利用JavaScript判断鼠标进入容器方向及解决window.open新窗口被拦截
93 浏览量
更新于2024-08-31
收藏 129KB PDF 举报
"这篇资源主要讨论了如何使用JavaScript来判断鼠标进入HTML元素容器的方向,并针对window.open新窗口可能被浏览器拦截的问题进行了简单的提及。"
在JavaScript编程中,有时我们需要跟踪用户的交互行为,例如判断鼠标是从哪个方向进入或离开某个元素容器。文章提供了两种方法来实现这一功能,特别强调了一种利用圆和反正切三角函数的方法。
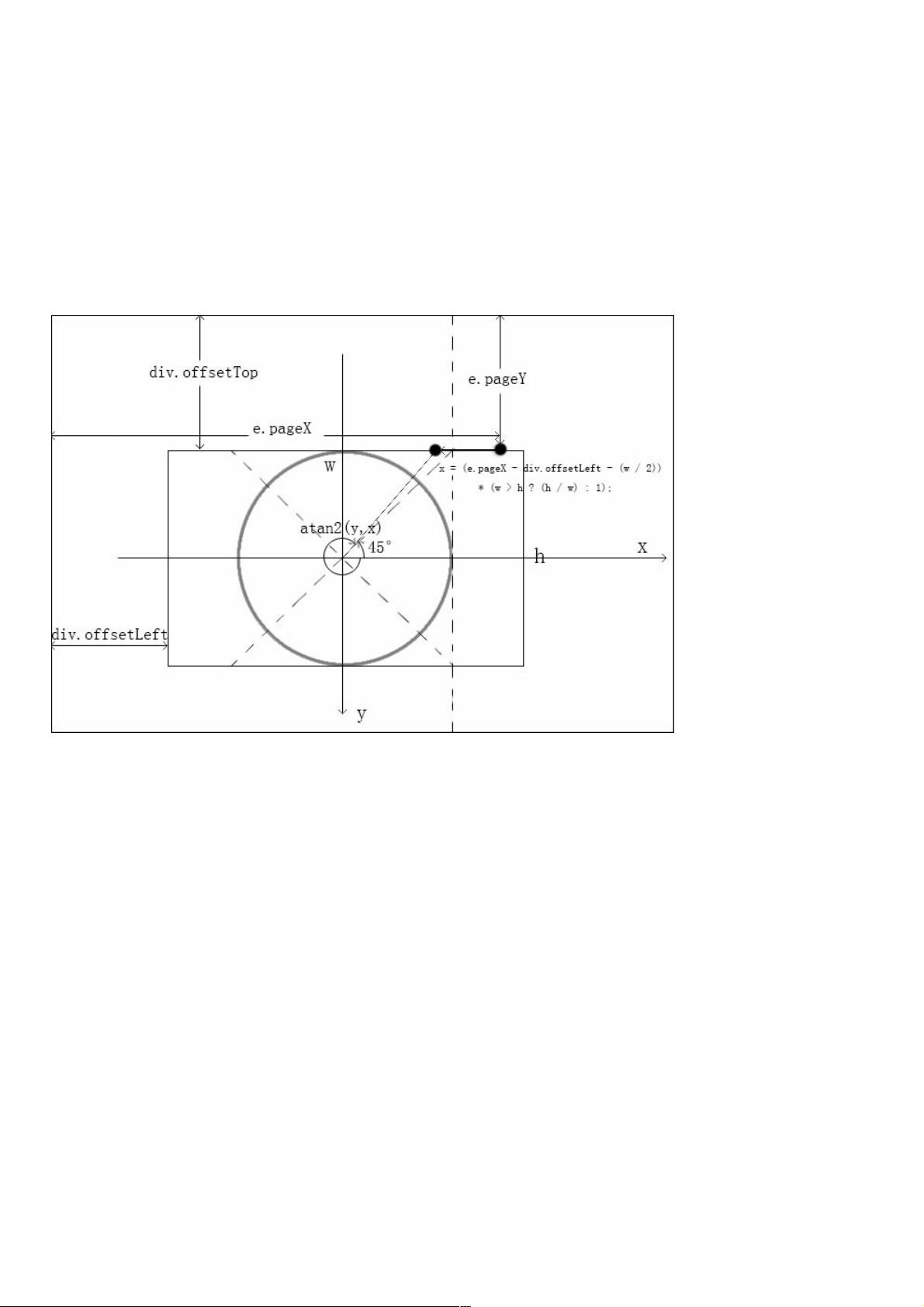
首先,文章描述了一个基于数学原理的解决方案。假设我们有一个元素容器(如一个`div`),我们可以将其中心视为一个圆的圆心,用元素的宽度和高度的最小值作为圆的直径。将圆分成四个象限,每个象限代表一个方向:上(0)、右(1)、下(2)和左(3)。通过监听`mouseenter`和`mouseleave`事件,可以获取到鼠标的坐标。
在事件处理函数中,获取到元素的宽度和高度,然后计算鼠标相对于元素中心的X和Y坐标,根据元素的实际形状(可能是正方形或矩形)进行适当的缩放。接下来,使用`Math.atan2(y, x)`计算角度,这个函数返回弧度值,介于`-π`和`π`之间。为了转换成0到360度的角度,我们需要将弧度值乘以`180/Math.PI`再加上180,这样可以确保角度是正值。然后将角度除以90并四舍五入,以便将角度范围转换为0到3,这四个数字分别对应上、右、下、左的四个象限。最后,通过加3和取模运算,可以确保0、1、2、3对应正确的象限顺序。
以下是简化的代码示例:
```javascript
let direction;
const box = document.querySelector('.box');
box.addEventListener('mouseenter', function(e) {
const w = box.offsetWidth;
const h = box.offsetHeight;
const x = (e.pageX - box.offsetLeft - (w / 2)) * (w > h ? (h / w) : 1);
const y = (e.pageY - box.offsetTop - (h / 2)) * (h > w ? (w / h) : 1);
const angleInDegrees = ((Math.atan2(y, x) * (180 / Math.PI)) + 180) / 90;
