Vue服务端渲染框架NUXT深度解析
59 浏览量
更新于2024-09-04
收藏 220KB PDF 举报
"本文详细介绍了基于Vue的服务端渲染框架Nuxt,包括其主要特性和目录结构,并探讨了Nuxt的自动路由生成机制。"
Vue.js是一个非常流行的前端框架,以其轻量级、易学易用的特点受到开发者们的广泛喜爱。然而,传统的SPA(Single Page Application,单页应用)在SEO(搜索引擎优化)和首屏渲染速度方面存在不足。为了解决这些问题,服务端渲染技术应运而生,Vue.js为此推出了官方支持的Nuxt.js框架。
Nuxt.js是一个基于Vue.js构建的服务端渲染框架,它简化了开发过程,整合了Vue.js、vue-router、vuex以及对HTML元信息管理的支持。Nuxt.js的主要特点包括:
1. **基于Vue.js**:Nuxt.js完全构建在Vue.js之上,利用Vue的组件化特性,使得服务端渲染更加方便。
2. **自动代码分层**:Nuxt.js自动将代码按功能划分到不同的目录,如components、layouts、pages等,提高代码组织性。
3. **服务端渲染**:通过服务端渲染,Nuxt.js可以提供更快的首屏加载速度和更好的SEO性能。
4. **强大的路由功能**:Nuxt.js的路由系统支持异步数据加载,无需手动配置,根据pages目录结构自动生成。
5. **静态文件服务**:可以轻松生成静态网站,便于部署。
6. **ES6/ES7语法支持**:利用Babel进行转换,开发者可以使用最新的JavaScript语法。
7. **打包和压缩JS/CSS**:内置webpack配置,自动处理资源打包和压缩,提升加载速度。
8. **HTML头部标签管理**:方便地设置页面的元信息,如title、meta等。
9. **本地开发支持热加载**:加快开发迭代速度,修改后实时更新。
10. **集成ESLint**:确保代码质量,遵循编码规范。
11. **支持多种样式预处理器**:包括SASS、LESS、Stylus等,增强样式编写灵活性。
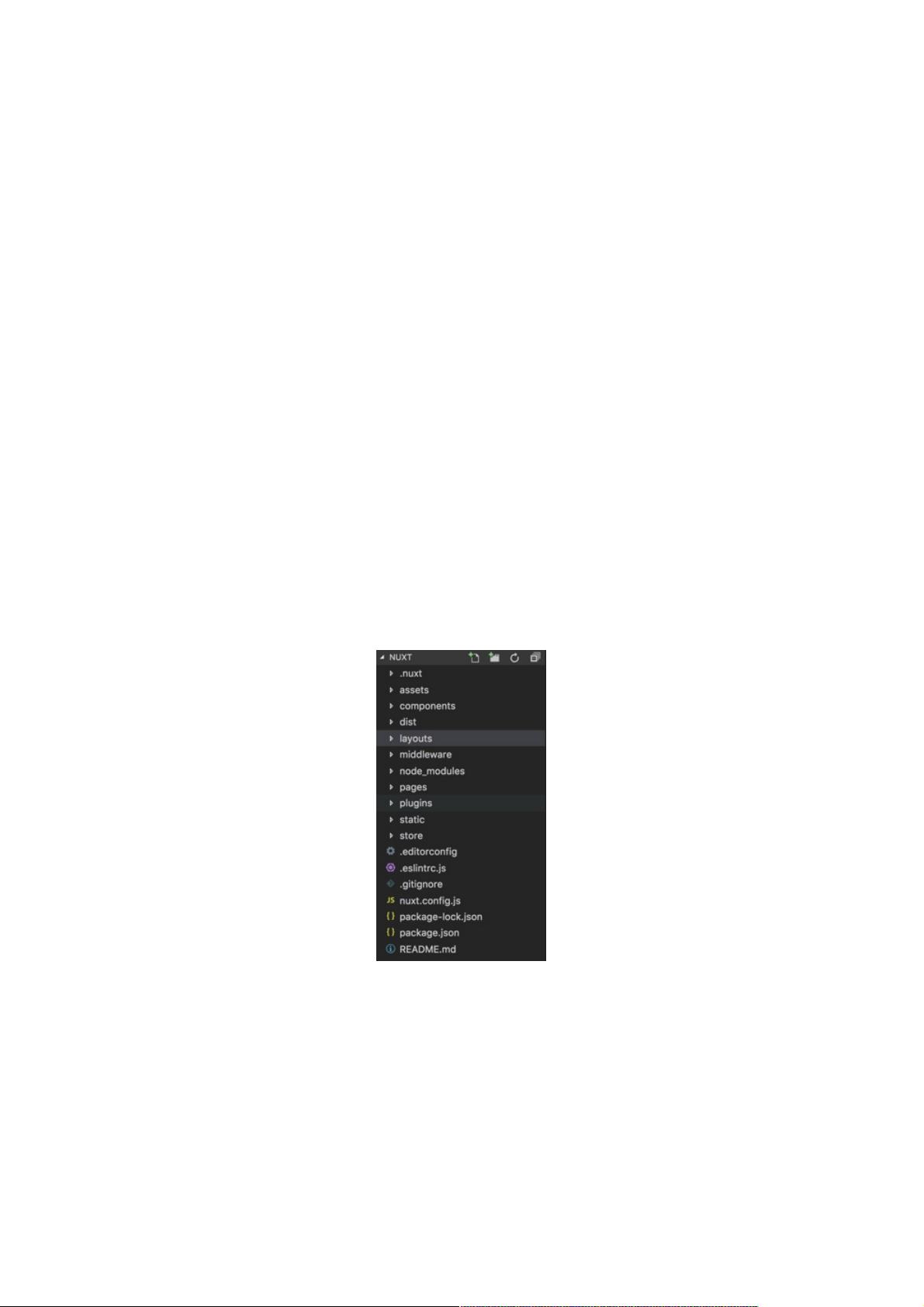
Nuxt.js的目录结构清晰明了,主要包含以下部分:
- `layouts`:定义全局布局模板。
- `pages`:存放应用的视图组件,根据文件路径自动生成路由。
- `static`:存放静态资源文件,如图片、字体等。
- `store`:管理应用状态,使用vuex进行状态管理。
- `nuxt.config.js`:框架的配置文件,可以自定义各种设置。
- `package.json`:项目依赖管理。
Nuxt.js的路由机制非常灵活,如示例所示,`pages`目录下的文件路径决定了路由。例如,`_id.vue`表示一个带参数的路由,这里的`id`就是动态参数。这种自动路由生成极大简化了开发中的路由配置工作。
Nuxt.js为Vue.js开发者提供了一个高效、便捷的工具,使得服务端渲染不再是难题,同时保持了Vue.js原有的开发体验。对于希望提升SPA应用性能并兼顾SEO需求的开发者来说,Nuxt.js是一个值得尝试的解决方案。
2019-08-09 上传
2023-05-20 上传
2023-08-23 上传
2024-10-27 上传
2024-10-27 上传
2023-04-22 上传
2023-04-22 上传