《Java快车》ExtJs教程:入门与资源获取
需积分: 13 86 浏览量
更新于2024-07-23
收藏 1.86MB PDF 举报
"这是一份关于ExtJS的教程资料,主要介绍了Ext的基本概念、入门方法以及如何获取和应用Ext框架。教程提到了Ext是一个用于构建富客户端AJAX应用的JavaScript框架,由Jack Slocum开发,具有丰富的UI组件和强大的数据处理能力。此外,还详细列出了下载Ext框架后包含的各个目录及其用途,如adapter、docs、examples、pkgs、resources、src等,并指出了在网页中应用Ext所需的CSS和JavaScript文件。"
《Ext教程_javakc》深入讲解了ExtJS这一流行的JavaScript框架。ExtJS是一个专门用于构建Web应用程序前端的Ajax框架,它允许开发者使用JavaScript创建功能丰富的、交互性强的用户界面。其设计灵感来源于JavaSwing,因此在组件化和用户体验上有着独特的优势。
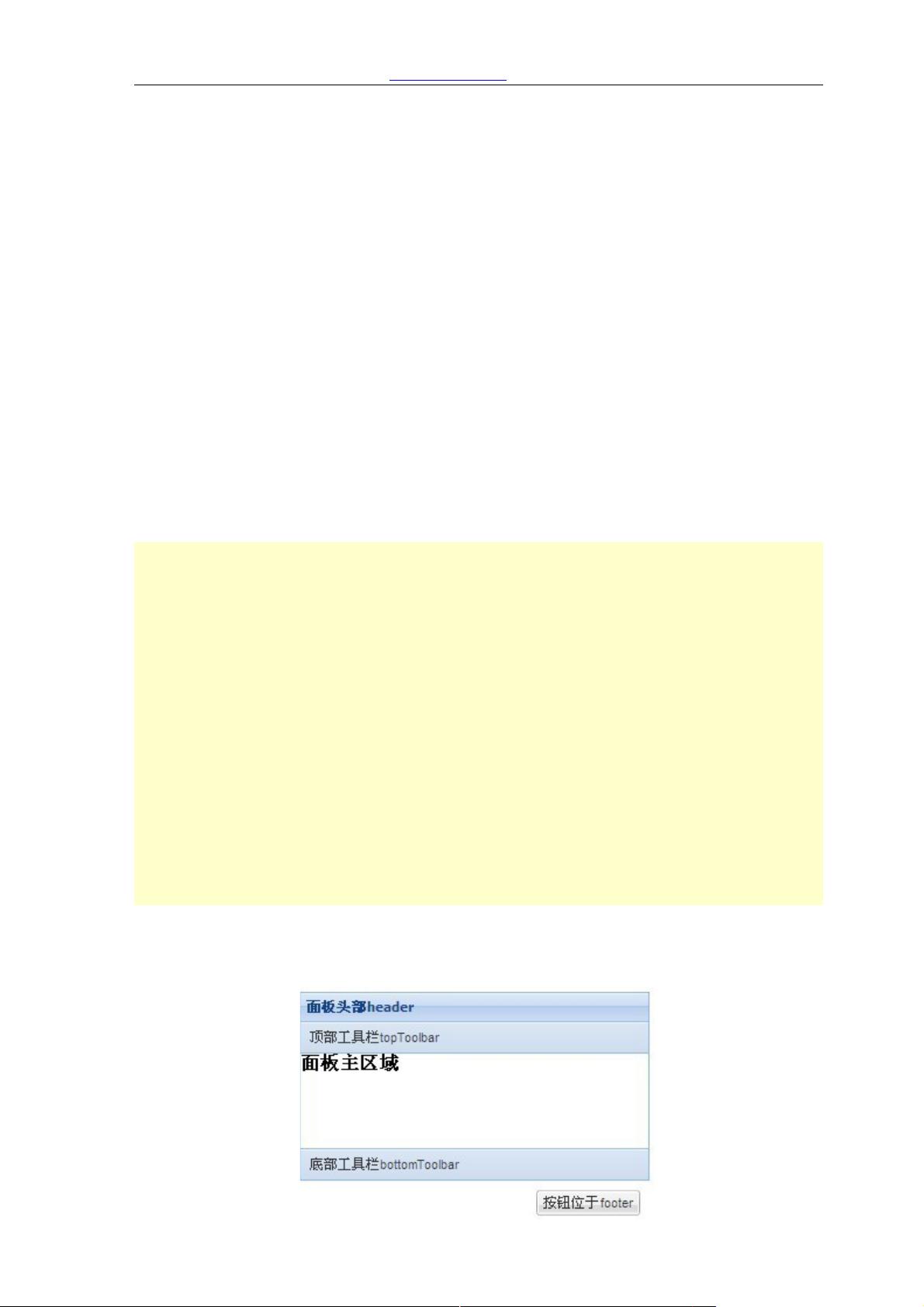
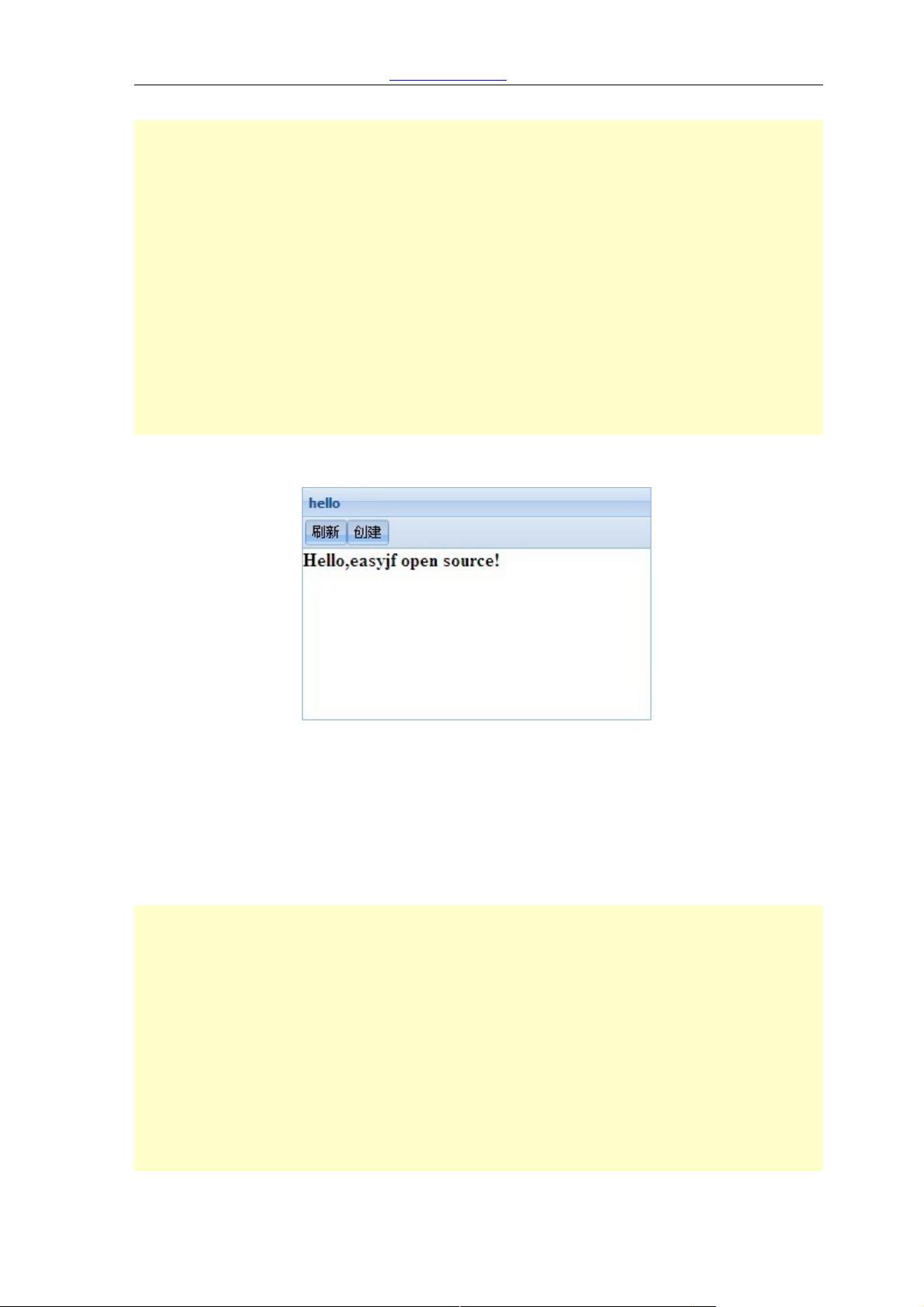
首先,介绍的是Ext的概述,强调了它的主要功能是开发富互联网应用(RIA),提供了大量的UI组件,如表格、表单、树形视图、面板等,这些组件能够实现复杂的布局和数据绑定。Ext不仅关注视觉效果,还关注数据处理和错误处理,确保了良好的用户体验和健壮性。
接着,教程指导如何入门ExtJS。第一步是获取ExtJS库,这可以通过访问ExtJS的官方网站进行下载。下载的包中包含了各种资源,如适配器(adapter)支持与不同底层库的集成,文档(docs)为开发者提供详细的API参考,示例(examples)帮助初学者快速理解并上手,压缩包(pkgs)是为了优化性能,资源(resources)存储了CSS和图像文件,src包含未压缩的源码,便于调试,而Ext-all.js和ext-all-debug.js分别是压缩和未压缩的完整库文件。
