Android入门:利用XML布局改造HelloWorld
139 浏览量
更新于2024-09-06
收藏 483KB PDF 举报
在Android开发中,Helloworld程序通常是一个简单的入门示例,展示了如何创建并运行第一个Android应用程序。然而,为了让程序更具交互性和吸引力,我们可以利用XML文件来定制界面布局。本文将详细介绍如何在Android环境中,通过修改XML布局文件来改造Helloworld程序,使之成为一个带有居中显示的红色字符串。
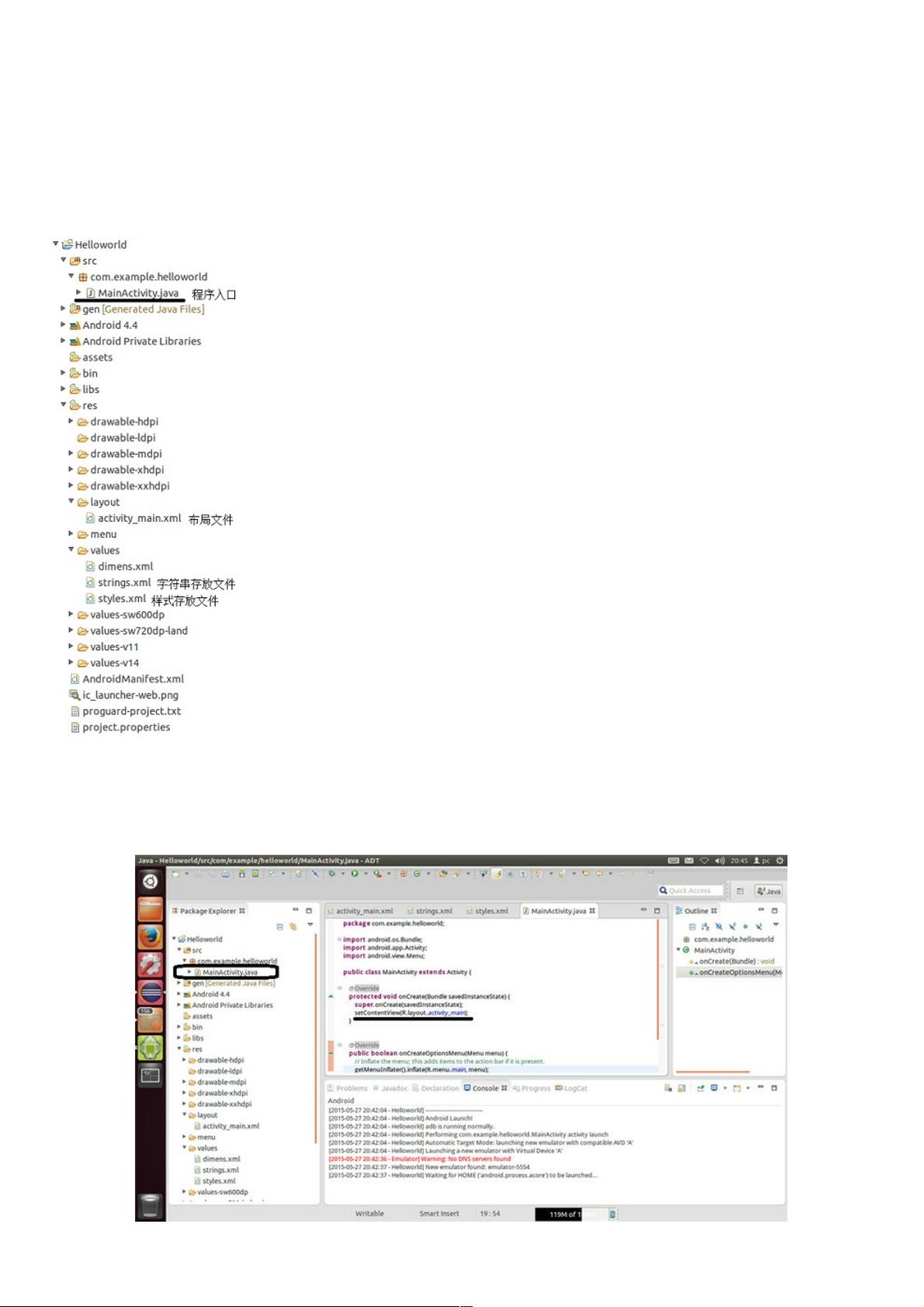
首先,理解Android项目的结构至关重要。一个典型的Android项目包含多个文件,其中`MainActivity.java`是应用程序的主要入口点,它的`onCreate()`方法中的`setContentView(R.layout.activity_main);`语句指示了程序将加载`res/layout/activity_main.xml`布局文件。这个过程得益于Eclipse自动管理的`gen`文件夹,其内的`R.java`文件会根据XML文件的变化实时更新。
在`activity_main.xml`文件中,原始的布局可能包含一个TextView组件,代表默认的Helloworld文本。为了实现垂直居中的红色字符串,我们需要修改XML代码。以下是一个示例:
```xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin">
<TextView
android:id="@+id/hello_text"
android:layout_centerInParent="true"
android:textColor="#FF0000" <!-- 设置为红色 -->
android:textSize="24sp" <!-- 可调整字体大小 -->
android:text="Hello, World!" />
</RelativeLayout>
```
在这个例子中,我们将TextView的`android:layout_centerInParent="true"`属性设置为`true`,使其在父布局中垂直和水平居中。同时,`android:textColor`属性设置了文本颜色为红色,`android:textSize`属性调整了文本大小。这样,我们就成功地将Helloworld程序转换为一个具有定制布局的程序,实现了在屏幕中心显示红色的"Hello, World!"文字。
通过理解Android项目的结构,特别是XML布局文件的作用,我们可以灵活地定制Helloworld程序的外观。在实际开发过程中,根据需求对XML文件进行修改,能让我们创建出更丰富、个性化的用户界面。
2011-02-11 上传
2012-06-01 上传
点击了解资源详情
2021-05-08 上传
2021-06-05 上传
2011-08-08 上传
2014-03-12 上传
2016-11-30 上传
点击了解资源详情
weixin_38656364
- 粉丝: 8
- 资源: 897
最新资源
- WeatherApp
- Marlin-Anet-A8:我的自定义设置的Marlin Anet A8配置
- Fit-Friends-API:这是使用Python和Django创建的Fit-Friends API的存储库。该API允许用户创建用户和CRUD锻炼资源。 Fit-Friends是一个简单但有趣的运动健身分享应用程序,通过对保持健康的共同热情将人们聚集在一起!
- CakePHP-Draft-Plugin:CakePHP插件可自动保存任何模型的草稿,从而允许对通过身份验证超时或断电而持久保存的进度进行数据恢复
- A星搜索算法:一种加权启发式的星搜索算法-matlab开发
- spmia2:Spring Cloud 2020的Spring Cloud实际应用示例代码
- LichVN-crx插件
- Mastering-Golang
- DhillonPhish:我的GitHub个人资料的配置文件
- 园林绿化景观施工组织设计-某道路绿化铺装工程施工组织设计方案
- 自相关:此代码给出离散序列的自相关-matlab开发
- Guia1_DSM05L:Desarrollo de la guia 1 DSM 05L
- FPS_教程
- Campanella-rapidfork:Campanella的话题后端
- os_rust:我自己的用Rust编写的操作系统
- Allociné Chrome Filter-crx插件