HTML/CSS与JavaScript基础教程
需积分: 11 180 浏览量
更新于2024-07-17
收藏 3.63MB PDF 举报
"该资源是一份关于CSS和JavaScript的笔记,涵盖了HTML基本标签、CSS样式选择器和JavaScript基础知识。"
这篇笔记主要分为三部分:HTML基础标签、CSS样式选择及应用,以及JavaScript基本语法和功能。
首先,HTML部分介绍了常用的标签,如标题标签(h1-h6)用于设置页面各级标题,hr用于创建水平分隔线,font标签用于字体设置,br用于换行,p用于段落,ol和ul结合li用于创建有序和无序列表,span用于内联内容包装,div作为块级元素用于组织内容。此外,还提到了链接标签<a>的href和target属性,以及img标签用于显示图片,其src、width、height、alt和title属性用于指定图片路径、尺寸、替换文本和提示文本。
接下来,笔记讲解了HTML的表单元素,如文本框<input type="text">、密码框<input type="password">、单选框<input type="radio">、复选框<input type="checkbox">、下拉列表<select>和多行文本域<textarea>,以及它们各自的属性,如name、value、rows、cols等。提交按钮<input type="submit">用于提交表单数据。
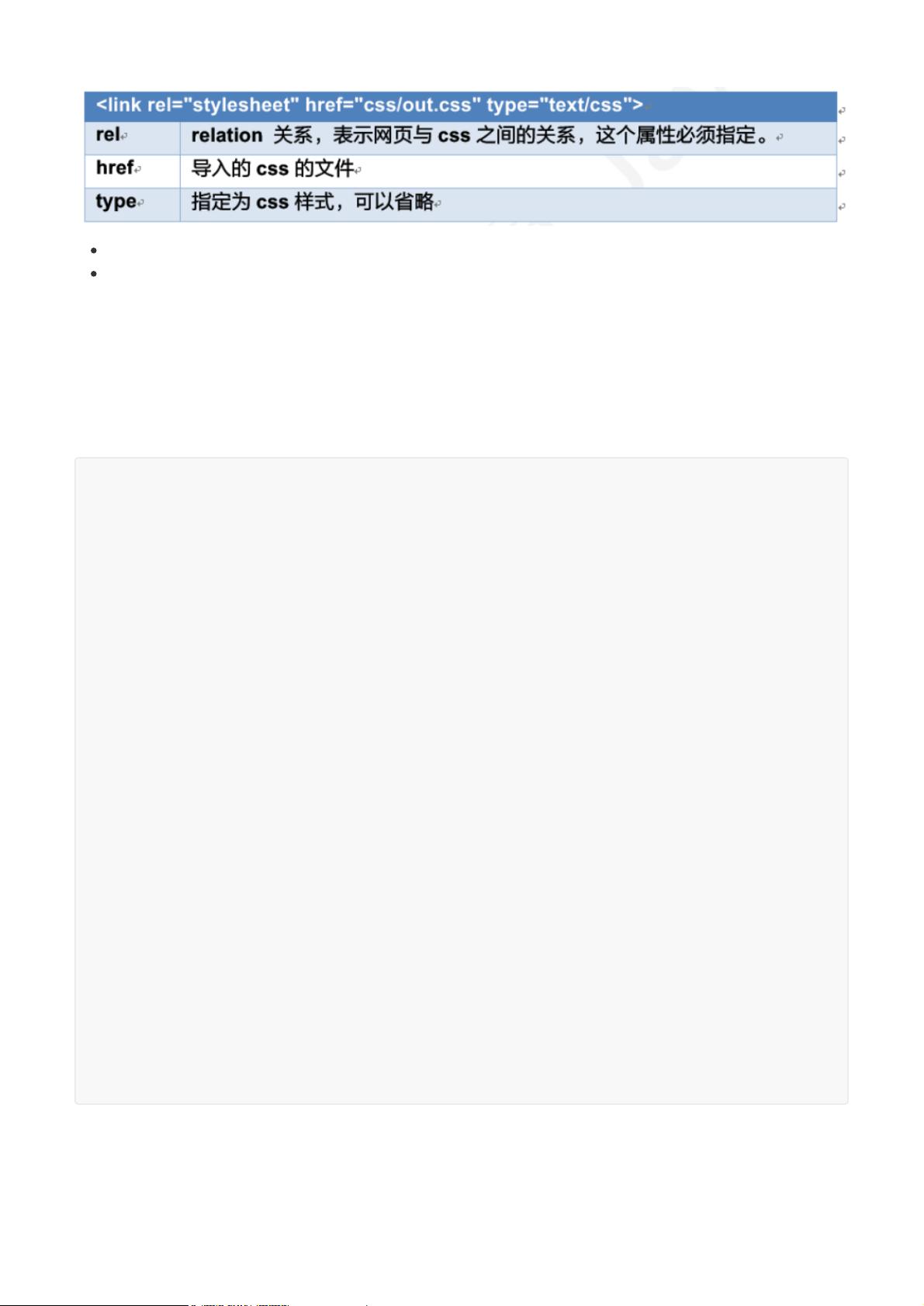
然后,笔记进入了CSS部分,学习目标包括使用基本选择器和扩展选择器选择元素,理解盒子模型的属性,如width、padding、border和margin。CSS用于网页的美化,通过选择器和属性可以实现元素的定位、颜色、大小等样式设定。笔记中提到的一个案例是使用CSS将表格中的所有单元格居中。
最后,JavaScript部分涵盖了五种基本数据类型(Undefined、Null、Boolean、Number、String)以及常用的运算符,如算术运算符、比较运算符和逻辑运算符。同时,介绍了流程控制语句,如条件语句(if...else)和循环语句(for、while)。此外,还讲述了如何定义命名函数和匿名函数,这两者都是JavaScript中执行特定任务的代码块。
这份笔记提供了HTML基础、CSS样式设计和JavaScript编程的入门知识,对于初学者理解和实践Web前端开发非常有帮助。
2012-01-03 上传
2021-08-27 上传
2021-07-14 上传
2020-08-05 上传
2021-10-05 上传
2021-11-14 上传
2022-11-26 上传
kygpa
- 粉丝: 48
- 资源: 2
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南