应用ExtJS时,需要在HTML页面中引入必要的CSS和JavaScript文件。通常,需要链接到resources/css/ext-all.css以应用样式,然后引入adapter/ext/ext-base.js作为基础库,最后引入ext-all.js或ext-all-debug.js(根据是否需要调试)以使用整个框架的功能。
这个教程为初学者提供了一个全面的起点,涵盖了从获取框架到实际应用的基本步骤,是学习ExtJS的重要参考资料。通过深入学习和实践,开发者能够掌握利用ExtJS构建高效、美观的Web应用的技能。
2013-07-01 上传
2013-07-01 上传
2013-01-09 上传
2022-09-23 上传
2022-07-14 上传
2022-09-24 上传
2022-09-14 上传
2022-09-20 上传
2022-09-20 上传
qq_15655179
- 粉丝: 0
- 资源: 1
最新资源
- 掌握Jive for Android SDK:示例应用的使用指南
- Python中的贝叶斯建模与概率编程指南
- 自动化NBA球员统计分析与电子邮件报告工具
- 下载安卓购物经理带源代码完整项目
- 图片压缩包中的内容解密
- C++基础教程视频-数据类型与运算符详解
- 探索Java中的曼德布罗图形绘制
- VTK9.3.0 64位SDK包发布,图像处理开发利器
- 自导向运载平台的行业设计方案解读
- 自定义 Datadog 代理检查:Python 实现与应用
- 基于Python实现的商品推荐系统源码与项目说明
- PMing繁体版字体下载,设计师必备素材
- 软件工程餐厅项目存储库:Java语言实践
- 康佳LED55R6000U电视机固件升级指南
- Sublime Text状态栏插件:ShowOpenFiles功能详解
- 一站式部署thinksns社交系统,小白轻松上手