Android ScrollView滑动冲突解决实战
87 浏览量
更新于2024-08-28
收藏 120KB PDF 举报
"本文主要探讨了在Android开发中如何处理ScrollView中的滑动冲突问题,特别是在包含ViewPager、MapView和ListView等复杂组件的场景下。作者通过分析项目实例,提出了解决滑动冲突的思路,并分享了一些具体的解决方案。"
在Android开发中,ScrollView是一个常用的组件,用于实现内容可滚动的效果。然而,当ScrollView内嵌套了其他可滑动的视图,如ListView或ViewPager时,就可能出现滑动冲突,导致用户交互体验不佳。这种情况在小屏设备上尤为明显,因为需要ScrollView来容纳无法一次性显示的全部内容。
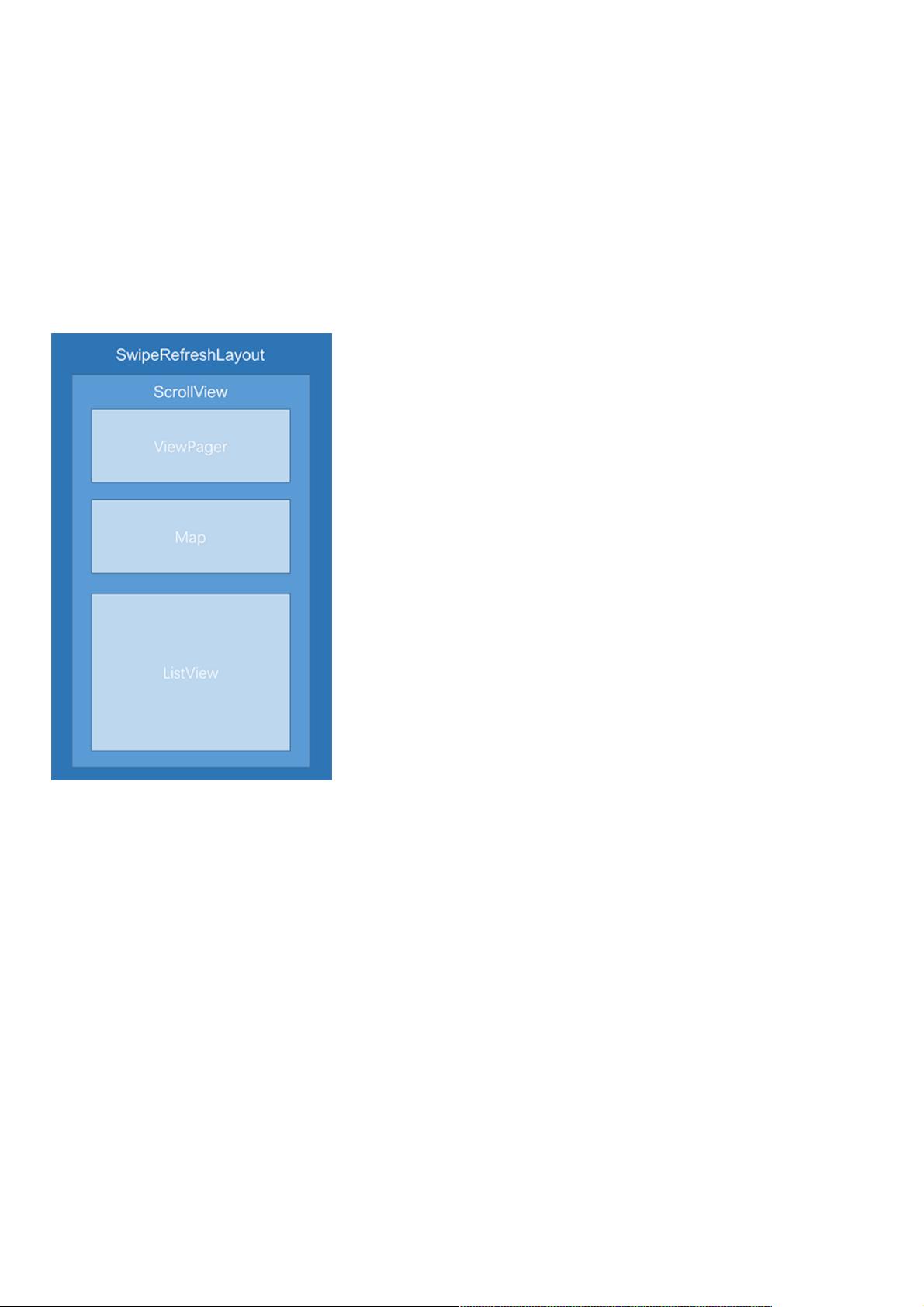
文章首先介绍了项目背景,涉及到一个页面,包含ViewPager(用于切换多个视图)、MapView(显示地图)和ListView(列表展示数据)。为了实现手动下拉刷新,还引入了SwipeRefreshLayout。这样的组合导致了滑动事件的混乱,因为每个组件都需要独立地响应用户的滑动操作。
解决滑动冲突的关键在于使用`requestDisallowInterceptTouchEvent(boolean disallowIntercept)`方法。这个方法允许或禁止父视图拦截并处理子视图的触摸事件。通过在合适的时机调用此方法,可以让特定的子视图接收到滑动事件,从而避免冲突。
作者给出了一些实际案例来说明解决策略:
1. MapView与ScrollView的冲突:当用户试图在MapView上滑动时,需要阻止ScrollView截获滑动事件。这可以通过监听MapView的滑动事件并在适当时刻调用`requestDisallowInterceptTouchEvent(true)`来实现。
2. ListView在ScrollView内的滑动:对于ListView,需要在ListView的滑动开始时通知ScrollView不要拦截事件,而在滑动结束时恢复事件拦截。这可以通过在ListView的OnTouchListener中实现逻辑来完成。
3. SwipeRefreshLayout与ScrollView和内部视图的协调:SwipeRefreshLayout提供了内置的处理机制,当用户下拉时,会自动阻止其父视图(即ScrollView)的滑动。因此,通常无需额外处理。
