Android ViewPager实现滑动广告教程
60 浏览量
更新于2024-09-02
收藏 114KB PDF 举报
"本文将介绍如何在Android应用中使用ViewPager组件来实现滚动广告的功能。通过学习,你可以了解到如何创建一个可以在用户交互下自动或手动切换的图片轮播效果,类似于常见的电商应用广告条。"
在Android开发中,ViewPager是一个非常实用的组件,常用于实现页面的左右滑动切换效果。在这个案例中,我们将它应用于创建滚动广告,让多张图片能够按照设定的时间间隔自动切换,同时允许用户手动滑动浏览。以下是你需要了解的关键知识点:
1. ViewPager的引入:首先,你需要在你的项目中引入`android.support.v4.view.ViewPager`库。这个库包含了ViewPager组件,它允许你在一个容器中展示多个页面,并且可以左右滑动切换。
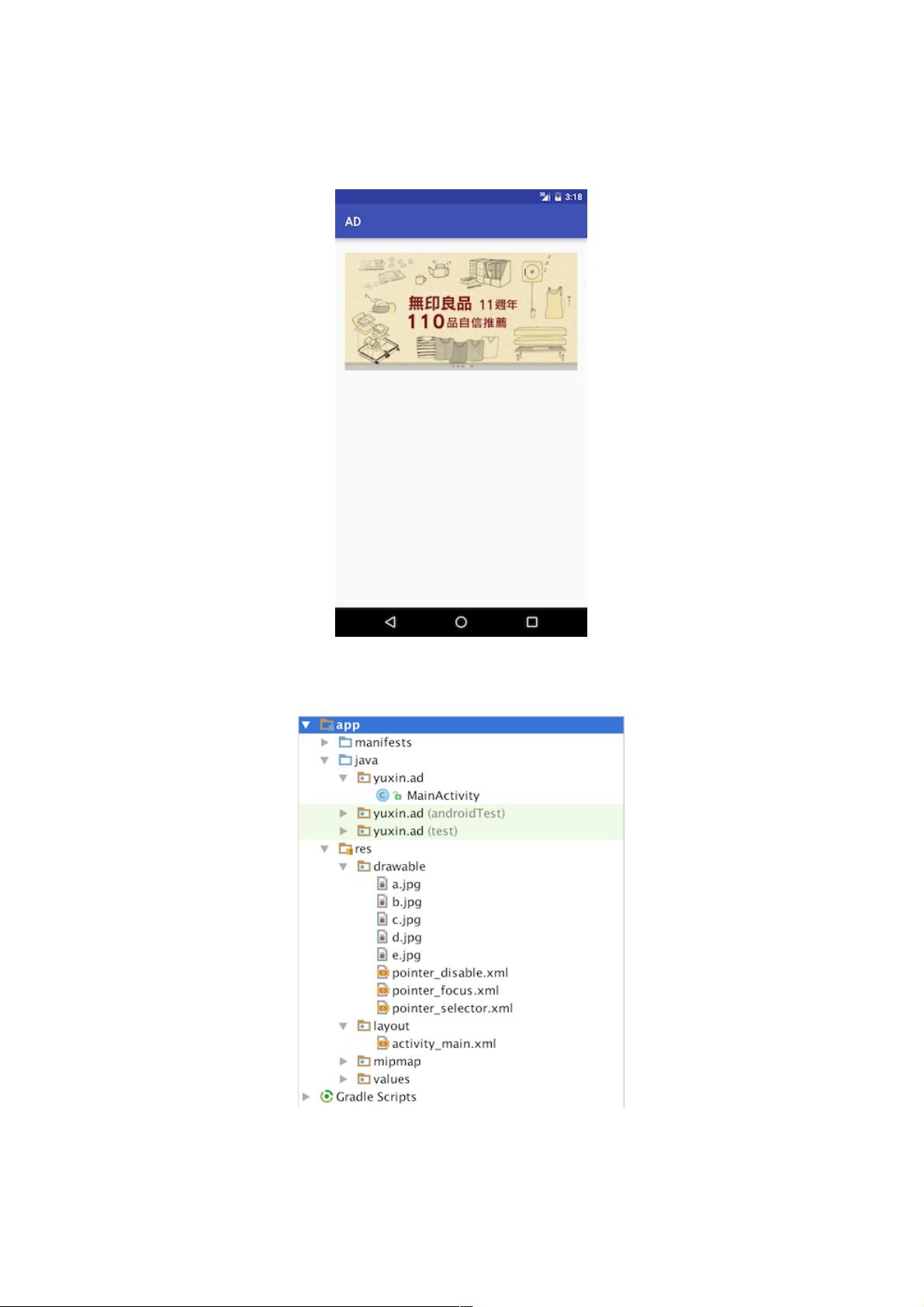
2. 布局文件:在XML布局文件中,你需要添加一个ViewPager组件。设置其宽度为`wrap_content`,高度可以根据需求调整,比如200dp。`android:adjustViewBounds="true"`属性可以确保图片按照原始比例缩放。
```xml
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="200dp"
android:adjustViewBounds="true" />
```
3. 数据源:ViewPager需要一个数据源来展示内容,通常是一个适配器(Adapter)。在这个场景中,你可以创建一个自定义的PagerAdapter,继承自`PagerAdapter`或`FragmentPagerAdapter`,根据需求选择是否使用Fragment来承载每个广告页。
4. 适配器的实现:在适配器中,你需要重写`getCount()`方法返回广告的数量,以及`instantiateItem(ViewGroup container, int position)`方法来创建并返回每个广告页的View。`position`参数代表当前的页面位置。
5. 自动滚动:为了实现自动滚动效果,你需要创建一个Handler和Runnable对象。在Runnable的`run()`方法中,你可以改变ViewPager的当前页面,并使用Handler的`postDelayed()`方法来设置下一次切换的时间间隔,例如3秒。
