Vue 实现增删改查后页面自动刷新
在Vue.js应用中,进行数据增删改查(CRUD)操作后,为了实时更新页面显示,通常需要采取一些刷新页面或数据的方法。本篇文章主要探讨了四种在Vue中实现页面刷新的方式,以确保在执行操作后能及时展示最新的数据。
1. **强制刷新:this.$forceUpdate()**
当数据发生变化但视图未更新时,可以使用`this.$forceUpdate()`方法,强制Vue重新渲染组件。这种方法不会重新调用`data`、`computed`或`methods`,而是仅仅重新渲染已有的DOM元素。
2. **浏览器重载:window.reload() 或 router.go(0)**
`window.reload()`会重新加载整个页面,而`router.go(0)`则会回到当前路由的初始状态,两者的共同问题是都会导致页面闪烁,用户体验不佳。
3. **重新调用接口**
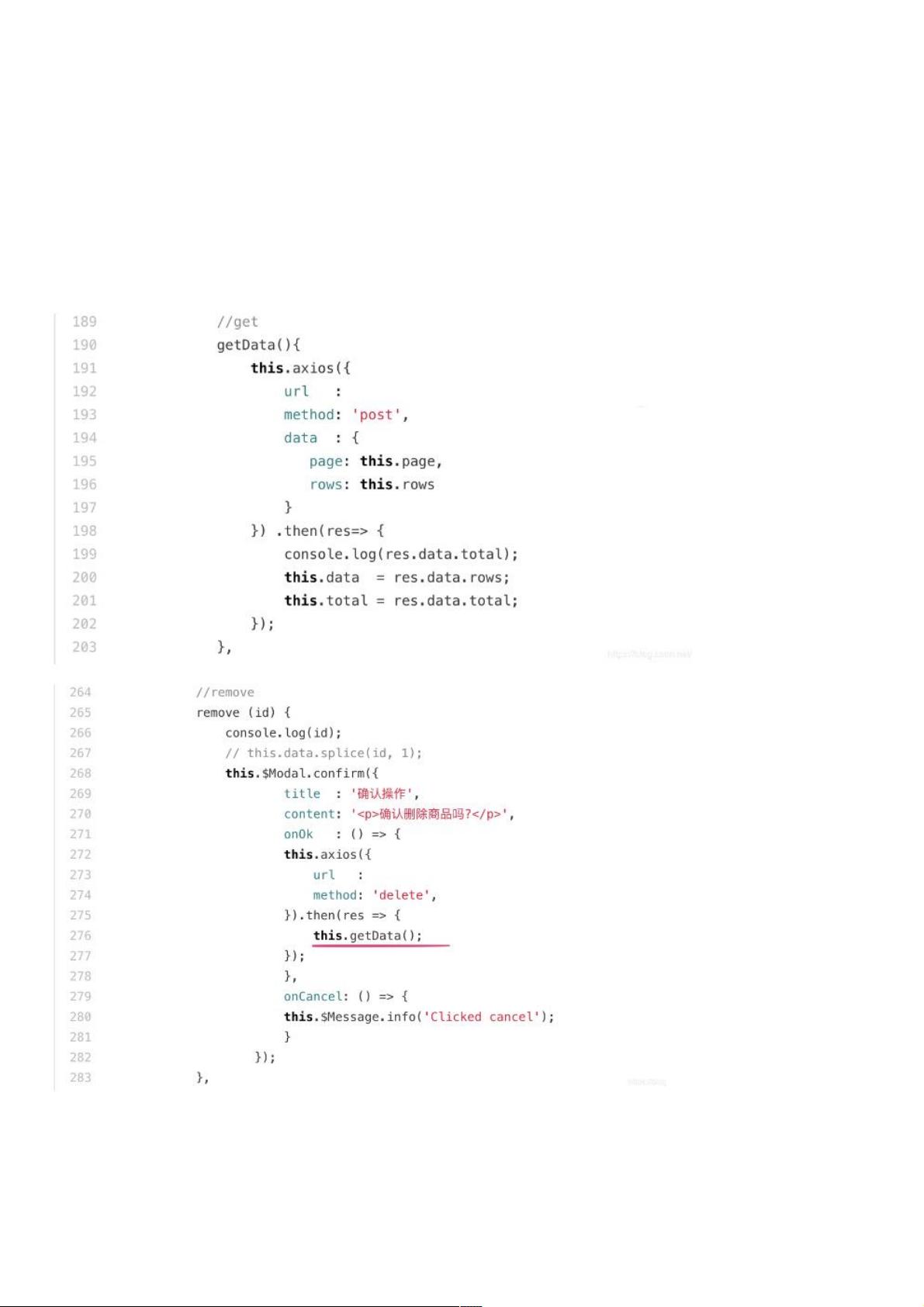
直接重新获取数据是最直接的方法,但可能会增加不必要的服务器负载,且代码显得不够简洁。
4. **使用`provide / inject`** (推荐)
Vue的`provide / inject`选项提供了一种跨级组件通信的方式,允许祖先组件向其所有子孙组件传递数据。这种方法在执行增删改操作后,可以方便地更新子孙组件的数据,而无需通过事件或全局状态管理工具。在`App.vue`中定义`provide`,提供一个包含`reload`方法的对象,然后在需要刷新的子组件中通过`inject`注入这个`reload`方法,之后在接口操作成功后调用`this.reload()`。
```javascript
// 在App.vue中
provide() {
return {
reload: () => {
// 控制router-view的显示或隐藏,实现页面刷新
}
};
}
// 在子组件tableList.vue中
inject: ['reload'],
methods: {
handleDeleteSuccess() {
this.reload();
}
}
```
`provide`的值可以是一个对象或返回一个对象的函数,而`inject`可以是一个字符串数组或一个对象,其中key是本地绑定的名字。
5. **Vue的`$nextTick`**
