"浏览器支持的Flex布局详解:完整语法与实例演示"
需积分: 10 186 浏览量
更新于2023-12-24
收藏 368KB DOC 举报
Flex-布局是CSS中的一种重点应用,传统的布局解决方案通常基于盒状模型,并依赖于display、position和float属性。然而,传统布局对于一些特殊的布局需求,比如垂直居中,实现起来比较不方便。2009年,W3C提出了一种新的方案——Flex布局,它可以简便、完整、响应式地实现各种页面布局。目前,所有主流浏览器都已经支持Flex布局,因此现在可以放心地使用这个功能。可以说,Flex布局将成为未来布局的首选方案。
Flex布局主要为盒状模型提供了更大的灵活性,任何一个容器都可以指定为Flex布局。同时,行内元素也可以使用Flex布局。Flex布局的语法简单明了,通过设置display: flex;即可将一个元素指定为Flex布局,这使得它非常容易上手。此外,网友JailBreak为本文的所有示例制作了Demo,可以帮助读者更好地理解Flex布局的使用。
Flex布局本身是由两个基本概念组成的:容器(container)和项目(item)。容器指的是指定了display: flex;属性的元素,而项目则是容器内的子元素。Flex布局的主要目的是在容器内对项目进行灵活的布局,这使得页面布局变得更加简单和高效。
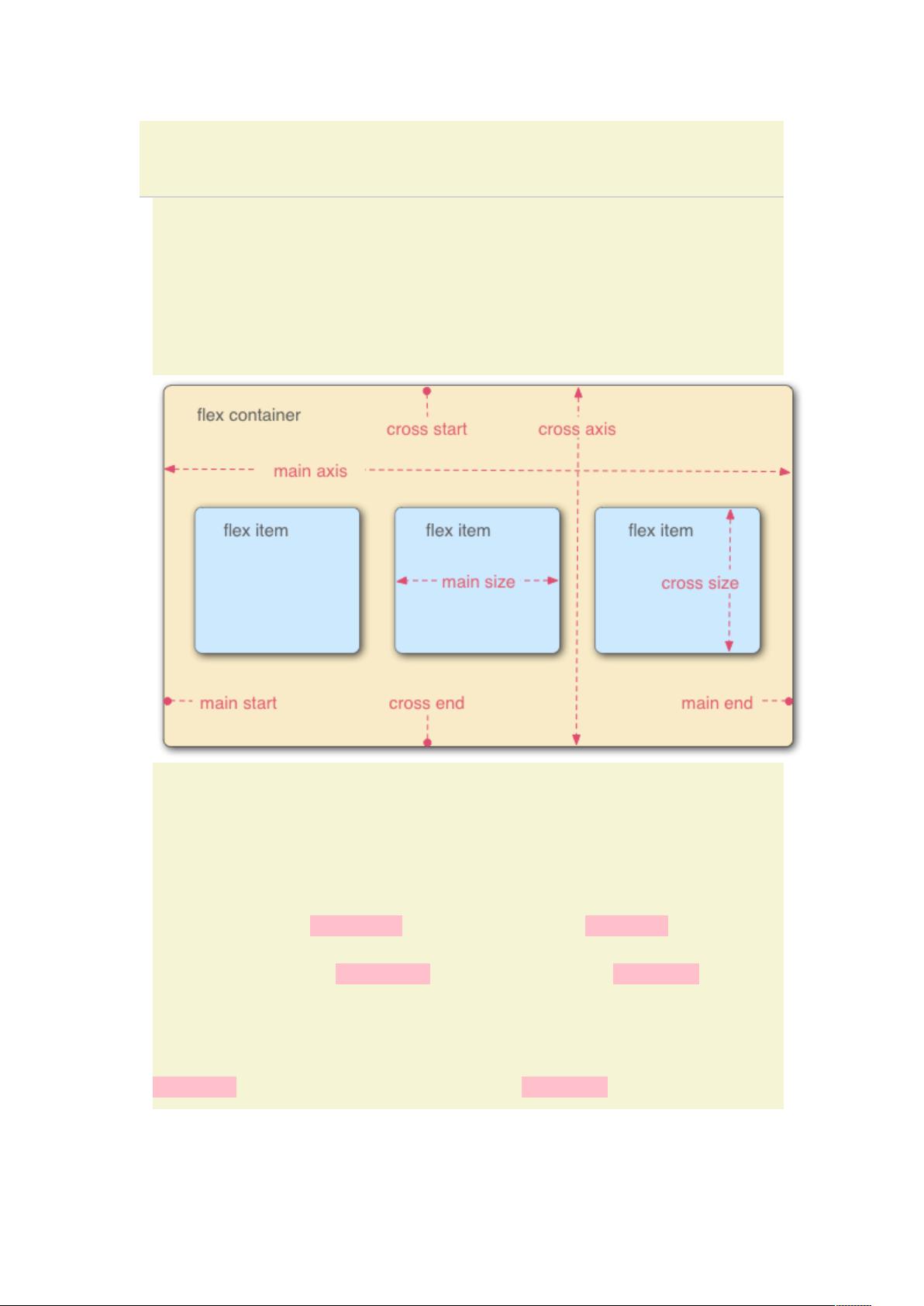
Flex布局中有一些重要的概念,比如主轴(main axis),交叉轴(cross axis),主轴起点(main start),主轴终点(main end),交叉轴起点(cross start),交叉轴终点(cross end),主轴尺寸(main size),交叉轴尺寸(cross size)等等。理解并掌握这些概念对于灵活地使用Flex布局非常重要。
另外,Flex布局还引入了一些新的属性,比如flex-direction、flex-wrap、justify-content、align-items、align-content等。这些属性可以帮助我们更加灵活地控制Flex布局,从而实现各种各样的页面布局。在之后的文章中,我们将给出Flex布局的常见写法,帮助读者更加深入地理解和运用Flex布局。
总的来说,Flex布局是一种非常灵活和强大的布局方式,它使得页面布局变得简单而高效。借助Flex布局,我们可以轻松实现各种各样的页面布局,而不再受限于传统的布局方式。因此,Flex布局已经成为未来页面布局的首选方案。通过学习和掌握Flex布局,我们可以更好地进行网页布局的设计和实现。
2018-08-24 上传
2022-05-05 上传
2019-03-28 上传
2009-01-08 上传
2011-12-20 上传
wanggang411912
- 粉丝: 4
- 资源: 15
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践