Dreamweaver留言版制作教程:数据驱动与安全实践
需积分: 9 77 浏览量
更新于2024-07-31
收藏 851KB DOCX 举报
在使用Adobe DreamWeaver创建留言板时,首先需要明确所需的基本功能,包括写入、读取、修改和删除数据,这些操作涉及到与数据库的交互。为了简化开发过程,建议在项目初期就设置好数据库连接,通常通过创建一个名为`conn.asp`的文件来存放连接语句,利用ASP的模块化支持。
在构建留言板的核心页面如index.asp上,你可以使用预读取技术`<!--#includefile=conn.asp-->`来加载数据库连接。接下来,你需要设计一系列子页面,如show.asp显示留言内容、new.asp用于添加新留言、edit.asp处理编辑功能和del.asp用于删除留言。在DreamWeaver中,推荐使用数据绑定的方法,这可以简化界面设计,例如:
1. 用Microsoft Access建立一个数据库表来存储留言信息,并将其放置在站点内。
2. 在IIS服务器上设置虚拟目录,以便在DreamWeaver中引用数据库。
3. 在DreamWeaver的数据库面板中,新建数据源,选择站点中的数据库文件,并设置相应的链接名称。
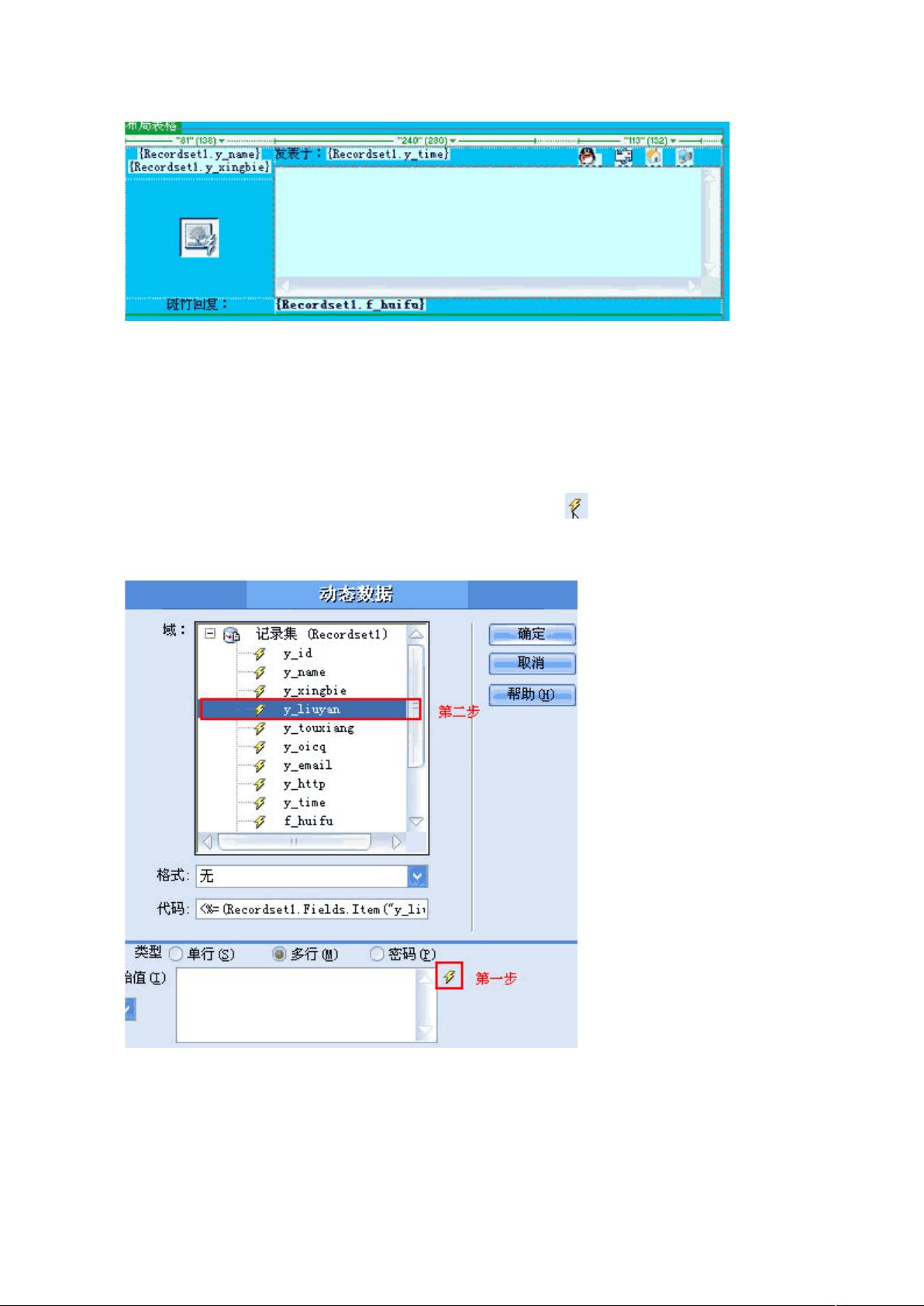
4. 使用数据绑定在index.asp页面上显示记录集查询结果,通过"服务器行为"选择"重复区域"来动态展示留言内容。
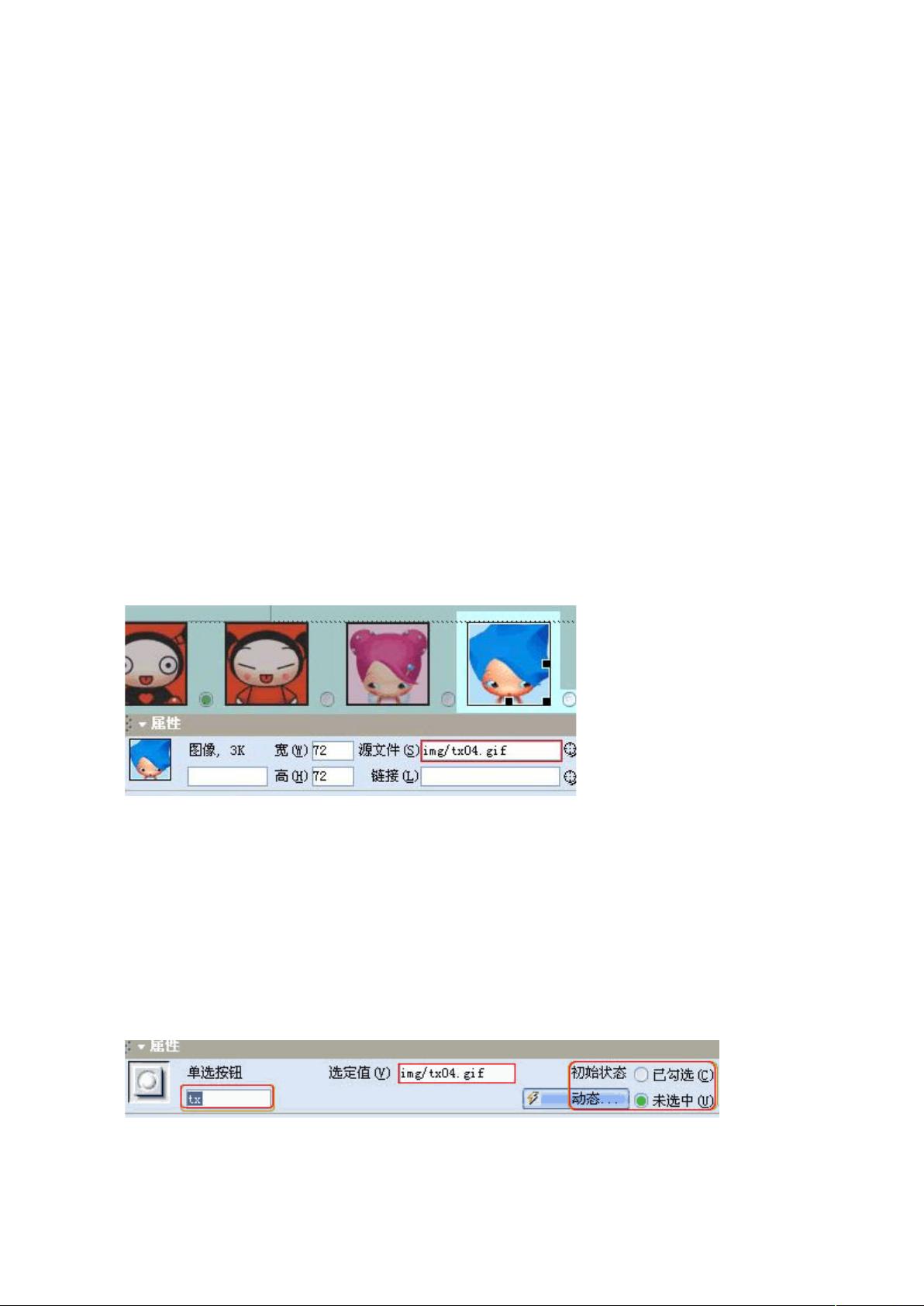
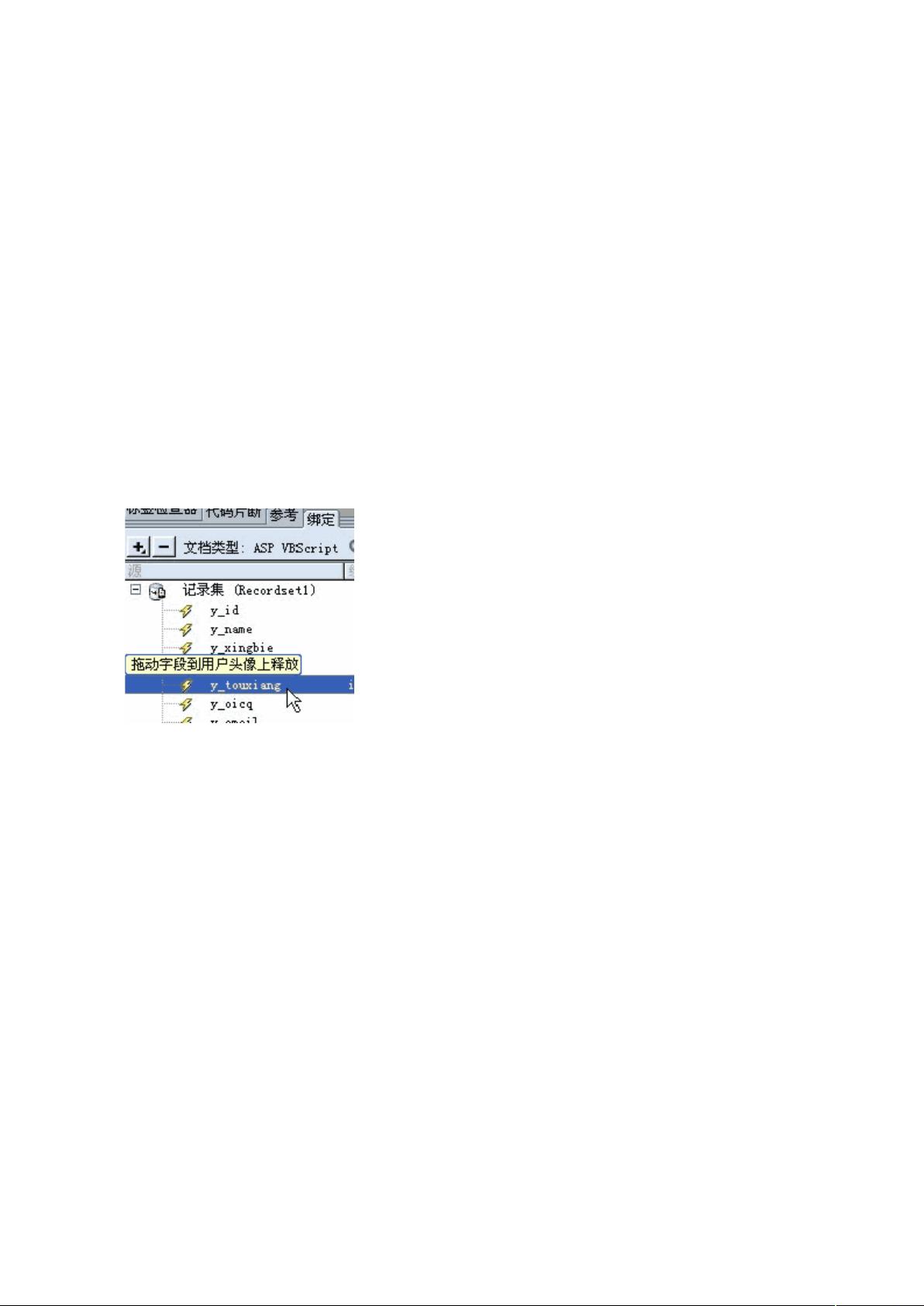
5. 创建表单页(如new.asp)以接收用户输入,通过"插入记录"行为将表单数据与数据库字段关联起来,实现留言添加功能。
6. 对于管理功能,如编辑和删除,可以通过"更新记录"和"删除记录"行为来实现,同时考虑安全性问题,使用ASP的容错语句来防止SQL注入等攻击。
虽然实例1和实例2提供了一个具体的步骤指南,但实际操作时还需要根据具体需求和环境进行调整。确保在本地或服务器上配置好IIS环境以便调试,同时关注程序的安全性,因为直接在生产环境中运行未经充分测试的代码可能会导致安全漏洞。遵循最佳实践和安全编码规范是开发过程中不可忽视的重要环节。
1129 浏览量
125 浏览量
310 浏览量
157 浏览量
2023-02-03 上传
821 浏览量
2022-10-13 上传
556 浏览量
2008-06-11 上传
DENGWEN
- 粉丝: 0
- 资源: 1
最新资源
- servo-example-0.5.2.zip
- net.tsinghua:针对清华学生的跨平台自动登录实用程序
- 49个苹果app图标 .sketch素材下载
- 基于HTML实现的仿享客零食网触屏版html5手机wap购物网站模板下载(css+html+js+图样).zip
- 单片机太阳能路灯控制系统仿真protues
- node-simple-deploy
- HWHelpNow:hwhelpnow.com官方GitHub Repo
- yii2-widgets:Yii Framework 2.0有用的小部件集合
- 易语言复制组件到选择夹子夹
- MDB_3.0,999玫瑰c语言表白源码,c语言
- dotfiles:每天使用.dotfiles
- storemate-backend-leveldb-0.9.23.zip
- 基于ASP.net数据存储与交换系统设计(源代码+论文).rar
- Javascript-30-WesBos
- 夸克:离线时保持快乐| 世界上第一个离线搜索引擎
- Recipes