另一个可以考虑的方法是使用`$nextTick`,它会在下次DOM更新循环结束之后执行回调,意味着在DOM已经更新后执行。这对于在数据改变后执行依赖于新数据的DOM操作非常有用。
```javascript
this.someData = newData;
this.$nextTick(() => {
// 在这里,DOM已经反映了数据变化,可以进行进一步操作
});
```
总结来说,针对Vue应用中增删改查后刷新页面的需求,推荐使用`provide / inject`组合,因为它提供了更优雅的组件间通信方式,同时避免了全页面刷新带来的不良用户体验。不过,根据具体项目需求,也可以结合使用`$nextTick`或其他方法来优化数据更新流程。在设计应用时,应考虑到性能和代码维护性,选择最适合的刷新策略。
2020-12-10 上传
2020-10-17 上传
2020-04-09 上传
2024-06-21 上传
2019-01-08 上传
2019-08-10 上传
2020-10-17 上传
2012-03-21 上传
2021-12-28 上传
weixin_38637764
- 粉丝: 10
- 资源: 953
最新资源
- CricScore
- MIC24085芯片设计的DC12V-DC5V降压稳压电路模块ALTIUM设计硬件原理图+PCB工程文件.zip
- eStruts-1.1-开源
- 管理系统系列--运动会管理系统.zip
- 消灭JavaScript怪兽第三季ES6/7/8新特性(10-12)
- 电子功用-多功能电子墙壁挂画
- LibCK3.Tokens:LibCK3的CK3令牌信息
- star-wars-app
- 应用于 POS 机、收银机等80mm 高速微型打印机(原理图、上位机、程序源码)-电路方案
- 消灭JavaScript怪兽第三季ES6/7/8新特性(5-9)
- 管理系统系列--在线学习管理系统,SSM框架的简单实践.zip
- vicinity-neighbourhood-manager:基于Web的应用程序,用于管理在VICINITY Neighbourhood Manager中注册的设备和服务
- python参数校验jsonschema
- vai-passar:在困难时刻提供帮助的应用程序
- 电子功用-基于聚偏氟乙烯压电薄膜的光声气体传感装置
- LogisticRegression_SpamOpinion