6. 手动滑动:ViewPager会监听用户的触摸事件,允许用户通过滑动手势切换页面。默认情况下,滑动体验已经很好,但你可能需要自定义滑动效果,可以通过重写`OnPageChangeListener`接口的方法来实现。
7. 指示器:通常,滚动广告还会有一个指示当前页面的小圆点,可以使用LinearLayout或其它布局组件来创建。每个圆点对应一个广告页面,当前页面的圆点状态不同。当页面切换时,更新对应圆点的状态。
8. 图片加载:为了让ViewPager加载网络图片,你可以使用像Glide或Picasso这样的第三方库。在适配器中,将图片URL传入这些库的加载方法,它们会自动处理图片的下载和缓存。
9. 优化:为了提升用户体验,考虑使用懒加载策略,只有当图片即将显示时才开始加载。此外,对于大量图片的展示,可以考虑使用RecycleView的子类`GridLayoutManager`或`StaggeredGridLayoutManager`来节省内存。
通过以上步骤,你就可以在Android应用中成功实现一个功能完备的滚动广告了。记得在实际开发中根据需求进行调整,例如添加点击事件、动画效果等,以提高用户体验。
464 浏览量
134 浏览量
161 浏览量
156 浏览量
2020-08-30 上传
2020-09-01 上传
2020-09-03 上传
308 浏览量
weixin_38518376
- 粉丝: 5
- 资源: 909
最新资源
- 初级java笔试题-coding-interview-university:编码面试大学
- cetrainer-unpacker:从可执行文件中提取和解密CheatEngine训练器
- 客户评分:客户评分组件
- 超市理货员岗位职责
- stores-rest-api
- aclipp clipper-crx插件
- VsCommandBuddy:VsCommandBuddy示例,帮助信息,更新信息和支持交流
- zarmarathon2021
- 阅读笔记
- 超市收银组长的工作细则
- 高仿糗事百科客户端应用源码完整版
- 初级java笔试题-awesome-c-mirror:awesome-c的镜子
- HomeAssistant
- JDK8版本jdk-8u202-linux-arm64-vfp-hflt.tar(gz).zip
- Day05:第五天
- xrcs-python:Python练习