direction = ((angleInDegrees + 3) % 4);
switch (direction) {
case 0:
console.log('上');
break;
case 1:
console.log('右');
break;
case 2:
console.log('下');
break;
case 3:
console.log('左');
break;
}
});
```
这段代码展示了如何实时监听鼠标进入元素时的方向,并在控制台输出相应的方向。
此外,虽然标题提到了`window.open`新窗口被拦截的问题,但描述和主要内容并未具体展开。通常,当浏览器为了防止弹窗广告而拦截`window.open`时,开发者可以尝试在用户交互事件(如点击按钮)中调用`window.open`,或者提供一个明确的提示告知用户为何会打开新窗口。然而,这些策略并不总是有效,因为浏览器的弹窗拦截规则可能会有所不同。
这篇文章主要关注的是JavaScript中判断鼠标进入元素方向的技术,而不是解决`window.open`被拦截的具体策略。对于需要跟踪用户鼠标行为的应用,这个方法可以提供一种优雅且实用的解决方案。
5607 浏览量
299 浏览量
682 浏览量
825 浏览量
833 浏览量
2488 浏览量
2388 浏览量
791 浏览量
196 浏览量
weixin_38635996
- 粉丝: 3
- 资源: 851
最新资源
- List Issues-crx插件
- lokalise:从lokali.se检索本地化文件的工具
- TP002-控制LED灯翻转.zip
- 监控程序运行进程及系统CPU运行状态异常重启
- AprendeIngles:Proyecto App应用程序
- Mind-Robot:我正在构建一个意念控制机器人,使用 android、arduino 和 Mindwave 耳机
- 2021年毕业设计 (计算机科学与技术专业).zip
- plchdr-kt:Kotlin中的简单占位符生成器
- TP005-按键控制LED灯翻转.zip
- TabMania-crx插件
- librebook:使用Flutter构建的最小前端库创世客户端
- 易语言文件目录管理系统
- auspost:澳大利亚邮政网站库
- API菜单类-易语言
- javascript-technical-documentation:这是有关JavaScript某些方面的简短技术文档。 使用HTML和CSS制作
- 毕业设计.zip