文章强调,提供的解决方案只是一种思路,可能存在其他更优的处理方式。在实际应用中,开发者需要根据具体需求灵活调整,确保每个组件都能正确响应用户的滑动操作,同时保持良好的用户体验。
处理ScrollView中的滑动冲突是Android开发中的常见挑战,需要对触摸事件的传递机制有深入理解。通过合理的事件处理和适时调用`requestDisallowInterceptTouchEvent()`,可以有效地解决这些问题,创建流畅的用户界面。
2021-01-04 上传
2021-01-04 上传
2016-08-18 上传
2020-09-01 上传
2014-07-14 上传
2015-12-27 上传
2017-03-19 上传
点击了解资源详情
点击了解资源详情
weixin_38616505
- 粉丝: 10
- 资源: 998
最新资源
- myilportfolio
- GH1.25连接器封装PCB文件3D封装AD库
- Network-Canvas-Web:网络画布的主要网站
- 基于机器学习和LDA主题模型的缺陷报告分派方法的Python实现。原论文为:Accurate developer r.zip
- ReactBlogProject:Blog项目,测试模块,React函数和后端集成
- prefuse-caffe-layout-visualization:杂项 BVLC Caffe .prototxt 实用程序
- thresholding_operator:每个单元基于阈值的标志值
- 基于深度学习的计算机视觉(python+tensorflow))文件学习.zip
- app-sistemaweb:sistema web de citas medicasRuby在轨道上
- 记录书籍学习的笔记,顺便分享一些学习的项目笔记。包括了Python和SAS内容,也包括了Tableau、SPSS数据.zip
- bpm-validator:Bizagi BPM 验证器
- DocBook ToolKit-开源
- file_renamer:通过文本编辑器轻松重命名文件和文件夹
- log4j-to-slf4j-2.10.0-API文档-中文版.zip
- django-advanced-forms:Django高级脆皮形式用法示例
- android-sispur