微信小程序购物车实现与数据结构
2 浏览量
更新于2024-08-30
收藏 77KB PDF 举报
在微信小程序开发中,实现购物车功能是一项常见的需求,尤其对于用户界面的交互性和数据管理至关重要。本篇文章将探讨如何利用微信小程序的特点以及与Vue.js类似的数据驱动机制来构建一个功能完备的购物车组件。
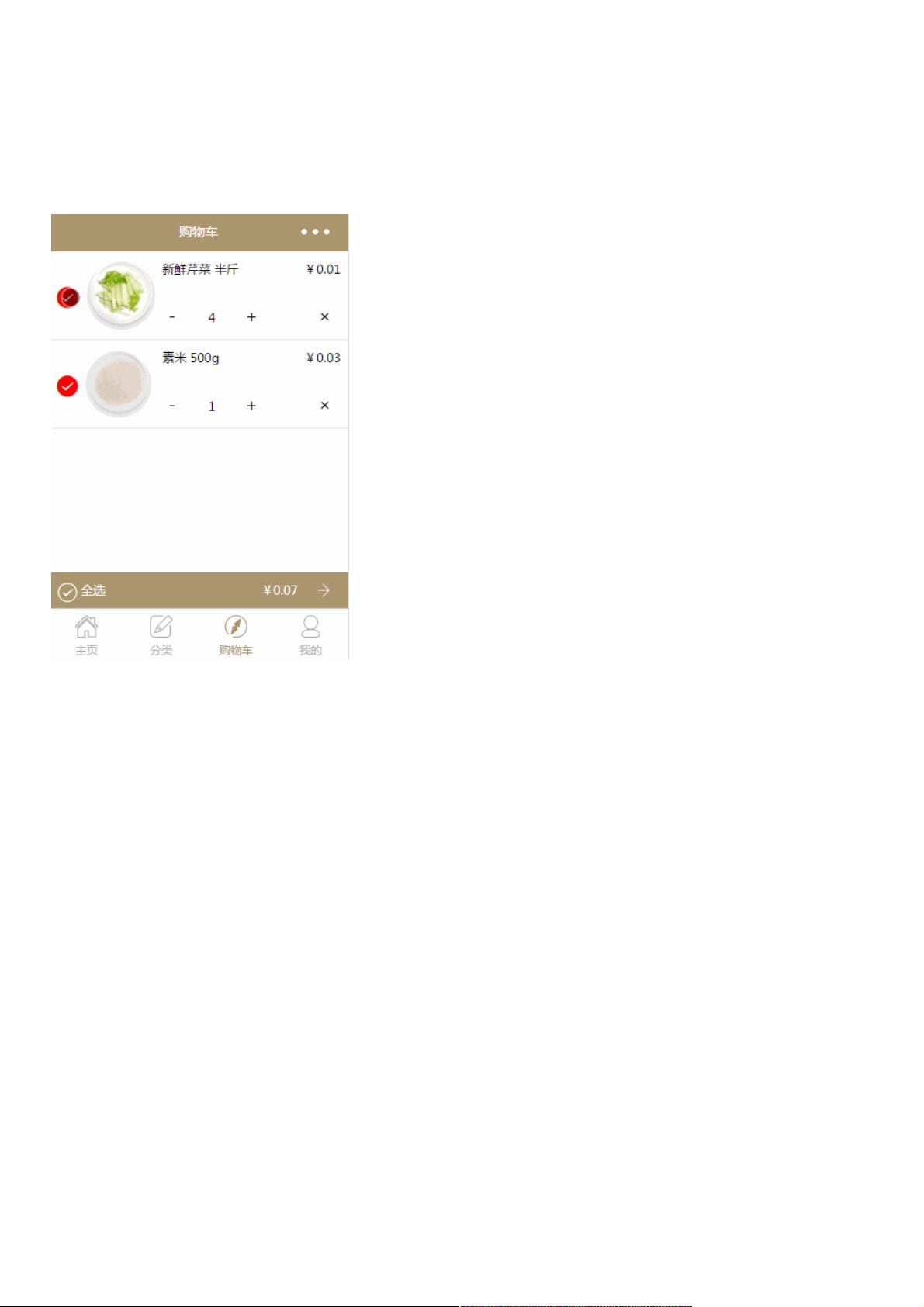
首先,理解购物车的需求是关键。购物车功能通常包括以下几个核心点:
1. **多选/全选/取消**:用户应能单个或全部选择商品,同时购物车中的商品状态应实时更新,总价随之动态计算。
2. **数量控制**:每个商品允许用户调整购买数量,数量的变化应实时反映在列表中并影响总价。
3. **删除功能**:允许用户从购物车中移除商品,并在购物车为空时展示相应的空购物车布局。
在数据结构上,商品列表(carts)应该包含以下属性:商品图片(image)、商品名称(title)、单价(price)、数量(num)、选中状态(selected)和商品ID(id)。此外,还需要添加全局变量如全选状态(selectAllStatus)、总价(totalPrice)以及一个标识购物车是否为空的标志(hasList)。
页面初始化时,开发者需要在data对象中定义这些变量,并在onShow生命周期函数中预加载一些示例数据,即使得购物车看起来不为空。购物车列表的实际数据通常通过网络请求获取,这里暂且使用模拟数据。
在WXML部分,通过`<view wx:for>`和`<view wx:if>`进行商品列表的渲染。当选中状态改变时,可以通过`text`函数实现选中状态的切换,并利用`setData`方法实时更新页面状态。`totalPrice`的计算需要遍历列表,累加每个商品的价格。
右下角的总价显示,可以采用计算属性的方式,每当商品数量或价格发生变化时自动更新。当购物车为空时,可以使用条件渲染来显示特定的空购物车布局。
实现微信小程序的购物车功能涉及到数据绑定、事件处理以及状态管理,利用微信小程序提供的API和数据驱动特性,能够创建出用户体验良好的购物车组件。通过合理组织代码和数据结构,可以有效提升应用性能和可维护性。
2024-01-11 上传
2018-04-19 上传
2021-01-22 上传
2018-06-22 上传
2024-05-14 上传
2021-03-29 上传
weixin_38689477
- 粉丝: 2
- 资源: 907
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