DevExpress XtraReport:ASP.NET Web应用中创建并展示Web报表教程
本文档主要介绍了如何使用DevExpress XtraReport创建Web报表的过程以及相关的注意事项。首先,作者建议在Visual Studio(如2005、2008或2010版本)环境中创建一个新的ASP.NET Web应用程序。在这个Web应用程序中,开发者需要添加一个新的XtraReport,并将其与数据集进行绑定。
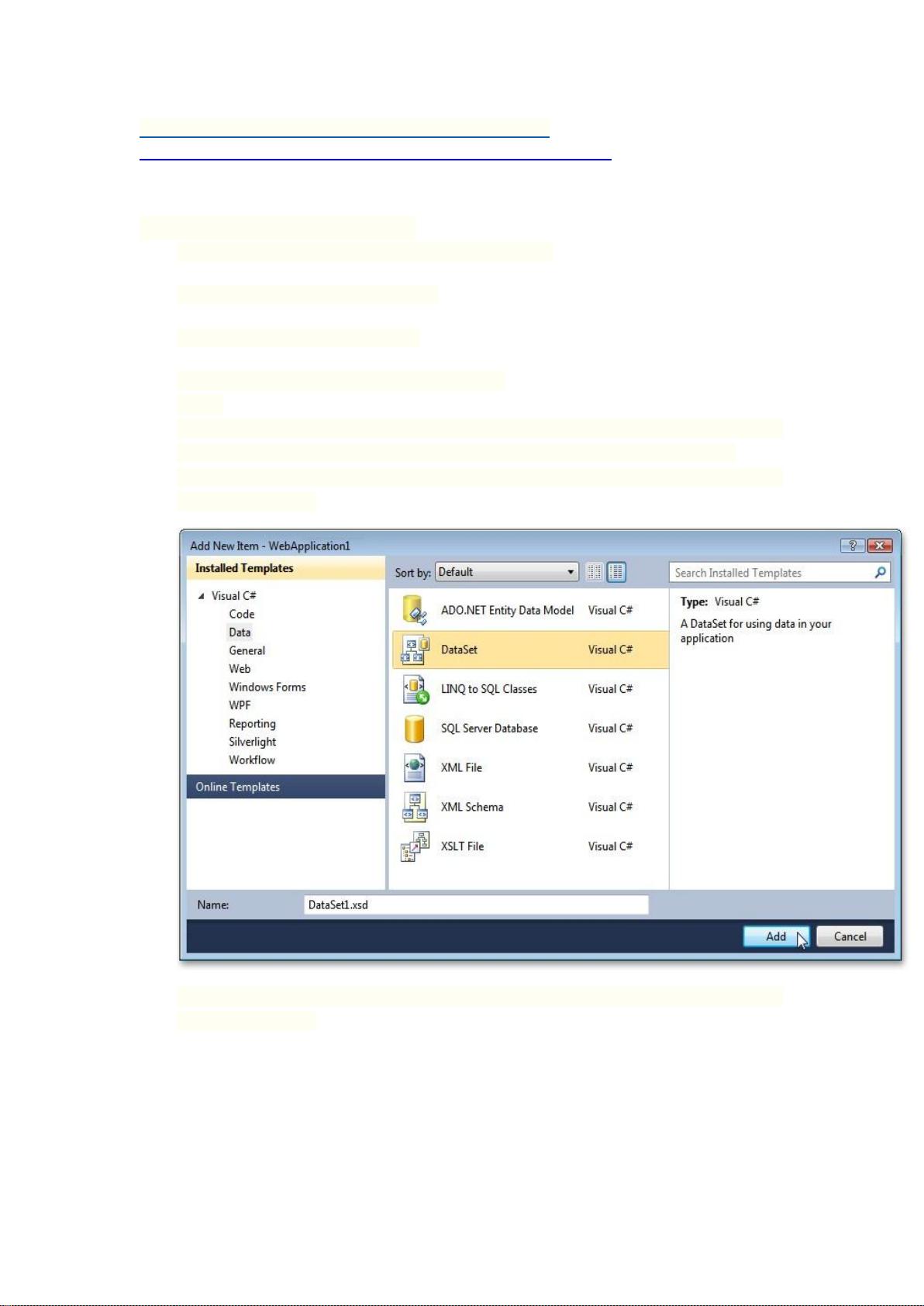
在数据集的处理上,不同于传统的做法,开发者需要先在项目中手动添加数据集,例如创建一个DataSet对象,然后将其添加到报表的设计器中。具体步骤包括从服务器资源管理器中拖放数据表(如Categories)到数据集设计器,最后设置报表的DataSource属性,使其指向刚创建的数据集。自动关联的DataMember属性设置为Categories,DataAdapter属性设置为categoriesTableAdapter。
在报表布局阶段,开发者需确保报表控件不相互交叉,因为这可能导致HTML输出结果混乱。DevExpress XtraReport的ShowExportWarnings属性默认启用,交叉控件会以红色高亮,提示需要调整布局。作者举例提到,可以参考入门二中的示例来调整报表布局,使其满足HTML导出的需求。
在网页展示报表的部分,开发者需在Default.aspx页面上使用DX.10.2:Reporting工具箱中的ReportViewer控件将报表嵌入网页,同时可能考虑添加ReportToolbar控件提供报表的导航功能。通过这样的步骤,用户能够在Web应用中有效地查看和操作XtraReport创建的动态报表。
总结来说,本文是 DevExpress XtraReport在ASP.NET Web开发中创建和集成Web报表的一份实用指南,涵盖了从数据绑定、布局调整到实际网页展示的关键步骤。开发者可以根据这些内容,快速掌握如何在Web环境中有效地使用XtraReport工具。
2017-11-12 上传
2013-11-28 上传
点击了解资源详情
2023-06-08 上传
2023-06-08 上传
2021-09-27 上传
142 浏览量
yanxiaolonga
- 粉丝: 0
- 资源: 2
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南