,还可以利用循环、过滤器等功能来构建更为复杂的模板结构。
2022-03-19 上传
2020-12-31 上传
2020-09-18 上传
2021-03-16 上传
2020-12-26 上传
2021-03-30 上传
2021-04-10 上传
2022-10-30 上传
2012-10-29 上传
weixin_38562329
- 粉丝: 1
- 资源: 949
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库